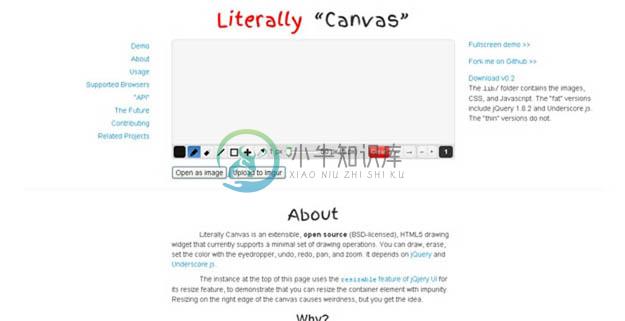
Literally Canvas 是一个扩展的,开源的 HTML5 绘画部件,依赖于 jQuery。它还提供一个可更改的 API,允用户添加自己的工具,非常适用于移动设备。它很容易就能获取一个数据 URL,上传一个网页,比如 Imgur 和下载或者保存用户的作品。用户可以自由使用工具绘制,擦除,设置颜色等等。

-
我试图在JPanel中表示一个给定的数学函数,因为现在我只有轴,但是轴没有绘制,我不知道为什么,顺便说一下,如果我在框架中调用< code>new Axis(),它会绘制。 主要类别 轴类 另一个问题:有可能有多种绘画方法吗?
-
问题内容: 我正在用Java编写的Paint应用程序上工作,并 遇到了一些(更多)问题。我有一个gui和一个工作程序(kinda),我唯一的问题是 用户绘制的线条和图形没有保存(在 绘制下一个图形后消失)。 从过去的问题中,我了解到我将需要使用BufferedImage来 存储图形,然后在我的绘画类中绘画它。 我的问题是,任何人都可以提供有关如何使用 缓冲图像来存储和绘制图形的基本解释/示例,以及
-
四步绘画的主要目标是让宝宝喜欢上绘画,通过本应用自主学习绘画。 本应用提供的绘画,分为交通工具、昆虫、鸟类、动物、食物、服饰、水果、蔬菜等类别。每一幅画分解成四个步骤来完成,每一步都有童谣,通过朗朗上口的童谣让儿童喜欢说,边说边画,一幅画就出来了。画画原来如何简单! 亲爱的爸爸妈妈们,请为你们的宝宝准备好纸和笔,让宝宝启航吧! 功能 每一幅画分四步来绘制。 每一步都配有童谣。 通过语音儿童可以自主
-
问题内容: 我正在制作一个程序,试图对在屏幕上移动的卡片进行动画处理,就好像您实际上是从桌子上拔出它一样。这是动画的代码: 此矩形对象位于jframe内的面板内。为了重新粉刷面板,我有这个: 这是一个线程,每隔50毫秒重新绘制一次gamePanel。 现在,我意识到这可能不是执行此类操作的最佳方法。如果有更好的方法来完成整个重新粉刷工作,请通知我! 但是,我遇到的问题是,当我为矩形调用命令时,它会
-
我目前正在使用画布开发一个JavaFX-Drawing-Application。在GraphicsContext的帮助下,我使用beginPath()和lineTo()方法绘制线条,但我无法找到实现橡皮擦的适当方法。
-
虽然canvas的API并未直接提供支持动画的方法,但就其本身而言,在canvas中实现动画效果也很简单:只需要持续的更新并重绘画布就行了。这种持续的更新并重绘就叫做动画循环,它是所有动画的核心逻辑。 在canvas中实现动画,首先需要初始化画布上的对象。然后,启动一个动画循环来更新画布、清除画布、重绘画布,再请求下一个新的动画帧。Canvas动画的基本原理如图 4‑36 所示: 图4-36 ca
-
问题内容: 此问题与Win10和Python 3.6.6上的VS Code有关。我是Python和PySide2的新手。 我在StackOverflow上阅读了很多与此相关的主题,可能与另一个主题重复,但是我无法绘制小部件。 我知道必须以某种方式覆盖小部件对象的paintEvent()。那里的大多数示例都在主窗口上进行了绘画,但是我无法从ui.file在小部件上进行传输。 我在.py文件中创建了两
-
我在试着用画布画一个网格。逻辑相当简单:对于网格中的每个节点,我使用其左上角和右下角绘制一个矩形[代码如下]。 我没有做任何奇怪的事情,只是根窗口上的一个简单画布。

