-
下载安装包 在官网上:https://layouteditor.com/download 选择下载 “layout_20220423_Ubuntu_18.04_amd64.deb” 安装 打开下载的安装包文件夹终端,输入命令: sudo dpkg -i layout_20220423_Ubuntu_18.04_amd64.deb 打开 理论上直接在软件里点图标或在命令行里打“layout”就能打开
-
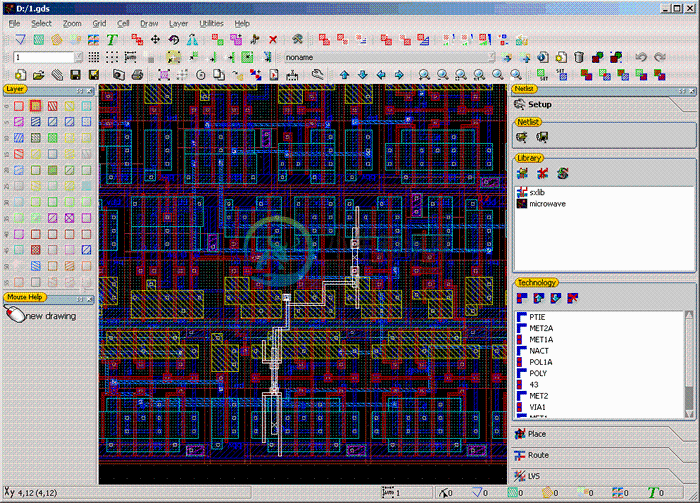
layout editor是一款功能强大的编辑MEMS和IC制造的设计软件,该软件功能特别全面。layout editor拥有多芯片模块(MCM)、片上芯片(COB)、低温共烧陶瓷(LTCC)、单片微波集成电路(MMIC)、印刷电路板(PCB)、厚膜技术、薄膜技术等多种用途。它同字体生成器,C++宏,Python脚本,布尔运算,设计规则检查,电路驱动布局和LVS等类似,支持的多种文件格式,如:卡尔
-
Play developer控制台中显示: 您的APK似乎不是为平板电脑设计的 但是我已经将布局添加到layout-sw600dp、layout-sw600dp-land、layout-sw720dp和layout-sw720dp-land文件夹中。完整清单(原样): 我的APP截图: 虽然这款应用似乎可以在平板电脑上运行(我只在emulator上进行了测试),但要满足播放标准,必须做些什么呢?
-
我被要求将我的玩家与玩家的打球游戏改进为玩家与电脑对抗的AI打球游戏:为此,我需要编写两个函数:一个获取棋盘和当前玩家的符号,并返回所有可能的未来棋盘列表-每个未来棋盘都是一个包含两个元素的列表:一个是放置符号的位置另一个是放置符号后的板-一圈后的板(我使用的是嵌套的列表板,如下面的代码所示(我在这里收到了帮助) 我需要的第二个函数是计算机转动的函数——它使用第一个函数并通过以下方式之一选择最佳移
-
主要内容:标题,实例,实例,引导主体副本,实例,强调,实例,缩写,实例,地址(Address),实例,引用(Blockquote),实例,列表,实例,更多排版类Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。 使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素。 标题 Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例: 实例 <h1>我是
-
排版类提供帮助你格式化文本的函数。 初始化排版类 和CI中的其他类一样, 排版类也需要在控制器中这样用 $this->load->library 方法初始化:$this->load->library('typography'); 一旦被加载, 排版类的对象就可以这样使用: $this->typography auto_typography() 格式化文本以便纠正语义和印刷的错误HTML代码。输入一
-
Typography sets default styles for headings, paragraphs, semantic text, blockquote and lists elements. Headings All HTML headings, h1 through h6, are available. <h1>h1. LCUI heading</h1> <h2>h2. LCUI
-
Angular Material提供各种排版CSS类,可用于在Angular JS应用程序中创建视觉一致性。 下表列出了不同的类及其描述。 Sr.No class名称和描述 1 md-display-1 使用Regular 34px显示文本。 2 md-display-2 使用Regular 45px显示文本。 3 md-display-3 使用Regular 56px显示文本。 4 md-dis