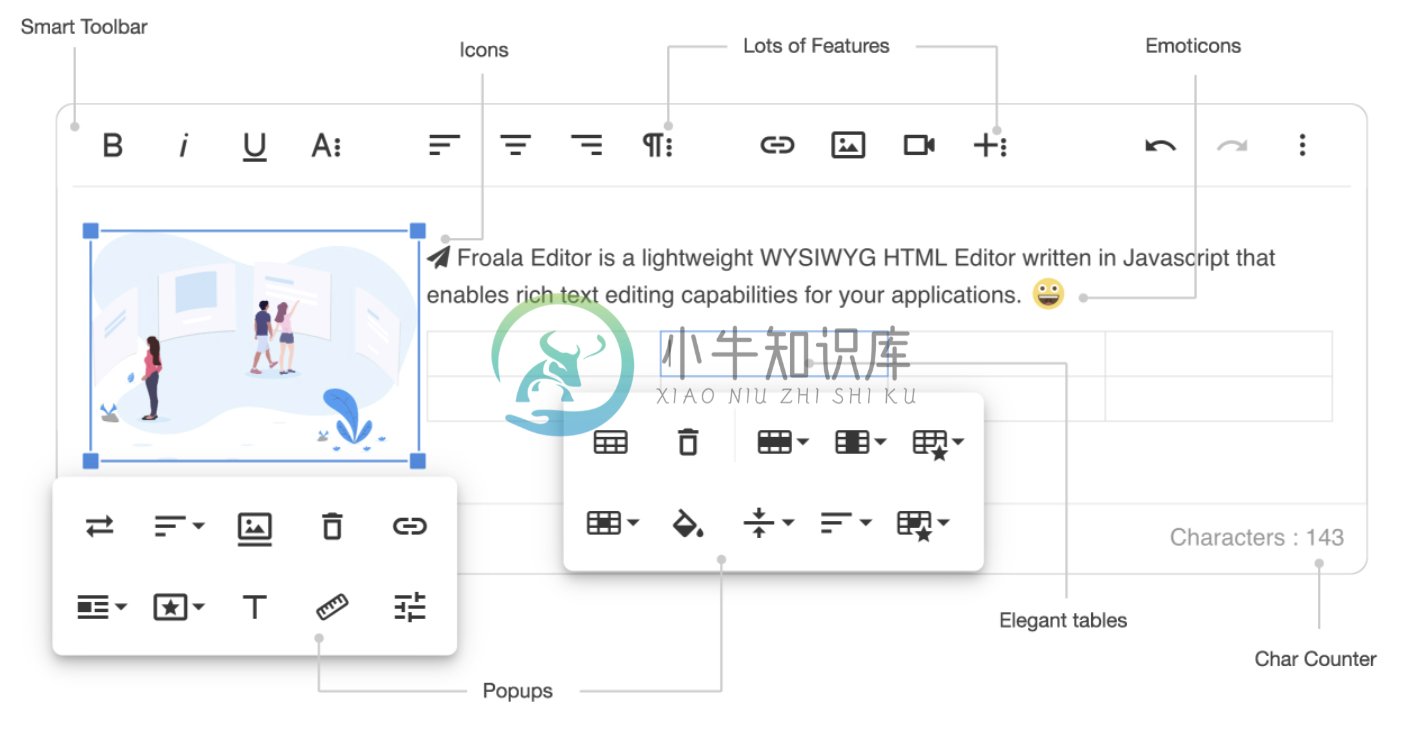
Froala Editor 是一个功能强大的 JavaScript 富文本编辑器。

Froala Editor 轻量,可以只添加自己需要的插件,官方提供了 30+ 插件,包括对方、代码优化、代码审查、字体、表与拼写检查等。
同时扩展方便,插件都有很好的注释,易于理解与改造。
多种客户端框架可以集成:
- Angular JS: https://github.com/froala/angular-froala
- Angular 2: https://github.com/froala/angular2-froala-wysiwyg
- Aurelia: https://github.com/froala/aurelia-froala-editor
- CakePHP: https://github.com/froala/wysiwyg-cake
- Craft 2 CMS: https://github.com/froala/Craft-Froala-WYSIWYG
- Craft 3 CMS: https://github.com/froala/Craft-3-Froala-WYSIWYG
- Django: https://github.com/froala/django-froala-editor
- Ember: https://github.com/froala/ember-froala-editor
- Knockout: https://github.com/froala/knockout-froala
- Meteor: https://github.com/froala/meteor-froala
- Ruby on Rails: https://github.com/froala/wysiwyg-rails
- React JS: https://github.com/froala/react-froala-wysiwyg/
- Reactive: https://github.com/froala/froala-reactive
- Symfony: https://github.com/froala/KMSFroalaEditorBundle
- Vue JS: https://github.com/froala/vue-froala-wysiwyg/
- Yii2: https://github.com/froala/yii2-froala-editor
- Wordpress: https://github.com/froala/wordpress-froala-wysiwyg

语言支持:

支持以下浏览器的最新两个版本:
- Chrome
- Edge
- Firefox
- Safari
- Opera
- Internet Explorer 11
- Safari iOS
- Chrome, Firefox and Default Browser Android
-
html代码 <div id="edit"> </div> JS代码 //超大屏幕的功能按钮 var toolbarButtons = ['fullscreen', 'bold', 'italic', 'underline', 'strikeThrough', 'subscript', 'superscript', 'fontFamily', 'fontSize', '|', 'color', '
-
官网介绍:https://froala.com/wysiwyg-editor/docs/options/#toolbarButtons 配置方法: config: { toolbarButtons: ['fullscreen', 'bold', 'italic', 'underline', 'strikeThrough', 'subscript', 'superscript', '
-
使用Froala Editor富文本插件 react版本 原地址: https://www.froala.com/wysiwyg-editor/ react版本地址: https://www.froala.com/wysiwyg-editor/docs/framework-plugins/react 第一步:引入配置展示官网实例 配置完webpack之后,报错: index.js:1 Uncaug
-
这个编辑器功能很强大,文档也很规范,但会有版权问题,下面破解过程仅供个人学习使用,请购买正版版权。 以froala_editor.pkgd.min.js这个文件为例,版本是2.8.1,去官网自己下载。用sublime text的JsFormat插件格式化以后一共大概13309行代码。 <!DOCTYPE html> <html> <head> <meta charset="utf-8">
-
Froala Editor Features General Information Easy to Integrate - The editor can be integrated in any kind of projects in no time. It requires only basic JavaScript and HTML coding knowledge. Popular - T
-
富文本编辑器froalaEditor常规使用:https://blog.csdn.net/lianzhang861/article/details/83590084 这是别的大佬的,我是看着这个操作做出的!很详细nice froalaEditor数据回显问题 使用富文本编辑器froalaEditor出现了文本回显的时候内容一直带着html标签。各种尝试弄出来了一种解决方案 escape($(’#i
-
6.9.1.1.使用Eclipse的所见即所得编辑器 第一种方法是使用Eclipse的所见即所得工具,如图6.13 "Eclipse的所见即所得工具"。使用它,我们需要先选择主布局。其中列的组件比较多,因此选起来可能会费些力气。红色边框表示当前选择的Layout或者View。 图6.13. Eclipse的所见即所得工具 选择的主布局另一种方式是使用Eclipse的Outline视图,选择顶层元素
-
本文向大家介绍Hallo.js基于jQuery UI所见即所得的Web编辑器,包括了Hallo.js基于jQuery UI所见即所得的Web编辑器的使用技巧和注意事项,需要的朋友参考一下 先看看效果: Hallo.js是一个简单的富文本Web编辑器,基于jQuery UI并且利用HTML5的contentEditable实现所见即所得。其目标并不是取代当今非常流行的编辑器,如 TinyMCE 或
-
本文向大家介绍所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解,包括了所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文教大家如何使用bootstrap-wysiwyg文本编辑器,充分发挥编辑器的优势,希望大家可以有所收获。 主要特性: 超小5kb 自动的热键支持(MAC和windows) 拖放的插
-
主要内容:HTML 编辑器推荐,VS CodeHTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,小牛知识库为大家推荐几款常用的编辑器: VS Code:https://code.visualstudio.com/ Sublime Text:http://www.sublimetext.com/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML
-
可以使用专业的 HTML 编辑器来编辑 HTML,本站为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ HBuilder:http://www.dcloud.io/ 你可以从以上软件的官网中下载对应的软件,按步骤安装即可。 接下来我们将为大家演示如何使用N
-
我写了这段代码,一个阻塞队列的实现: 1.我尝试创建两个线程,并强制它们向队列中添加一些数字,然后将其删除。不幸的是,似乎每个线程都有自己的对象。如何更改代码,使两个线程都处理同一对象,并同步向同一阻塞队列添加/删除? 2.我是否正确地编写了出队列函数(这样,当一个线程从队列中删除最后一个数字并且队列大小现在为零时,其他线程将等待队列通知它们)? 这是我的测试器: 这是输出:
-
问题内容: 我正在寻找React的HTML编辑器,但是由于找不到任何能正常工作的东西(我只需要格式化[h64]中的文本h1,h2,h3,p,粗体和图像) 最后,我决定使用Tiny Mce,效果很好。但仅在首次打开页面时。如果我再次进入该页面。没有浏览器的支持,tinymce不会被初始化。您知道在这种情况下会触发什么反应事件。到目前为止,这是我的小包装: 问题答案: 为了解决这个问题,我必须在卸载时
-
我正在尝试将所有超文本标记语言节点转换为XPATH这是一个示例输入。基于超文本标记语言,我正在寻找所有子节点的所有XPATH 我想要的输出 我目前拥有的 代码 如果你们能给我指出正确的方向,任何帮助都会很好 我确实研究了Lxml bs4和硒,但不幸的是没有运气

