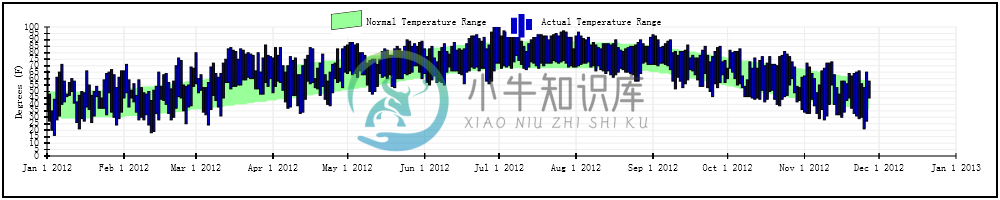
Multigraph 是一个用来创建基于 Web 的 2 维科学数据图形,可支持多种格式的数据读取,可定制图形的外观,可与鼠标进行交互来伸缩图形等。

-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
当开发者第一次接触 PHP 时,通常会使用类似下面的代码来将数据库的交互与表示层逻辑混在一起: <ul> <?php foreach ($db->query('SELECT * FROM table') as $row) { echo "<li>".$row['field1']." - ".$row['field1']."</li>"; } ?> </ul> 这从任何方面来看都是
-
图形的编辑 MATLAB在一个图形中提供了可读性,设定轴的比例(包括单位长度),使用颜色及线型区分图形的格式。然而,如果要创建用于介绍的图形,可能需要改变这些默认格式或添加描述性标签,符号,图例或其他注释以助解释数据。 MATLAB支持两种编辑所建图形的途径。 用鼠标交互地选择并编辑对象 在命令行或M-文件中用MATLAB函数 若在MATLAB的Figure窗口中打开作图编辑模式,就可以在图形中向
-
你亦可以选择进行交互式的rebase。这种方法通常用于在向别处推送提交之前对它们进行重写。交互式rebase提供了一个简单易用的途径让你在和别人分享提交之前对你的提交进行分割、合并或者重排序。在把从其他开发者处拉取的提交应用到本地时,你也可以使用交互式rebase对它们进行清理。 如果你想在rebase的过程中对一部分提交进行修改,你可以在'git rebase'命令中加入'-i'或'--inte
-
主要内容:JSON 概述,JSON 数据转换,示例 我们知道,Spring MVC 在传递数据时,通常都需要对数据的类型和格式进行转换。而这些数据不仅可以常见的 String 类型,还可以是 JSON 等其他类型。 JSON 是近些年一种比较流行的数据格式,它与 XML 相似,也是用来存储数据的。但相较于 XML,JSON 数据占用的空间更小,解析速度更快。因此,使用 JSON 数据进行前后台的数据交互也是一种十分常见的手段。 本节将针对 Spri
-
本文向大家介绍python交互式图形编程实例(三),包括了python交互式图形编程实例(三)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python交互式图形编程实例的第三部代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍python交互式图形编程实例(二),包括了python交互式图形编程实例(二)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python交互式图形编程的第二部分代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍python交互式图形编程实例(一),包括了python交互式图形编程实例(一)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python交互式图形编程的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

