前端 - iframe显示一个pdf文件,浏览器弄成移动设备调试就不显示了?
iframe显示一个pdf文件,浏览器弄成移动设备调试就不显示了
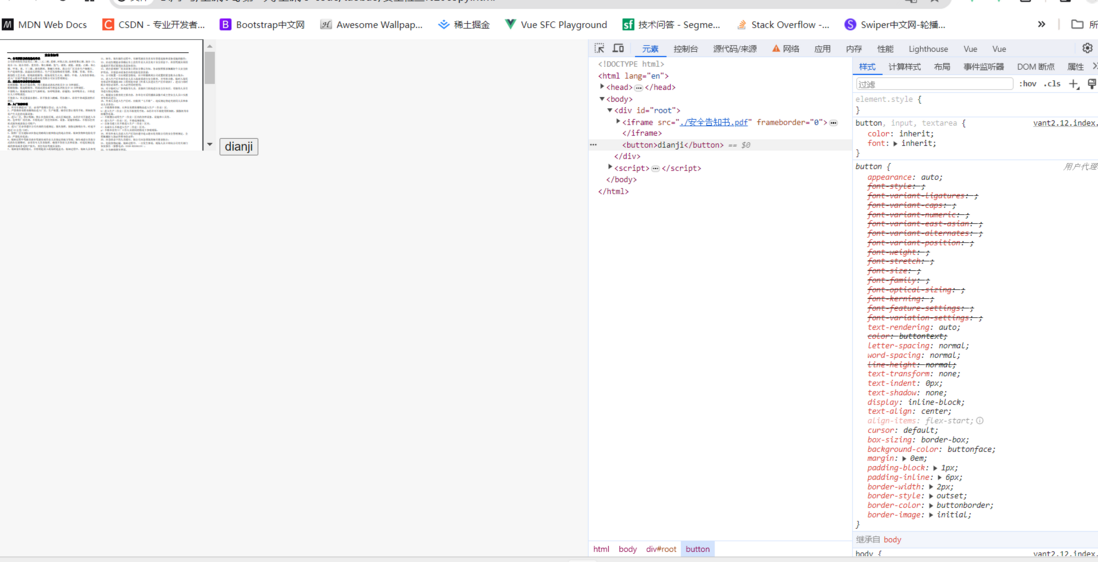
 这样是可以显示的
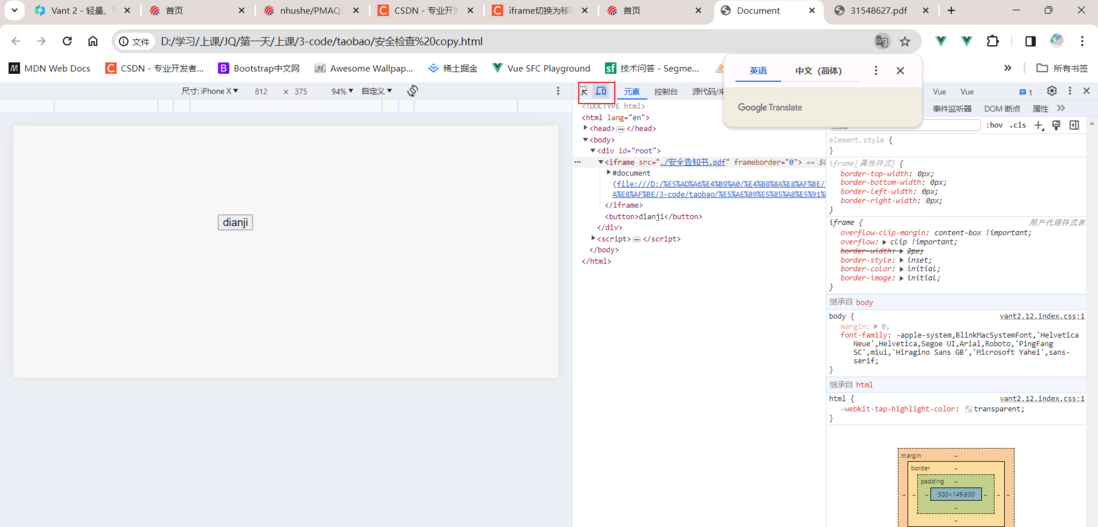
这样是可以显示的 这样就显示不了了
这样就显示不了了 代码
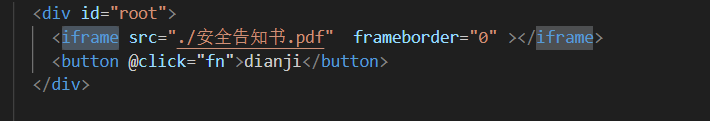
代码
共有2个答案
为了预防一系列兼容问题,建议使用第三方组件pdf.js
当你在移动设备上调试浏览器中的iframe显示PDF文件时,可能会遇到一些问题。这可能是由于多种原因,包括但不限于:
- 视口大小不正确:在移动设备上,你可能需要调整iframe的宽度和高度,以确保PDF文件可以在视口中正确显示。你可以使用CSS的
width和height属性来设置iframe的大小。 - PDF文件的URL不正确:请确保你正在尝试加载的PDF文件的URL是正确的。如果URL不正确,iframe将无法加载PDF文件,导致不显示。
- 跨域问题:如果你的PDF文件位于不同的域上,你可能会遇到跨域问题。这可能会导致浏览器阻止iframe加载PDF文件。你可以尝试使用CORS(跨来源资源共享)来解决这个问题。
- 移动设备的浏览器限制:有些移动设备的浏览器可能不支持iframe显示PDF文件,或者对iframe的某些属性有限制。你可以查看特定移动设备的浏览器文档,以了解它们对iframe的支持情况。
下面是一个示例代码片段,展示了如何在HTML中创建一个iframe来显示PDF文件:
<iframe src="https://example.com/path/to/pdf/file.pdf" width="100%" height="600px"></iframe>请注意,你需要将https://example.com/path/to/pdf/file.pdf替换为你实际要加载的PDF文件的URL。同时,你可以根据需要调整width和height属性的值,以适应你的移动设备屏幕大小。
-
问题内容: 这个问题已经在这里有了答案 : 8年前关闭。 可能重复: 如何使用servlet在jsp中显示pdf文件 我从数据库中检索pdf文件,并将其放入这样的文件中 现在这是在服务器端。在我的客户端中,每当用户单击jsp页面中的说 href = pdf(pdf是我的servlet名称) 的链接时 ,我都应该在客户端的浏览器上显示从数据库检索到的文件。 我该怎么办? 问题答案: 将响应的内容类型
-
问题内容: 在我的servlet中,我使用下面的代码在浏览器中打开PDF文件,但是,它显示了一个下载对话框。 我做错了什么? 问题答案: 你可以尝试用
-
vue2.0移动端使用pdfjs-dist预览文件,在ios文件内容多显示不全(>50页) 内容少可以正常显示,在安卓端无问题都可以正常显示 想要的效果:pdf文件预览内容正常显示 使用的pdfjs-dist@2.2.228,具体代码如下:
-
问题内容: 如何在Web浏览器中的.html页面上显示pdf? 问题答案: 我使用的是Google文档可嵌入的PDF查看器。这些文档不必上传到Google文档,但必须在线提供。
-
本文向大家介绍如何实现移动端浏览器不显示 pc 端的广告,包括了如何实现移动端浏览器不显示 pc 端的广告的使用技巧和注意事项,需要的朋友参考一下 前一段时间写了一篇博文, 关于微信内置浏览器不显示联盟广告 根据 window.navigator.userAgent 来判断当前浏览器是否是微信内置浏览器 今天要分享的内容差不多,因为之前只考虑了微信浏览器的适配,回头在移动端浏览器打开站点,发现适配
-
问题内容: 我不想 无休止 地测试,但我不能这样做。 下面的代码 启动chrome浏览器 。 不是无头 。好。 下面的代码( 摩卡 测试代码) 不启动Chrome浏览器 的。 无头 。NG。 但是测试通过了!我无法理解这。 我检查了Selenium Server的日志,但没有显示(左)任何日志。没有踪影。 测试结果如下: 问题答案: webdriver.io是异步的。更改测试以将其标记为异步,并在

