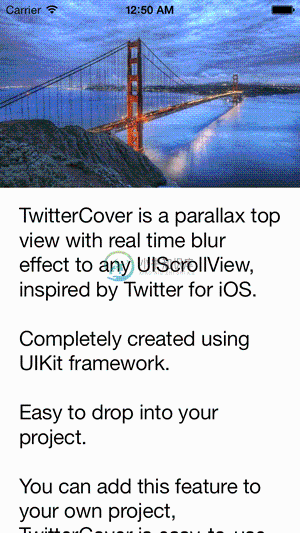
TwitterCover 是一款视差顶部视图,伴有任何 UIScrollView 的实时模糊效果,受 Twitter 启发。

-
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 视差贴图(Parallax Mapping)技术和法线贴图差不多,但它有着不同的原则。和法线贴图一样视差贴图能够极大提升表面细节,使之具有深度感。它也是利用了视错觉,然而对深度有着更好的表达,与法线贴图一起用能够产生难以置信的效果。视差贴图和光照无关,我在这里是作
-
视差是一种效果,在背景内容或图片在一下情况:相对于前景内容滚动的速度有一个不同的移动速度。查看这个示例获取更好的体会。 视差的 HTML 结构 <div class="parallax-container"> <div class="parallax"><img src="images/parallax1.jpg"></div> </div> 初始化 $(document).ready(funct
-
我有以下视差代码在我的page-parralax.php文件: 但当我尝试查看它时,它返回以下错误: 收到http://localhost/themes/index.php/wp-content/uploads/2015/10/macbook_overview_og-700x700.jpg 404(未找到)用于每个图像。 如果我随后在控制台中将其更改为: http://localhost/them
-
视差滚动是指让多层背景以不同的速度移动,从而形成的立体运动效果。比如超级马里奥游戏中,角色所在地面的移动与背景天空的移动,就是一个视差滚动。Cocos2d-x 通过 ParallaxNode 对象模拟视差滚动。可以通过序列控制移动,也可以通过监听鼠标,触摸,加速度计,键盘等事件控制移动。ParallaxNode 对象比常规节点对象复杂一些,因为为了呈现不同的移动速度,需要多个子节点。它类似 Men
-
最好的方法是什么?

