模仿YouTube/Gmail应用的导航抽屉
最近几个月,谷歌发布了带有导航抽屉(也就是滑动菜单)的Youtube应用。
它有很多很酷的功能,我希望有一个应用程序,我正在工作。
其特点是:
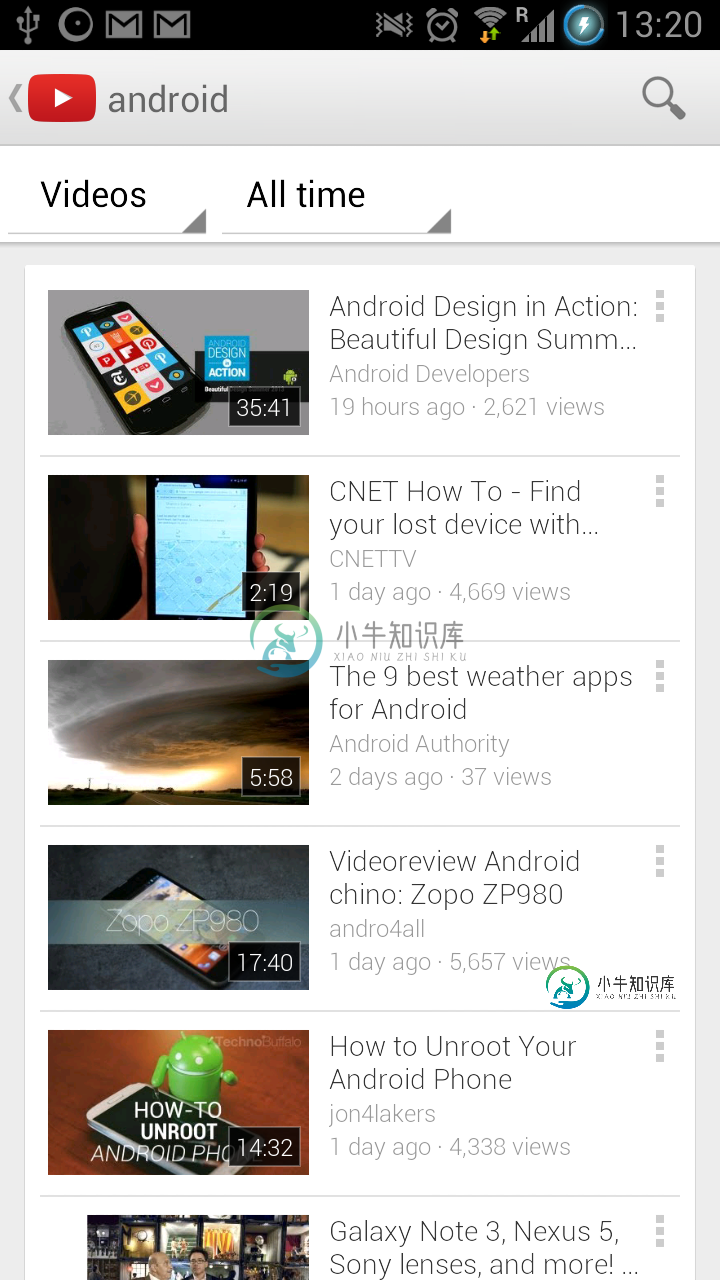
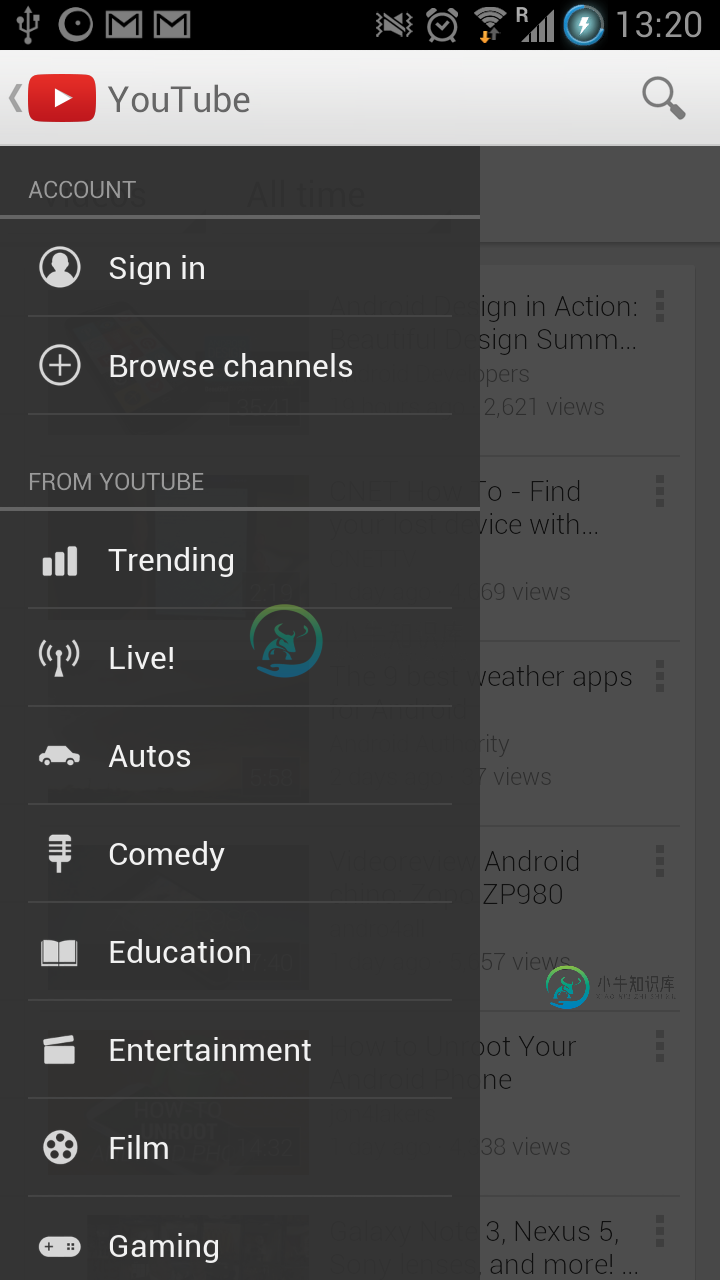
下面是一些截图来展示我所说的内容:
滑动前:

滑动后:

例如,官方库没有能力#1(这就是我发布这篇文章的原因),所以我使用了slidingMenu库。
但是,slidingMenu库没有(或者是吗?)能力#2和#3。
这两个库都没有足够的文档/示例来说明可以做什么,所以很难使用它们或向它们添加新特性。
activity.setBehindContentView(slidingMenuRootView);
mSlidingMenu = activity.getSlidingMenu();
mSlidingMenu.setShadowWidthRes(R.dimen.slidingmenu_shadow_width);
mSlidingMenu.setShadowDrawable(R.drawable.slidingmenu_shadow);
mSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
mSlidingMenu.setFadeEnabled(true);
mSlidingMenu.setFadeDegree(1.0f);
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
activity.setSlidingActionBarEnabled(false);
public class ActionBarSherlockSample extends SherlockActivity {
private MenuDrawer mDrawer;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar();
mDrawer = MenuDrawer.attach(this, MenuDrawer.Type.OVERLAY);
final TextView menuView = new TextView(this);
menuView.setTextColor(0xFFFFFFFF);
menuView.setText("As the drawer opens, the drawer indicator icon becomes smaller.");
menuView.setGravity(Gravity.CENTER);
mDrawer.setMenuView(menuView);
mDrawer.setTouchMode(MenuDrawer.TOUCH_MODE_FULLSCREEN);
mDrawer.setOnDrawerStateChangeListener(new OnDrawerStateChangeListener() {
@Override
public void onDrawerStateChange(final int oldState, final int newState) {
Log.d("AppLog", "oldState:" + oldState + " newState:" + newState);
}
@Override
public void onDrawerSlide(final float openRatio, final int offsetPixels) {
}
});
final TextView contentView = new TextView(this);
contentView
.setText("This sample uses ActionBarSherlock to display an ActionBar on older platforms. The drawer indicator, "
+ "as per the design guidelines, is visible in the top left corner.");
contentView.setGravity(Gravity.CENTER);
mDrawer.setContentView(contentView);
mDrawer.setSlideDrawable(R.drawable.ic_drawer);
mDrawer.setDrawerIndicatorEnabled(true);
}
@Override
public boolean onOptionsItemSelected(final MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawer.toggleMenu();
break;
}
return super.onOptionsItemSelected(item);
}
}
共有1个答案
-
抽屉式导航是Google应用程序中一种常见的模式。抽屉导航从左侧滑出,它遵循列表的关键设计线和标准。 排版样式 字体,字号,颜色: Roboto Medium, 14sp, #FFFFFF Roboto Regular, 14sp, #FFFFFF 列表项: Roboto Medium, 14sp, 87% #000000 副标题: Roboto Medium, 14sp, 54% #000000
-
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
-
实际上,我正在我的应用程序中使用新的架构组件,并且我已经设置了导航组件。我有一个导航抽屉,我想用它。我已经设置好了,但我面临一些问题: 1-抽屉不会自动关闭。菜单正常工作并导航到正确的位置,但导航后不会关闭。我必须添加一个目的地ChangedListener才能自己关闭它。 在代码实验室里,抽屉自动关闭,我真的不明白为什么。 2-向上按钮打开抽屉。当我导航到非顶级片段时,菜单图标变为向上箭头,但当
-
我有一个导航抽屉活动,其中有四个片段都很好。我还有另一个活动,我应该调用一个片段,它与导航抽屉活动有关。我已经修复了从另一个单独的活动中调用片段的问题。这里真正的问题是,如果我在导航抽屉活动中从碎片B上按back,它会返回到主碎片a,如果我从碎片a上按back,它会显示碎片B,实际上应该从应用程序中退出,它不应该显示碎片B。 我试过很多东西,比如:和覆盖导航抽屉活动中的onBackPressed(
-
抽屉打开正常并正确显示,但当我单击列表中的项目时什么都没有发生。这是我从谷歌教程(UDACITY)中获取的代码。 我希望它能帮助你。 我做的一切都和教程视频完全一样。
-
有没有办法禁用滑动手势来打开导航抽屉?在标签之间滑动时出现菜单真的很烦人。

