开发者使用此依赖,只需要2个方法就可以实现美团外卖中上拉titlebar背景渐变,下拉titlebar隐藏效果。
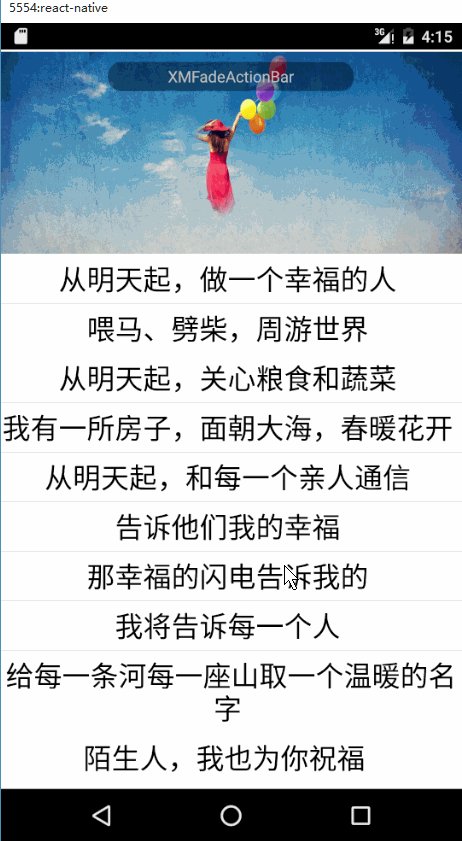
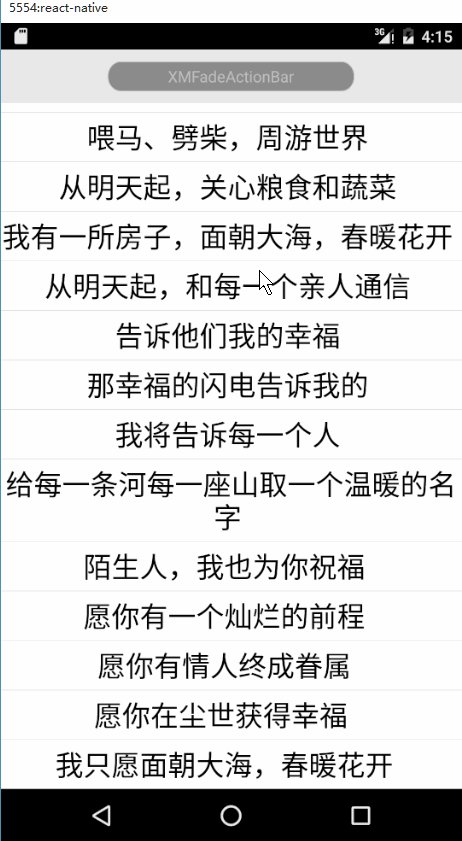
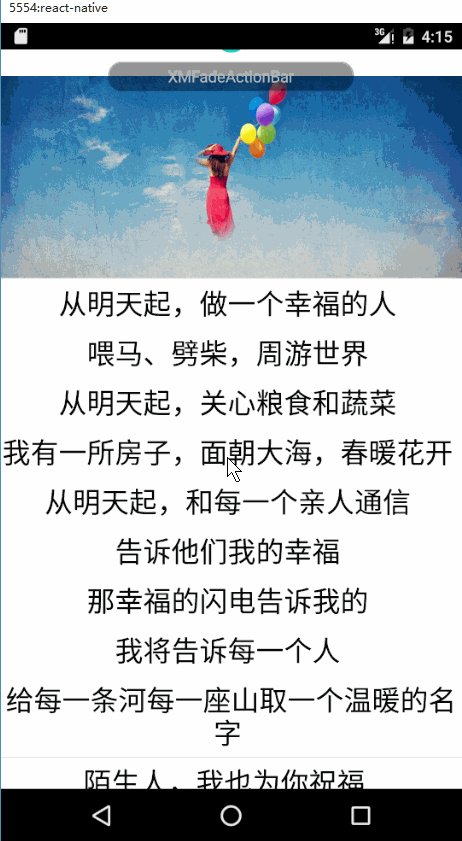
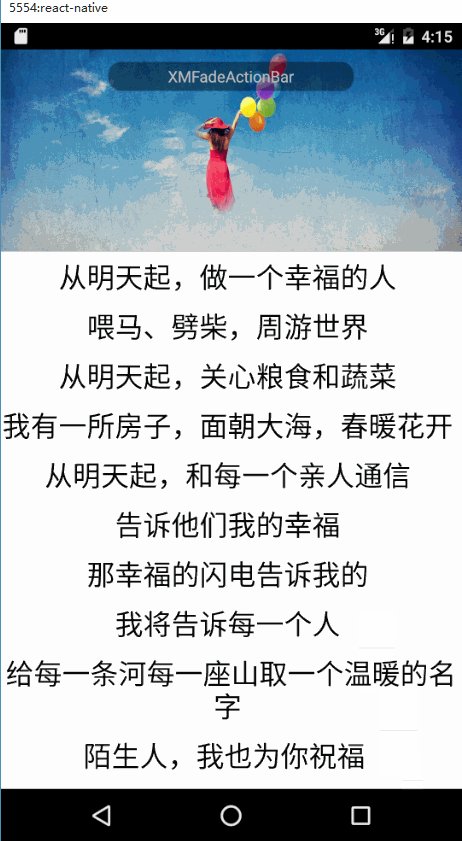
效果图:

准备工作:
1.注意actionbar的依赖库,目前仅支持
import android.app.ActionBar;
2.actionbar背景渐变需要监听headerview的位置,放在添加headerview后调用该方法
private void initScroll() {
//设置动态改变
mlistview.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// [0]代表x坐标,location [1] 代表y坐标。
int[] location = new int[2];
// 实时设置actionbar透明度,监听header位置(必须是移除屏幕会产生负数的view)
llheaderview.getLocationInWindow(location);
helper.setActionBarAlpha(location[1] - XMSettings.getStatusBarHeight(mContext));
Log.i("tag", "onScroll: " + (location[1] - XMSettings.getStatusBarHeight(mContext)));
}
});
}
3.注意activity对应的theme添加属性
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:windowActionBarOverlay">true</item> <item name="android:windowContentOverlay">@null</item> </style>
使用
1.添加Gradle依赖
dependencies {
compile 'com.github.ximencx.fadeactionbar:library:1.0.1'
}
2.activity中获取actionbar对象,初始化XMFadeBarHelper类
private void initbar() {
//获取actionbar对象
mActionBar = getActionBar();
mActionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
mActionBar.setCustomView(R.layout.ab_title);
/**
* actionbar辅助类
* parameter1:action对象
* parameter2:acitonbar背景
* parameter3:初始透明度
*/
helper = new XMFadeBarHelper(mActionBar, getResources().getDrawable(R.drawable.bg_actionbar), 0) {
/**
* 设置需要隐藏view的透明度
* 注意:是否设置background的区别
*
* @param customView actionbar布局对象
* @param alpha 回调的alpha
*/
@Override
public void setViewAlpha(View customView, int alpha) {
ButterKnife.findById(customView, R.id.tv_info).setAlpha(alpha);
ButterKnife.findById(customView, R.id.rl_bg).getBackground().setAlpha(alpha);
}
/**
* 设置隐藏速度
* 默认返回actionbar布局的高度,当然也可以以其它view为参照物
* @param customView actionbar布局
* @return
*/
@Override
public int setHeight(View customView) {
return customView.getHeight();
}
};
}
3.listview的监听中调用helper.setActionBarAlpha(),注意减去状态栏的高度
private void initScroll() {
//设置动态改变
mlistview.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// [0]代表x坐标,location [1] 代表y坐标。
int[] location = new int[2];
// 实时设置actionbar透明度,监听header位置(必须是移除屏幕会产生负数的view)
llheaderview.getLocationInWindow(location);
helper.setActionBarAlpha(location[1] - XMSettings.getStatusBarHeight(mContext));
Log.i("tag", "onScroll: " + (location[1] - XMSettings.getStatusBarHeight(mContext)));
}
});
}
sample中使用到的第三方库:
-
渐变背景也是CSS3 的新特性,通过它可以在不使用图像的情况下,创建从一种颜色到另一种颜色的过渡。使用渐变的好处是,可以减少对图像的依赖,进而降低浏览网页时的带宽消耗,提高网站的访问速度。 渐变,就是两种或多种颜色之间的平滑过渡。在创建渐变时,可以指定多个中间颜色值,这些值称为色标。每个色标包含一种颜色和一个位置,浏览器自动从一个色标的颜色,平滑过渡到下一个色标的颜色。 在CSS3中,只需将 ba
-
问题内容: 我一直在尝试在背景图片的顶部使用线性渐变,以使背景底部的阴影效果从黑色变为透明,但似乎无法使其显示。 我在这里阅读了其他案例和示例,但没有一个对我有用。我只能看到渐变或图像,但不能全部看到。 只需单击第一个徽标,就忽略该效果,此后我要尝试的是整个网站的正文。 这是我的CSS代码: 问题答案: 好的,我通过 在行尾 添加背景图片的网址来解决此问题。 这是我的工作代码:
-
问题内容: 我不知道如何在按钮上设置背景渐变(不使背景渐变成为图像)。这与Android截然不同。 这是我必须定义一个可返回的渐变方案的类: 我可以使用以下方法设置整个视图的背景: 但是,如何访问按钮的视图并插入子层或类似内容? 问题答案: 您的代码工作正常。您只需要记住每次都要设置渐变的帧。最好仅使渐变类别也为您设置视图的框架。 这样,您就不会忘记,它也很好。 按钮是视图。对其应用渐变的方式与将
-
问题内容: 我一直在尝试产生基本的径向渐变背景,但没有成功。我设法获得了线性渐变,如下面的代码所示,但是我不知道如何使用不同的颜色使其呈放射状- 如下图所示。任何帮助将不胜感激。:) 问题答案: 看看我的RadialGradientLayer的实现,可以随时对其进行修改 就我而言,我只需要使用两种颜色,如果需要更多颜色,则需要修改中声明的数组。同样,在从此类创建对象之后,请不要忘记调用它,否则它将
-
本文向大家介绍Android仿美团分类下拉菜单实例代码,包括了Android仿美团分类下拉菜单实例代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿美团下拉菜单的实现代码,分类进行选择,供大家参考,具体内容如下 效果图 操作平台 AS2.0 第三方框架:butterknife build.gradle 实现代码 1、实现逻辑:主要利用Spinner与BaseAdap
-
本文向大家介绍React Native仿美团下拉菜单的实例代码,包括了React Native仿美团下拉菜单的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了React Native仿美团下拉菜单的实例代码,最近也在学习React Native,顺便分享给大家 在很多产品中都会涉及到下拉菜单选择功能,用的最好的当属美团了,其效果如下: 要实现上面的效果,在原生中比较好做,直接使用Pop
-
我想知道如何使背景渐变,这是在另一个J面板。在互联网上找到了许多文章,但他们都演示了如何覆盖J面板的画质组件(),而不是如何为它里面的j面板做。 我使用Netbean IDE。我创建了一个新的J面板类,可以覆盖它的画质组件()。我在上面有另一个j面板(拖 这是我为父母尝试的方式。成功了。我怎样才能为子 jpanel 覆盖它?
-
问题内容: 好的,说里面的内容总计高300像素。 如果我设置使用或的背景 然后,我将窗口最大化(或使其高度大于300px),渐变将恰好是300px高(内容的高度),然后重复进行以填充窗口的其余部分。 我假设这不是错误,因为在webkit和gecko中都是相同的。 但是,是否有一种方法可以使渐变拉伸以填充窗口而不是重复? 问题答案: 应用以下CSS: 编辑: 添加到每个声明的正文声明。 编辑: 添加

