vue-ele-form 是基于 element-ui form 的二次封装, 主要特点:
- 内置 20 多种表单类型, 包括选
单选、多选、标签、级联选择器等; - 拥有
上传图片增强,上传视频增强,上传文件增强,树形下拉选择框,富文本,表格编辑器,动态表单,markdown,地图,代码编辑器,json 编辑器等丰富的第三方扩展,满足你的更多需求; - 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;
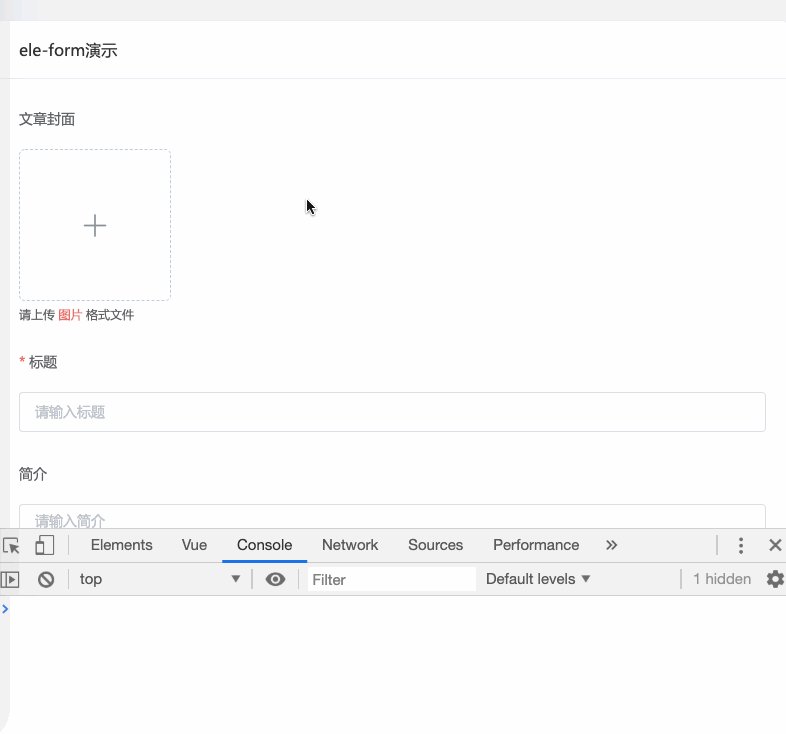
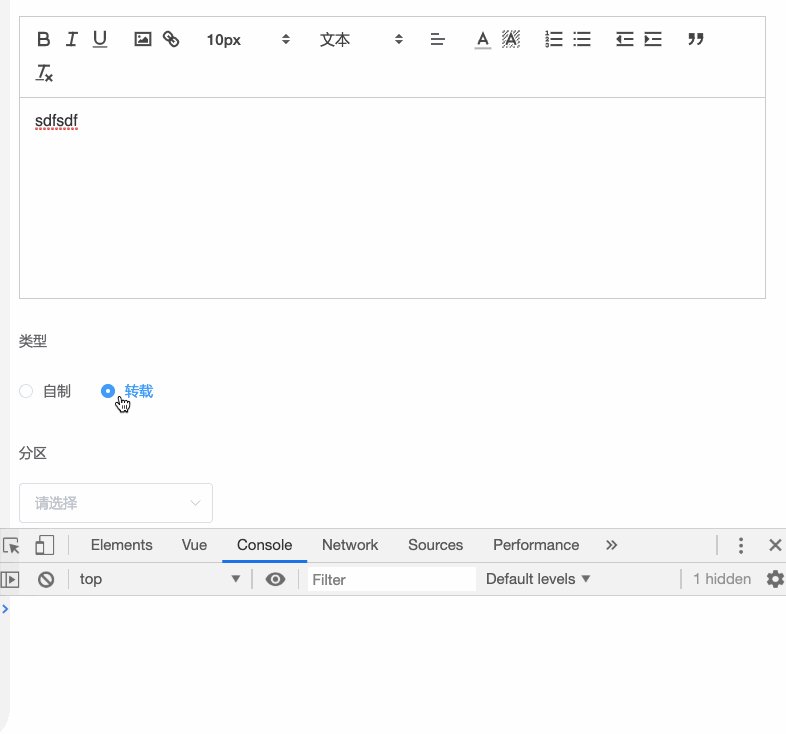
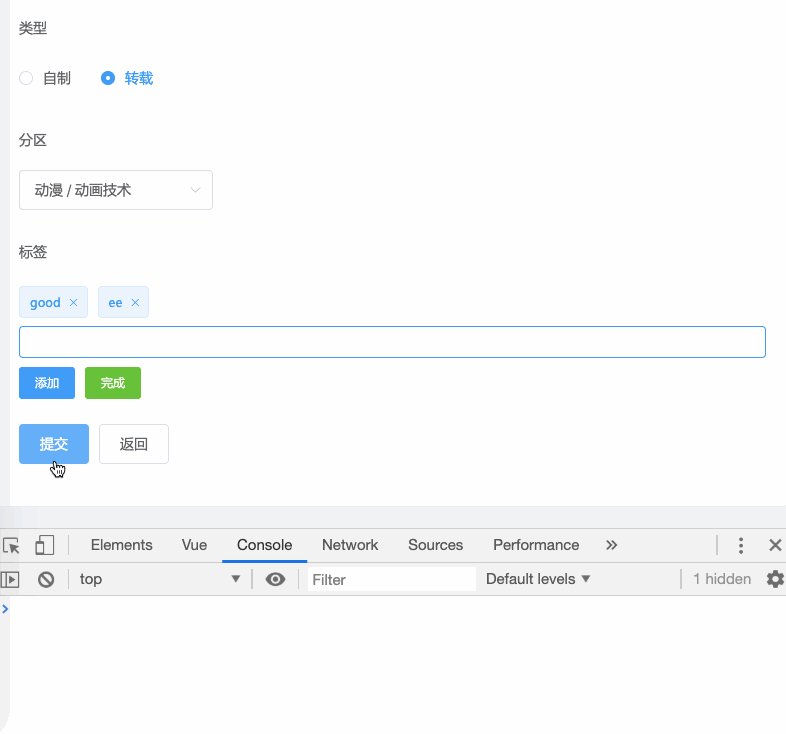
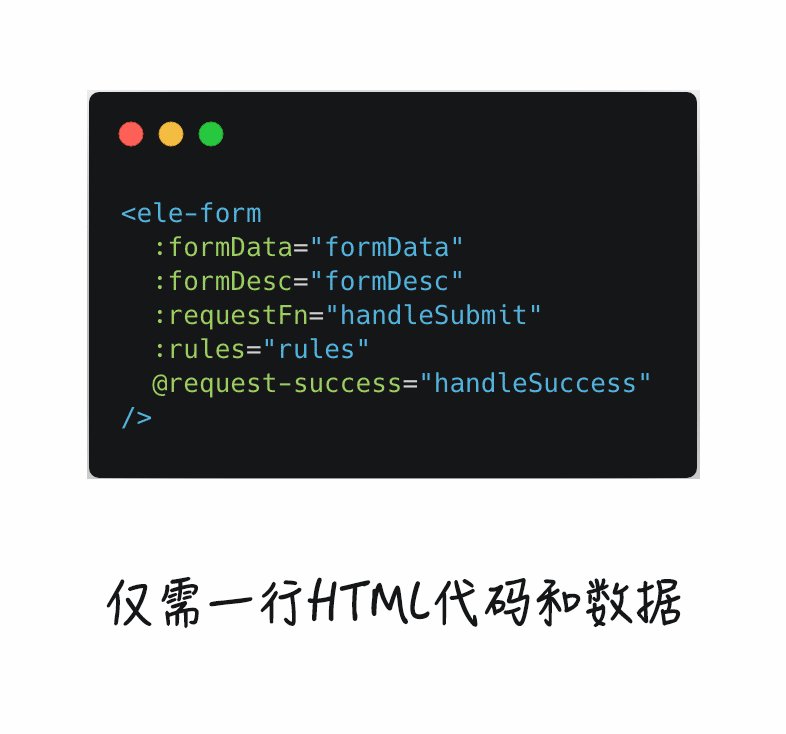
而上面所说的一切只需要一行 html 和 数据即可实现, 即保证了质量, 又使得开发速度仿佛坐上 ��!

-
场景1:form表单下的table指定列校验非空 form表单包含了 el-table列表的对应列校验,那么将 e-table-column指定列下 ,增加 el-formo-item校验规则,如下: <el-form-item label-width="0" :prop="'specGoodsPrices.' + scope.$index + '.storeCount'" :rules="[{r
-
问题: ### templete <ele-form :form-data="formData" :form-desc="formDesc" /> ### data formDesc: { title: { type: 'input', label: '标题', rules: [
-
<ele-form-dialog v-model="formDataSee" :formDesc="formDescSee" :visible.sync="showSee" title="查看" submitBtnText="关闭" :isShowBackBtn="false" :isShowCancelBtn="
-
前言 在我们前端的实际开发当中我们肯定会遇到相关的一下功能需要我们去使用编辑器对齐编辑,我们总不能将其写死成静态页吧,一般的情况下我们都是动态渲染出来的页面。 总所周知,Vue对SEO的是及其不友好的,解决SEO的最好的办法就是SSR(服务端渲染),使用Nuxt脚手架去开发。本篇的文章是使用富文本编辑器。接下来我们就直接开始去操作吧 代码操作 首先我们需要安装包依赖 npm install vue
-
头部bar <template> <div class='headbar'> <!-- 折叠按钮 --> <div class="header-left" @click="collapseChage"> <i class="icon--third_unfold" style="font-size:24px"></i> </div> <div cla
-
主要处理 main.js import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' // 第三方库 import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/
-
layout 整个项目后台的布局包括侧边栏siderbar、头部面包屑breadcrumb和多窗口tabs-view、内容app-main。 项目中大部分的页面都是在layout这里,除此知道就是login页面。如果项目需要多个layout组件,只需要修改路由即可{ path: '/login', component: resolve => require(['@/views/login'], r
-
左侧菜单导航 sidebar <template> <div class="sidebar"> <div class="logo" v-if="!collapse">管理系统</div> <div class='logo logo-min' v-else>mini</div> <el-menu class="sidebar-el-menu" :default-acti
-
主要测试路由, router.js import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/'
-
前面说完了登陆以及权限和利用tree进行动态更改权限的问题,下面撸一下单个的功能: 一:table功能 首先分析下table由三部分组成,搜索栏/table/分页栏 1.在钩子函数里调用获取table数据的函数来渲染table // 获取活动列表 async _fetchActivityList() { this.listLoading = true //加载动画
-
子组件 <template> <div class="com"> <el-drawer title="我是标题" :visible.sync="drawer_" :direction="direction"> <span>我来啦! {{task.name}}</span> </el-drawer> </div> </templ
-
https://juejin.cn/post/6844903476661583880#heading-16 手摸手,带你用vue撸后台 系列一(基础篇) https://juejin.cn/post/6844903478880370701 手摸手,带你用vue撸后台 系列二(登录权限篇) https://juejin.cn/post/6844903481224986638 手摸手,带你用vue撸后
-
vue-elementui-admin学习(一) 最近打算仔细的学习一下vue-elemnetui-admin的代码,一是工作需要用到,需要加工一些东西,还有一个就是打算之后好好学习vue,看看源码啥的,所以先从这个框架学起来。 都是一些自己的学习笔记,做一些记录,有不对的地方恳请大家指出,可以一起讨论。 学习了一下permission文件夹下的role.js,用来控制不同用户能够查看菜单的权限
-
:rules="formValidate"的使用具体的使用方法 1、需要在el-form标签中添加:rules="formValidate"(为了可以验证)、 :model="queryForm"(可以找到验证的部分) 2、在t-form-item标签中添加 prop="acctNbr" 3、在data()的return中添加formValidate: { acctNbr:
-
上面是element组件的的基本用法 我想根据上面的用法自己写一个表格组件,也包含table组件和table-column组件两个组件, 请问我怎么在table组件的默认插槽里,把row传给插槽中的el-table-column组件 table组件部分: table-column组件部分:
-
问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
本文向大家介绍vue基于element的区间选择组件,包括了vue基于element的区间选择组件的使用技巧和注意事项,需要的朋友参考一下 公司的系统中,产品经理在设计时经常要求对某个字段进行区间阈值设置或者作为筛选条件。但是苦于element中没有非常契合的组件(slider组件并不支持两端均能设定),于是自己动手造了一个。 成果 最终的展示效果如下: 需求 这里以项目的需求为例,基本的需求如下
-
本文向大家介绍Vue element-ui父组件控制子组件的表单校验操作,包括了Vue element-ui父组件控制子组件的表单校验操作的使用技巧和注意事项,需要的朋友参考一下 方法一: 父组件代码: //子组件代码 补充知识:vue element-ui表单验证无效解决方案 在写页面的时候用到的element-ui库中的表单验证 出现如下问题 表单验证效果已有 但验证功能不正确。 检查与对照官
-
本文向大家介绍vue+Element-ui实现登录注册表单,包括了vue+Element-ui实现登录注册表单的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+Element-ui实现登录注册表单的具体代码,供大家参考,具体内容如下 登录注册表单验证 通过Element-ui的表单实现登录注册的表单验证 效果图如下 注册 登录表单 登录的实现,需要通过手机号或者邮箱进行登录,验
-
为什么我的这个 el-select 没有触发校验? Demo b

