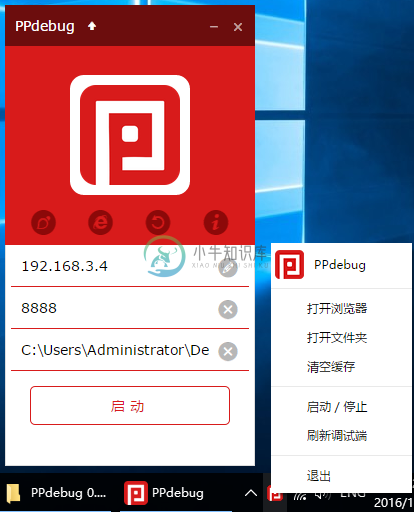
PPdebug 是一个帮助设计师在设计移动端产品调试设计稿的工具。

工具支持 windows 操作系统及多种图片处理软件,jpg、jpeg、bmp、png、gif、svg、psd 格式文件可在移动端多设备上进行预览,可边改边查看效果,提高设计师工作效率。
下面说 PPdebug 里用到的相关技术:
PPdebug 用 Gulp 构架项目,基于nw.js(node-webkit)开发,用的框架有 JQ、zepto 等;
项目 src 目录里面有两个文件夹 PC、mobile;PC 是电脑端;mobile 移动端,做的目的是为了让使用者方便的链接到PC端,用H5+开发的,后来发现很鸡肋,有兴趣的可以看看。
软件说明:
http://www.kancloud.cn/pangxieju/ppdebug/200707
开源地址:
-
设计师经常需要进行产品的跨终端设计,这不只是迁移信息与功能,还需从各个维度了解PC端与移动端的区别,在一致性的基础上确保用户在各个设备的用户体验。 PC端与移动端的设计区别也常在设计面试中出现,可以考察候选人是否有不同设备的设计经验与设计能力、日常的设计知识储备与设计思维模式。 PC端与移动端的设计区别可总结为以下四点: 1、 屏幕尺寸不同 PC端的大屏幕能平铺展示更多信息和功能,而移动端需要确
-
本文向大家介绍为什么移动端页面的设计稿一般是750px/640px呢?相关面试题,主要包含被问及为什么移动端页面的设计稿一般是750px/640px呢?时的应答技巧和注意事项,需要的朋友参考一下 750px 代表iphone6或inphone6s 设备的像素(宽) 640px 代表inpone3Gs,inpone4/4s iphone5系列 设备的像素(宽) 其他手机大多数时这两种规格 750px
-
如图的效果:边框包裹文字,文字垂直左右居中。试过一些方式,但是移动端(安卓和苹果)查看的时候垂直方向总是有肉眼可见的不垂直居中(安卓和苹果显示效果不一致),有么有好用的方式进行设置。
-
您可以使用Burp Suite执行移动应用程序的安全性测试。为此,您只需为移动设 备配置为使用Burp Proxy代理。然后,您可以拦截,查看和修改移动应用程序处理的所有HTTP/HTTPS的请求和响应,并以正常方式使用 Burp 进行渗透测试。 由于设置代理时出现可能出现问题,或者由于SSL证书固定,有时候不能拦截来自移动应用程序的HTTP/HTTPS流量,为了解决这个问题,我们提供了一款名为B
-
本文向大家介绍说说移动端是如何调试的?相关面试题,主要包含被问及说说移动端是如何调试的?时的应答技巧和注意事项,需要的朋友参考一下 移动端调试: (1) 模拟手机调试 (2) 真机调试之android手机+Chrome (3) 真机调试之 iphone + safari ⑷UC浏览器 (1) 微信内置浏览器调试 (2) debuggap (3) 抓包 详细参考:https://segmentfau
-
调试器就是黑客的眼睛。你能够使用它对程序进行动态跟 踪和分析。特别是当涉及到 exploit ,fuzzer 和病毒分析的时候, 动态分析的能力决定你的技术水平。对于调试器的使用大家都再熟悉不过 了,但是对调试器的实现原理,估计就不是那么熟悉了。当我们对软件缺陷进行评估的时候, 调试器提供了非常多的便利和优点。比如运行,暂停,步进,一个进程;设置断点;操作寄存器和内存;捕捉内部异常,这些底层操作的

