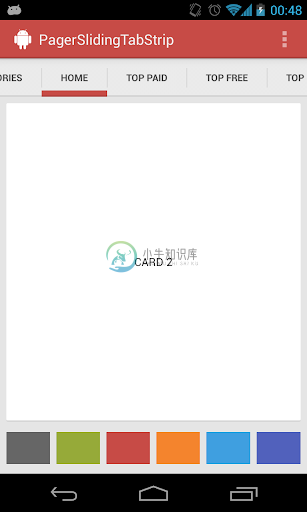
PagerSlidingTabStrip 是一个交互式分页指示器小部件,兼容 Android 自带库和兼容库的 ViewPager 组件。

-
notifyDataSetChanged(); } public void setOnPageChangeListener(OnPageChangeListener listener) { this.delegatePageListener = listener; } public void notifyDataSetChanged() { tabsContainer.removeAllViews
-
修改聊天页面导航栏背景色、导航栏上增加自定义按钮、修改导航栏上图标按钮颜色等 /** 聊天窗口导航栏 @param navigationBar 导航栏 */ - (void)ntalker_navigationBar:(UIView *)navigationBar { navigationBar.backgroundColor = [UIColor redColor];//修改导航栏背景色 }
-
Navbar 自定义导航栏 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 默认情况下,该组件只有向左的箭头,点击可以返回上一页,如果您想将自定义导航栏用在tabbar(不存在要返回的逻辑)页面,应该将is-back设置为false, 这样会隐藏左边的返回图标区域。 如果想在返回箭头的右边自定义类似"返回"字样,可以将
-
我只想在我的wordpress主题菜单栏中添加一个快捷键,用于处理功能。 我尝试了在菜单中使用“
-
问题内容: 我正在尝试在导航栏的中心添加自定义视图,并且正在使用以下代码对其进行测试: 我在视图控制器的viewDidLoad方法中进行设置,但是当我运行程序时,导航栏中似乎没有任何变化。 你能帮我吗? 问题答案: 这可行。初始化时给框架
-
我正在尝试用PageView在Flutter中实现一个自定义的BottomNavigationBar,用于在同一支架中包含有状态小部件的不同页面之间滑动。 虽然我可以点击navbar并更改页面,但我无法在更改指示所选页面的icon_button的颜色的同时实现pageview滑动手势。我能够完美地使用BottomNavigationBarItem来完成此操作,但我想使用自定义设计。 包含不同Ico
-
我在TableView中有CollectionView。一切都好,但是。当我想将我的单元格导航到另一个viewController时,我遇到了错误 Xcode show me self.NavigationController?.PushViewController(bookView,Animated:true)行出现错误。这是错误说明: RelatedBookTableViewCell是我的自定
-
问题内容: 我正在开发React应用程序时探索React Native的 可能性,并借助component在视图之间进行自定义导航。 主应用程序类呈现导航器,并在内部返回传递的组件: 目前,该应用包含两个视图: 我想找出的是: 我在日志中看到,虽然视图正确呈现一次,但按“转到菜单”时会多次调用。动画是如何工作的? 通常,我的方法符合React方法,还是可以做得更好? 我要实现的功能类似于但没有导航
-
我正在将新的Jetpack Android导航与抽屉布局结合使用。当在抽屉XML中使用相同的ID并结合导航图中的片段时,一切都按预期工作。我设置了所有内容: 我现在还想触发自定义操作/代码,而不是在单击抽屉菜单中的项目时执行片段事务。我有一个菜单,单击“注销”时想注销用户:

