WxComment
WxComment是一个微信小程序的评论插件,结合BaaS提供商LeanCloud,无需其他另外的个人或者云服务器,就可以免费使用。解决了需要个人去注册域名、备案、购买云服务器的繁杂问题。
特色
-
独立插件,独立放入小程序项目即可使用
-
友好的UI界面和交互界面
-
与微信用户信息绑定,显示微信用户头像和昵称
-
支持插件内容修改,包括按钮文字,评论提示,评论字数最低限制等属性
-
支持长按删除评论操作
-
支持评论点赞功能
-
支持emoji表情显示
-
支持文章阅读量统计功能
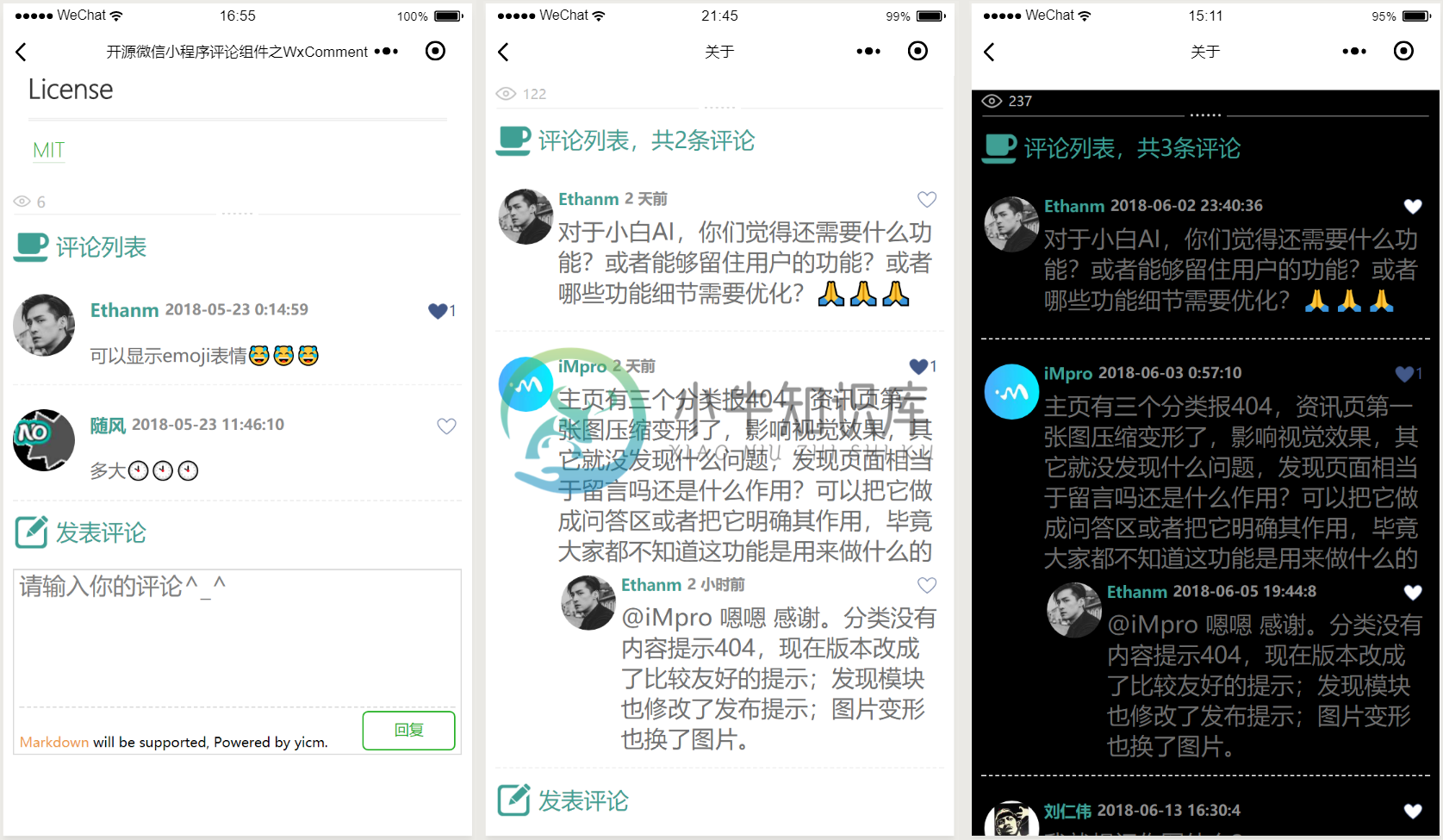
屏幕截图
下图为WxComment嵌入式到具体博客中显示的效果。
快速入手
-
注册LeanCloud账号,并创建过LeanCloud应用;
-
登陆LeanCloud账号,打开链接https://leancloud.cn/docs/weapp-domains.html,将显示域名配置到你的微信小程序服务器配置中;
-
设置小程序的 AppID 与 AppSecret 3.1 登录 微信公众平台,在
设置>开发设置中获得 AppID 与 AppSecret 3.2 前往 LeanCloud控制台>组件>社交,保存「微信小程序」的 AppID 与 AppSecret -
克隆项目WxComment并将其放入小程序根目录
$ git clone https://github.com/yicm/WxComment.git
-
将LeanCloud自己的AppID和AppKey复制到WxComment.js对应位置;
AV.init({
appId: 'your leancloud appid',
appKey: 'your leancloud appkey',
});
-
在小程序其他wxml文件中引入WxComment组件
test.wxml
<view class="WxComment">
<WxComment tipOne="Markdown " tipTwo="will be supported, Powered by yicm." submitBtnText="回复" articleID="{{article_id}}" contentLen='1'></WxComment>
</view>
WxComment组件属性说明:
tipOne: 颜色显示tip区域文字内容 tipTwo: 无颜色显示tip区域文字内容 submitBtnText:提交按钮文字内容 articleID:文章与WxComment绑定的唯一ID contentLen:评论内容至少为多长限制
Demo
小程序小白AI博客引用WxComment组件示例:
TODO
-
添加回复功能
-
支持图像显示
-
支持markdown语法
-
...
License
-
本文向大家介绍微信小程序使用蓝牙小插件,包括了微信小程序使用蓝牙小插件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序使用蓝牙小插件,供大家参考,具体内容如下 bluetooth.js index.js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
本文向大家介绍微信小程序实现星级评价效果,包括了微信小程序实现星级评价效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现星级评价效果的具体代码,供大家参考,具体内容如下 效果预览: wxml代码部分: wxss代码部分: app.sysInfo()封装在了app.js 文件全局使用下面是代码部分 js代码部分: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
-
workerman可以作为微信小程序wss后端,参考 创建wss服务一节。
-
标准版小程序 SDK WePY 小程序框架 SDK mpVue 小程序框架 SDK mpVue 插件版小程序框架 SDK