这是一个用于方便手机上调试前端web代码的辅助工具。
如何使用
由于是调试工具,实际只应该出现在开发或测试环境中,请直接在index.html中引入即可:
<script src="https://cdn.jsdelivr.net/npm/debug-phone"></script> 如果你想通过npm方式管理,请先安装:
npm install --save-dev debug-phone 安装好以后引入即可:
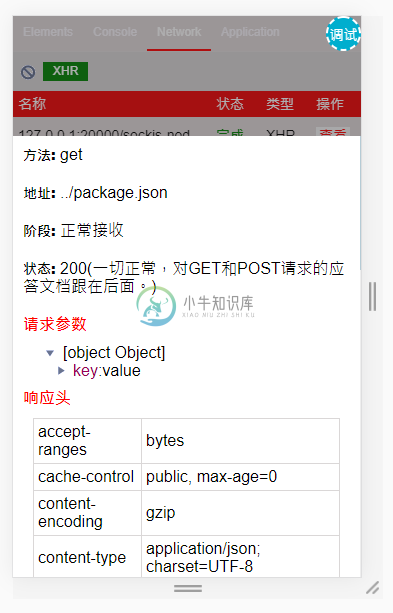
import 'debug-phone';运行截图
可以看到,非常类似chrome浏览器的F12打开的控制台,目前主要有四大方面的功能:
1.Elements:在此界面,你可以查看页面运行的时候,实际的标签情况;
2.Console:和浏览器的打印界面一样,你可以查看打印和错误信息;
3.Network:支持XHR请求状态和详情查看;
4.Application:本地存储查看。

-
[b](1)Ripple Emulator[/b] 是基于Google Chrome的移动应用模拟器,已经捐赠给了ASF。Apache Ripple:[url=http://ripple.incubator.apache.org/]http://ripple.incubator.apache.org/[/url] Chrome Webstore安装地址: [url=https://chrome.g
-
FW-Debug: adb shell service list //列出当前运行的服务以及对应name 例如: adb shell service list | findstr IStatusBarService //过滤服务 206 statusbar: [com.android.internal.statusbar.IStatusBarService] 命令行对应代码调用大体流程 IBind
-
log 总结: 1. trace: anr fatal ---force close exception E\ 2. log 优先级 v\D\I\W\E 3. log tag 看自己的log 4. pid 5. 出现错误: /data/log anr: 1. 按键或者点击事件 超过5秒 2. 消息处理10s 没有反应 重启与死机log 分析指南: 一. 文件准备: data/aee_
-
http://www.latenighthacking.com/projects/howtoDebug.html How To Debug These are my debugging notes. The magic symbol path is SRV*c:/websymbols*http://msdl.microsoft.com/download/symbols Given a crashe
-
Detecting and Isolating Memory Leaks Using Microsoft Visual C++ #ifdef _DEBUG #define _CRTDBG_MAP_ALLOC #include <stdlib.h> #include "crtdbg.h" #define new new(_NORMAL_BLOCK, __FILE__, __LINE__) #endi
-
RIL: check radio Operation status: logcat -b radio; logcat -s pppd; check audio Reg configure: Manual AT debug: stop ril-daemon cat /dev/ttyUSB* echo -e "at+csq\r\n">/dev/ttyUSB* OR stop ril-daemon ca
-
Logcat Dump一份系统消息的日志。这些消息包括模拟器抛出错误时的堆栈跟踪。 Android Log 一个记录日志的类,用来将消息写入模拟器上的日志文件中。如果你在DDMS上运行logcat的话你可以就实时查看消息。在你的代码中加入几个写日志方法的调用。 为了使用Log类,你只需要调用Log.v()(详细),Log.d()(debug),Log.i()(information),Log.w(
-
phone settings Settings -> Developer options -> Select debug app -> choose the app we want to debug Android Manifest.xml application -> android:debuggable="true" test on HTC 6500LVW how to open develo
-
android真机调试时出现:waiting for debugger 已check: 1、只保留android composite adb interface。 2、在开发者选项中“选择调试应用”选择无,并关闭“等待调试器” 3、cmd进入命令行,进入adb所在目录先后执行adb kill-server,adb start-server。 等多种情况,依然存在这种问题。 相关LOG日志:
-
debug的设置代码 https://android.googlesource.com/platform/system/core.git/+/136dcc5ce628a1ba600a6818e5cb24d5f15eb016 case 1: pc code backtrace: #00 pc 00000784 /system/lib/libhardware.so (hw_get_mo
-
昨天更新Android的SDK包花了3个小时,在Platform目录下面有600多M。更新了1.1、1.5、1.6、2.0、2.1包; 可惜我的Broncho A1只是cupcake。连接Broncho A1与PC,电脑提示未知设备,安装SDK目录下面的USB驱动后,设备管理器提示ADB Interface,设置手机为Debug模式,并允许安装未知的程序源。运行程序,找不到Android设
-
Debug Information 参考: Debug Information 1 Debug Information 2 Debug information is a collection of information that is generated by the C/C++ compiler or assembler program that describes the applicati
-
不时,开发人员在编码时会犯错误。 程序或脚本中的bug被称为bug 。 查找和修复错误的过程称为debugging ,是开发过程的正常部分。 本节介绍可以帮助您完成调试任务的工具和技术。 IE中的错误消息 追踪错误的最基本方法是在浏览器中启用错误信息。 默认情况下,当页面上发生错误时,Internet Explorer会在状态栏中显示错误图标。 双击此图标将转到一个对话框,显示有关发生的特定错误的
-
调试是任何编程语言的重要特性。 它可以帮助开发人员诊断错误,找到根本原因,然后相应地解决它们。 在Rexx中,跟踪实用程序用于调试。 跟踪指令可以通过两种方式实现,一种是批处理模式,另一种是交互模式。 我们来看看如何实现这两个选项。 以批处理模式跟踪 trace命令用于给出执行的每个Rexx命令的详细级别。 trace语句的一般语法如下所示 - 语法 (Syntax) trace [setting
-
调试允许开发人员逐步查看代码的工作方式,变量值的变化方式,对象的创建和销毁方式等。 首次执行站点时,Visual Studio会显示一个提示,询问是否应启用它以进行调试: 启用调试后,web.config中将显示以下代码行: <system.web> <compilation debug="true"> <assemblies> ..............
-
在本章中,您将学习如何将Aurelia上下文调试器添加为chrome扩展。 Note - 在添加扩展之前,您需要拥有aurelia-tools文件。 如果没有,可以查看“工具”一章。 第1步 - 打开Chrome扩展程序 打开chrome扩展的最简单方法是在浏览器的URL栏中运行以下代码。 chrome://extensions 第2步 - 添加扩展 由于Chrome商店尚未提供此扩展程序,请选
-
我们有两个运行应用程序的进程 - 主进程和渲染器进程。 由于渲染器进程是在我们的浏览器窗口中执行的进程,因此我们可以使用Chrome Devtools进行调试。 要打开DevTools,请使用快捷键“Ctrl + Shift + I”或键。 你可以here查看如何使用devtools。 当您打开DevTools时,您的应用程序将如下面的屏幕截图所示 - 调试主进程 Electron浏览器窗口中的D
-
Express使用Debug模块在内部记录有关路由匹配,中间件功能,应用程序模式等的信息。 要查看Express中使用的所有内部日志,请在启动应用程序时将DEBUG环境变量设置为Express:* - DEBUG = express:* node index.js 将显示以下输出。 当应用程序的某个组件无法正常运行时,这些日志非常有用。 这个详细的输出可能有点压倒性。 您还可以将DEBUG变量限

