前端 - 联动tab组件做一个查询功能,功能代码设计哪里出问题?
组件标签:
<!-- 搜索与添加区域 --> <el-row :gutter="20" class="row" style="margin-left: 0px; margin-right: 0px;"> <el-col :span="8"> <el-input placeholder="请输入查询内容" v-model="input" type="text"> <el-button slot="append" icon="el-icon-search" @click="search(input)"></el-button> </el-input> </el-col> </el-row> <!-- Tab标签页 --> <el-tabs @tab-click="handleClick" addable="true"> <el-tab-pane v-for="(item, index) in allData" :key="index" :label="tabList[index].station"> <tableReuse :datalist="item.data" :titlelist="item.title"></tableReuse> </el-tab-pane> </el-tabs>data:
// 输入框内容 input: '', // 请求到的数据 allData: [], // tabpane绑定的label tabList: [], timeId: null查询:
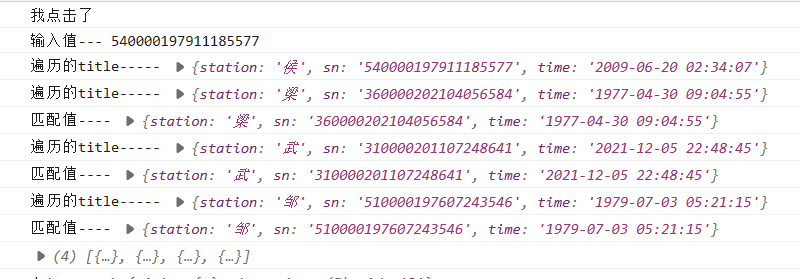
search (value) { const title = JSON.parse(JSON.stringify(this.tabList)) const data = JSON.parse(JSON.stringify(this.allData)) // console.log('我点击了') if (value === '') this.$message.error('请输入有效值!') if (value) { // console.log('输入值---', value) const tab = title.filter(item => { // console.log('遍历的title-----', item) if (item.sn === value) return item // console.log('匹配值----', item) return item }) // console.log(tab) this.tabList = tab for (let i = 0; i < data.length; i++) { const datanew = data.filter(item => { // console.log('data----', item) if (tab[i] === item.title) return item // console.log('匹配到的data-----', item) return item }) this.allData = datanew // console.log(this.allData) } } this.getAllData() }打印输出:匹配到了之后,又去匹配其他非输入值
共有2个答案
你每次循环都重新设置 allData,这会让之前的匹配结果被覆盖。
search(value) { if (value === '') { this.$message.error('请输入有效值!'); return; } const matchingTabs = this.tabList.filter(item => item.sn === value); const matchingData = this.allData.filter(item => { return matchingTabs.some(tab => tab.station === item.title); }); this.tabList = matchingTabs; this.allData = matchingData; this.getAllData();}问题出在查询功能的实现上。在搜索方法中,在遍历title数组时,使用了filter方法,但是没有对返回值进行处理,导致在匹配到输入值后,仍然返回了整个title数组。这就导致后续的操作中,又去匹配了其他非输入值。
正确的实现应该是,在匹配到输入值后,将匹配到的项直接赋值给tab,而不是返回整个title数组。具体的修改如下:
const tab = title.filter(item => { if (item.sn === value) return item})this.tabList = tab修改后的代码中,只返回匹配到的项,而不再返回整个title数组。这样就能保证之后的操作只针对匹配到的项进行。
-
老板要求我们代码要做无障碍相关功能,在哪里能找到相关的标准或者设计规范、技术文档?
-
4.4.1 功能与路由设计 在开发博客之前,我们首先需要明确博客要实现哪些功能。由于本教程面向初学者,所以只实现了博客最基本的功能,其余的功能(如归档、标签、分页等等)读者可自行实现。 功能及路由设计如下: 注册 注册页:GET /signup 注册(包含上传头像):POST /signup 登录 登录页:GET /signin 登录:POST /signin 登出:GET /signout 查看
-
4.4.1 功能与路由设计 在开发博客之前,我们首先需要明确博客要实现哪些功能。由于本教程面向初学者,所以只实现了博客最基本的功能,其余的功能(如归档、标签、分页等等)读者可自行实现。 功能及路由设计如下: 注册 注册页:GET /signup 注册(包含上传头像):POST /signup 登录 登录页:GET /signin 登录:POST /signin 登出:GET /signout 查看
-
开始使用令人激动的设计新功能。在一个不受局限的画布上,同时针对多种屏幕大小和设备以及打印和图形设计,高效开展创作工作。阅读有关 Photoshop 新增的设计功能的更多信息,这只是众多设计功能中的一部分。 注意: Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。 试用 Photoshop CC 购买 Photoshop CC Ph
-
本文向大家介绍mybatis一对一查询功能,包括了mybatis一对一查询功能的使用技巧和注意事项,需要的朋友参考一下 所谓的一对一查询,就是说我们在查询一个表的数据的时候,需要关联查询其他表的数据。 需求 首先说一个使用一对一查询的小需求吧:假设我们在查询某一个订单的信息的时候,需要关联查询出创建这个订单对应的用户信息。表模型如下( ResultType sql语句的书写
-
我有一个关于ReactJS和组件的问题,特别是关于函数如何在组件系统中交互。 在这个例子中: ComponentA导入pp.js,并尝试将App.functionA分配给函数B,然后在JSX中调用它。这会导致失败,基本上就是说函数没有定义。 我知道这不是功能共享的方式(我已经学习了如何通过道具等传递功能)。 我只是想知道为什么这不起作用,以帮助我更好地理解React和Javascript的机制。

