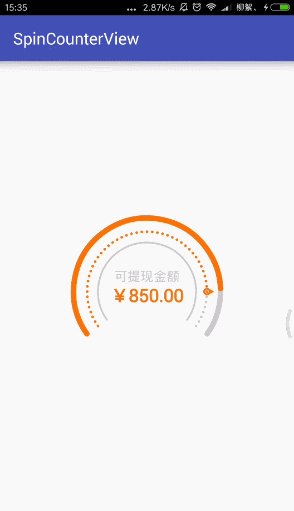
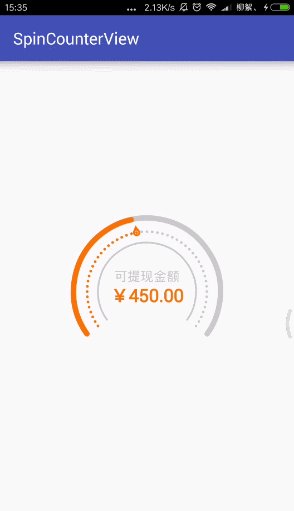
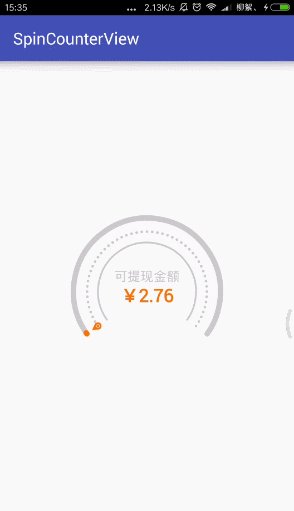
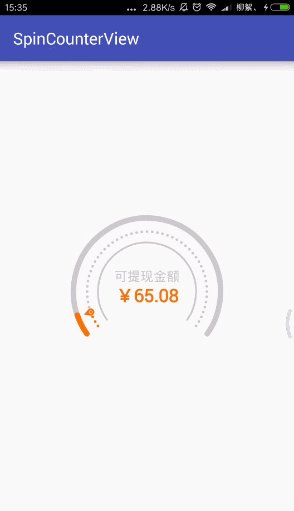
SpinCounterView for Android 一个类似码表变化的旋转计数器动画控件。
Gif 展示

引入
Maven:
<dependency> <groupId>com.king.view</groupId> <artifactId>spincounterview</artifactId> <version>1.1.1</version> <type>pom</type> </dependency>
Gradle:
compile 'com.king.view:spincounterview:1.1.1'
Lvy:
<dependency org='com.king.view' name='spincounterview' rev='1.1.1'> <artifact name='$AID' ext='pom'></artifact> </dependency>
如果Gradle出现compile失败的情况,可以在Project的build.gradle里面添加如下:(也可以使用上面的GitPack来complie)
allprojects {
repositories {
//...
maven { url 'https://dl.bintray.com/jenly/maven' }
}
}
示例
布局
<com.king.view.spincounterview.SpinCounterView
android:id="@+id/scv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:max="100"
app:maxValue="1000"/>
核心动画代码
spinCounterView.showAnimation(80);
-
问题内容: 无法使此动画图像正常工作,它应该进行360度旋转。 我猜下面的CSS有点问题,因为它保持静止。 问题答案: 这是 正确的动画CSS: 有关代码的一些注意事项: 您已将关键帧嵌套在规则中,这是不正确的 不适用于绝对定位的元素 看看caniuse:IE10不需要前缀
-
动画outputRotate Out Up LeftRotate InRotate Out Up RightRotate Out Up LeftRotate Out Up RightRotate OutRotate Out Up LeftRotate Out Up RightRotate Out Up LeftRotate Out Up Right
-
问题内容: 我想通过CSS旋转加载图标。 我有一个图标和以下代码: 但这是行不通的。如何使用CSS旋转图标? 问题答案:
-
要通过WebGL渲染出立方体旋转的动画效果,你首要了解“帧”这个概念,比如你观看的视频其实就是一帧一帧的图片连续播放的效果,只要图片刷新的频率的不是太低,人的眼睛都不会察觉,一般30~60FPS就可以。 WebGL如何产生一帧一帧的图片,这个很简单,执行一次绘制函数gl.drawArrays(),WebGL图形系统就会通知GPU渲染管线处理顶点数据生成一帧RGB像素数据显示在屏幕canvas画布上
-
动画控制器 动画控制器允许你为一个角色或其他游戏对象安排和维护一组动画。 控制器引用了动画剪辑,并且使用 状态机 来管理各种动画状态和它们之间的转换,可以把状态机认为是一种流程图,或者是一段在 Unity 中用可视化编程语言编写的简单程序。 下面的章节涵盖了 动画系统 Mecanim 提供的控制和序列化动画的主要功能。
-
动画控制器视图 动画控制器视图允许你创建、查看和修改动画控制器资源。 动画控制器视图显示了一个新的空动画控制器资源 动画控制器视图主要有两部分:网格布局主体区域,左侧的分层和参数面板。 动画控制器视图的布局区域 深灰色网格部分是主体布局区域。你可以在这里创建、排列和连接 动画控制器 的状态(即动画剪辑)。 可以在网格上右键点击创建一个新的状态节点。使用鼠标中键拖动,或拖动时按住 Alt/Optio
-
动画控制器资源 准备好动画剪辑后,你还需要使用 动画控制 Animator Controller 把它们整合在一起。动画控制器资源由 Unity 创建,允许为一个角色或对象维护一组动画。 项目视图中的动画控制器资源。 可以从 Assets 菜单或项目视图的 Create 菜单创建动画控制器。 最常见的情况是,拥有多个动画剪辑,并在特定游戏条件发生时,在它们之间切换。例如,每当按下空格键时,可以从行
-
本文向大家介绍flutter RotationTransition实现旋转动画,包括了flutter RotationTransition实现旋转动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了flutter RotationTransition实现旋转动画的具体代码,供大家参考,具体内容如下 flutter 动画状态监听器 AnimationController Animati

