模仿 QQ 的 UI

-
因为公司最近想在公司的APP里面加一个聊天的功能,就去研究了一下基于openfire的IM通信。就写了一个简单的daem.实现了发送 图片 文字 声音 等基本功能。 有兴趣的可以下载来看看:https://github.com/zhang550687086/imchat.git 点击打开链接。 只要安装一个openfire服务器,然后在android XmppUti
-
仿QQ聊天布局,tableView图文混排,可根据聊天内容不同自动调整文字信息大小和位置。 [Code4App.com]
-
界面效果高度模仿了官方iPad版QQ空间,支持横屏和竖屏自动布局。唯一不足是里面没有填充内容。希望作者能够进一步完善。 [Code4App.com]
-
本文向大家介绍Android 模仿QQ侧滑删除ListView功能示例,包括了Android 模仿QQ侧滑删除ListView功能示例的使用技巧和注意事项,需要的朋友参考一下 需求: 1、listView可以侧滑item,展示删除按钮,点击删除按钮,删除当前的item 2、在删除按钮展示时,点击隐藏删除按钮,不响应item的点击事件 3、在删除按钮隐藏时,点击item响应点击事件 根据以上需求在网
-
本文向大家介绍js仿腾讯QQ的web登陆界面,包括了js仿腾讯QQ的web登陆界面的使用技巧和注意事项,需要的朋友参考一下 用了腾讯QQ也有将近十年了,今天心血来潮想模仿腾讯QQ的登陆面板做一个web版的登陆面板,然后参考了一些代码,自己模仿,学写了一个。 效果如下: 其中还实现了拖动面板,选择状态的效果 下面是具体代码: 1.index.html 2.css/main.css: 3.
-
本文向大家介绍Android仿qq消息拖拽效果,包括了Android仿qq消息拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿qq消息拖拽效果展示的具体代码,供大家参考,具体内容如下 这是一个仿qq消息拖拽效果,View和拖拽实现了分离,TextView、Button、Imageview等都可以实现相应的拖拽效果;在触发的地方调用 就可以了,第一个参数需要传入
-
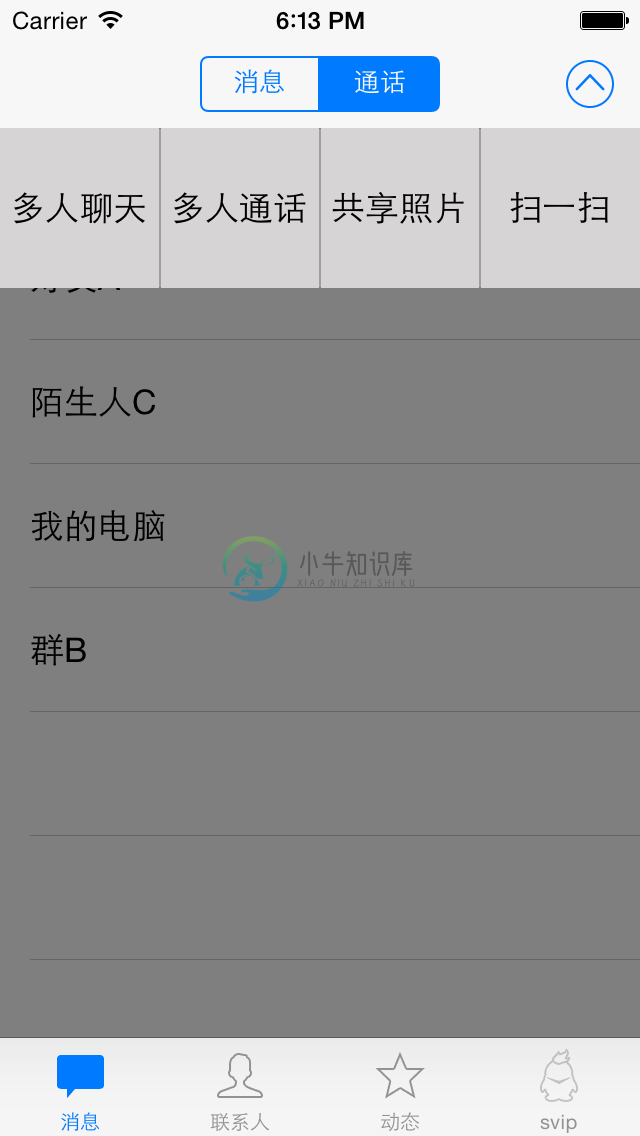
手机QQ的账号选择功能一直与众不同别具一格,通过一个下箭头拉开在原有的账号密码中间展开一个账号盒子,盒子中有已经登陆过的账号头像,选择一个头像即可快速切换。今天为大家再来基本上重现这一功能的demo。 功能点: -初始状态默认有2已登录的QQ账号,您可以直接下拉看到这2个账号,点击头像即可填入到2个文本框内。 -账号盒子被打开的时候,头像 和账号密码等会变成半透明 -如果您另行输入一个新的QQ号,
-
本文向大家介绍Android自定义View模仿QQ讨论组头像效果,包括了Android自定义View模仿QQ讨论组头像效果的使用技巧和注意事项,需要的朋友参考一下 首先来看看我们模仿的效果图,相信对于使用过QQ的人来说都不陌生,效果图如下: 在以前的一个项目中,需要实现类似QQ讨论组头像的控件,只是头像数量和布局有一小点不一样:一是最头像数是4个,二是头像数是2个时的布局是横着排的。其实当时Git
-
本文向大家介绍Android_UI 仿QQ侧滑菜单效果的实现,包括了Android_UI 仿QQ侧滑菜单效果的实现的使用技巧和注意事项,需要的朋友参考一下 相信大家对QQ侧滑菜单的效果已经不陌生了吧,侧滑进入个人头像一侧,进行对头像的更改,我的收藏,QQ钱包,我的文件等一系列的操作,今天呢,主要是实现进入侧滑菜单的这一效果原理进行分析. 主要思路分析 1.首先写一个SlideMenu 继承一个

