GoView 是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏,减少心智负担
技术点:
-
框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; -
类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; -
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
-
存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; -
封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等
工作台:

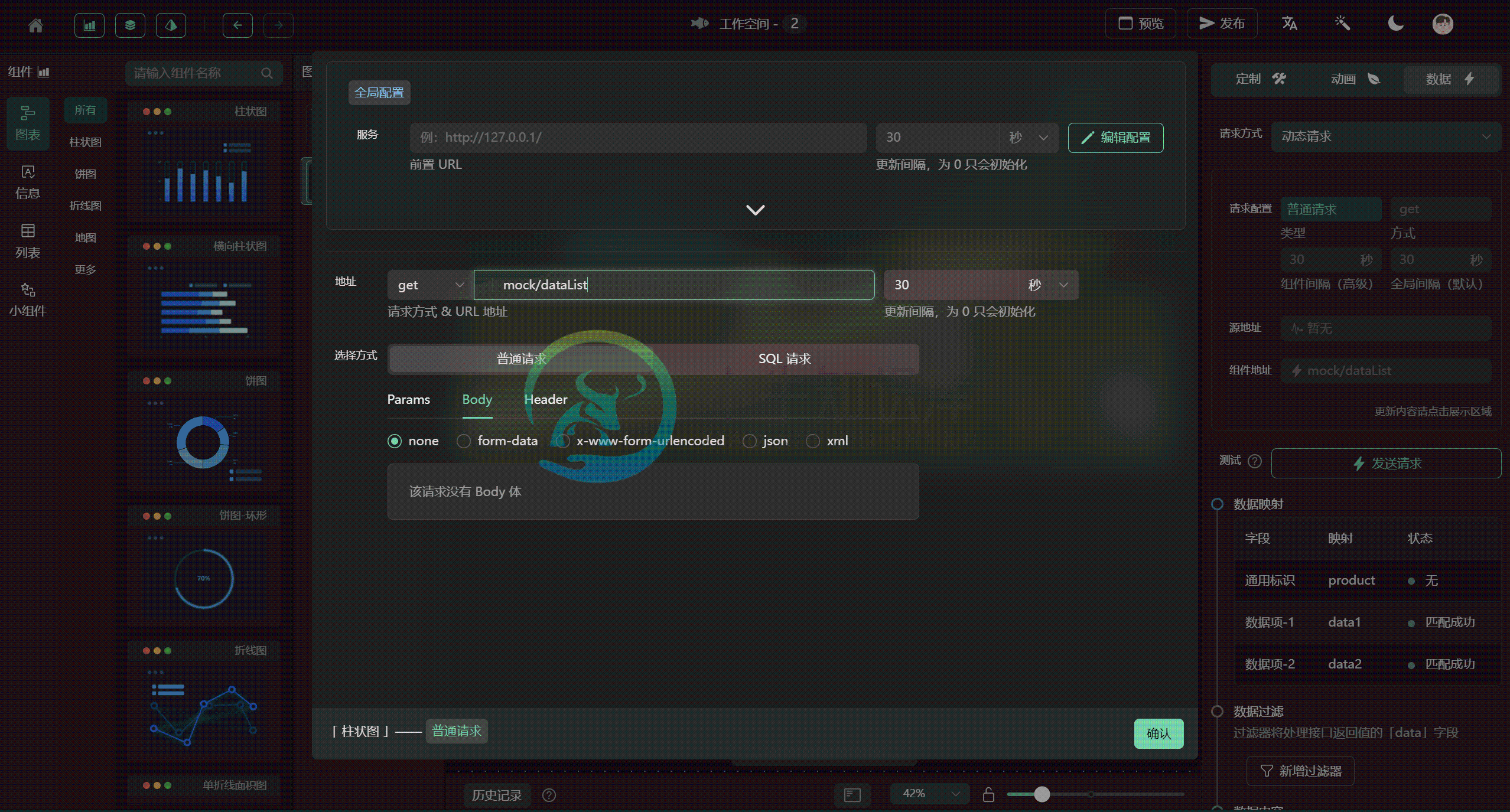
请求配置:

数据过滤:

主题色:

主要技术栈为:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| Vue | 3.2.x | TypeScript4 | 4.6.x |
| Vite | 2.9.x | NaiveUI | 2.27.x |
| ECharts | 5.3.x | Pinia | 2.0.x |
详见 package.json |
�� | �� | �� |
开发环境:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| node | 16.14.x | npm | 8.5.x |
| pnpm | 7.1.x | windows | 11 |
已完成图表:
| 分类 | 名称 | 名称 | 名称 |
|---|---|---|---|
| 图表 | 柱状图 | 横向柱状图 | 折线图 |
| \* | 单/多 折线面积图 | 饼图 | 水球图 |
| \* | 环形图 | NaiveUI 多种进度 | �� |
| 信息 | 文字 | 图片 | �� |
| 列表 | 滚动排名列表 | 滚动表格 | �� |
| 小组件 | 边框-01~13 | 装饰-01~05 | 数字翻牌 |
欢迎大家来查看,记得给颗⭐!靴靴!

-
本文向大家介绍Android 基于agora 开发视频会议的代码,包括了Android 基于agora 开发视频会议的代码的使用技巧和注意事项,需要的朋友参考一下 一、概述 参照官方demo,基于agora开发,输入会议号(频道)和显示名称 参会,可设置参会选项。 支持用户注册和登录。 支持多人参会。 二、效果 三、代码 到此这篇关于Android 基于agora 开发视频会议的文章就介绍到这了,
-
摸鱼低代码平台希望打造一个基于低代码的无代码平台。即能给程序员使用,也能满足非专业人士的需求。 后端基于Spring Cloud Alibaba 注册中心、配置中心采用nacos 当前版本完成oauth2统一认证接入 持续进行功能完善 前端源码地址 演示环境 demo地址 功能模块 ├─ChatGpt│ ├─聊天├─驾驶舱│ ├─工作台├─系统管理│ ├─菜单管理│ ├─组织管理│ ├─
-
根据本·施耐德曼(Ben Shneiderman)的分类,信息可视化的数据分为:一维数据、二维数据、三维数据、多维数据、时态数据、层次数据和网络数据。大数据可视化研究的领域主要包含:多维数据、时态数据、层次数据和网络数据。 时态数据的可视化 时间数据广泛存在于不同的应用中,例如医疗记录、项目管理或历史介绍。数据集中的每一项包含时间信息,如开始和结束时间。用户潜在的需求是搜索在某些事件或时刻之间、之
-
数据可视化工具 JS 库: d3 sigmajs **部件 & 组件:</h5> Chart.js C3.js Google Charts chartist-jsj amCharts [$] Highcharts [Non-commercial free to $] FusionCharts [$] ZingChart [free to $] Epoch 服务: Datawrapper infog
-
在侧边导航栏点击 Visualize 开始视化您的数据。 Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。 有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。 您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,
-
京东商家极速入驻 京东POP商家及京东自营商家,推荐使用智铺系统一键开通京东小程序。 智铺系统以页面创建为基础,整合京东内部BI能力,为商家提供京东主站(包括APP和PC端)、京喜、京商城、国际站(泰国和印尼)、七鲜等多渠道的店铺页、商详页及个性化首页的一站式页面搭建和店铺营销解决方案,为商家持续降低装修操作成本,优化开店体验,提升店铺运营效率。 京东小程序与智铺系统合作,支持商家免审注册。一方面

