前端 - 移动端H5开发如何设计实现底部 Tab 栏切换的功能?
关键信息:前端、web应用、vue、vue-router
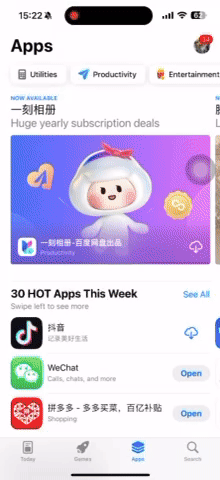
在公司的项目遇到了底部 tab 栏切换的场景,类似于 appstore 底部 tab 的模式,如下图:
我在最开始开发的时候,选择每个 tab 都是一个大的路由,结构如下:
{
path:"tab1",
children:[{}]
},
{
path:"tab2",
children:[{}]
},
{
path:"tab3",
children:[{}]
}但是这种单页面设计模式会遇到的问题就是在切换 Tab1 到 Tab2 的时候,此时我想做的只是隐藏 Tab1 而不希望这个页面整个卸载掉(排除使用 keep-alive) ,因为此时如果我从 Tab2 切回 Tab1 的时候,Tab1 中所有网络请求就需要重新再走一遍,感觉很没必要。
我期望的效果就像 appstore 这样,他们好像都是独立的页面,就好像不是一套路由系统一样,他们之间切来切去不会影响各自的页面滚动高度,并且数据也不需要重新获取。
问题: 是否有更好的设计模式来设计这样的移动端结构呢?
共有1个答案
那直接在一个页面用把 tab 组件化,这样切换的时候就控制组件的显隐
-
本文向大家介绍swiper4实现移动端导航栏tab滑动切换,包括了swiper4实现移动端导航栏tab滑动切换的使用技巧和注意事项,需要的朋友参考一下 swiper4移动端导航栏tab滑动切换效果,供大家参考,具体内容如下 效果如图: 首先引入swiper的css和js文件 官网下载地址 html结构部分 js部分 css部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
本文向大家介绍jquery移动端TAB触屏切换实现效果,包括了jquery移动端TAB触屏切换实现效果的使用技巧和注意事项,需要的朋友参考一下 我们使用移动端时可以通过触屏手势左右滑动来切换TAB栏目,如网易新闻等APP栏目切换。我们说的TAB一般由导航条和TAB对应的内容组成,切换导航条上的标签同时标签对应的内容也会跟着切换。本文将结合实例给大家介绍一个移动端TAB触屏切换效果。 我们准备一个T
-
本文向大家介绍移动端底部导航固定配合vue-router实现组件切换功能,包括了移动端底部导航固定配合vue-router实现组件切换功能的使用技巧和注意事项,需要的朋友参考一下 在我们平时练习或者实际项目中也好,我们常常遇到这么一个需求:移动端中的导航并不是在顶部也不是在底部,而是在最底部且是固定的,当我们点击该导航项时会切换到对应的组件。 相信对于很多朋友而言,这是一个很简单的需求,而且市面上
-
在移动端怎么实现pdf打印功能 尝试使用window.print() ios手机浏览器支持window.print,但是在企业微信里面不支持 安卓手机h5不支持window.print 有没有移动端h5实现打印功能的 还是说必须原生app来实现打印。
-
投的后端秒挂,二志愿前端/移动端,早知道不乱填了,只能硬着头皮面,也算感受大厂强度吧。 1.自学相关,看过那些书,有哪些途径。 2.除了c++有没有学习其他语言。 3.怎么理解面向对象,什么是开闭原则。 4.什么是重写与重载,实函数能重载吗,能重写吗,怎么禁止重写。 5.c和c++中static关键字的区别。 6.如何在c中调c++,如何在c++中调c 7.用c和c++有遇到内存泄露吗,谈谈你的理
-
本文向大家介绍jquery+css实现Tab栏切换的代码实例,包括了jquery+css实现Tab栏切换的代码实例的使用技巧和注意事项,需要的朋友参考一下 前几天面试碰到现场给写一个Tab栏切换的功能,思想基本上懂,但是好久没写过,一时要全部实现效果还真有点难。回来后,再把思路理一理,写一个,基础还是很重要的。 最终要实现的效果图如下: (1)点击tab栏显示对应的内容,并且tab栏样式变化。实现

