前端 - 帮看一个 Proxifier 代理 clash for window的问题?
正常的情况
启动clash for windows,打开他的system proxy 选项, 这会导致 系统代理设置被打开.
chrome 会自动使用系统代理 访问google youtube
有问题的场景
保持 clash for window的 system proxy 选项 处于打开状态. 但是 手动关闭 系统代理设置
然后这样 chrome就不会使用系统代理了.
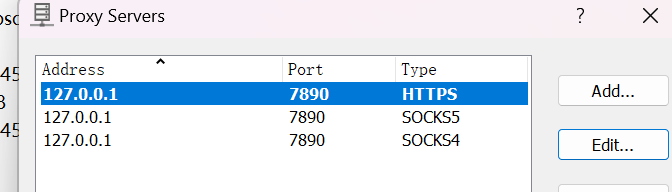
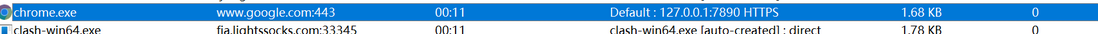
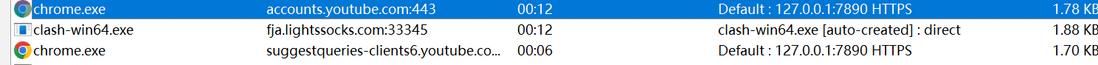
然后启动 Proxifier 配置 Proxy Server
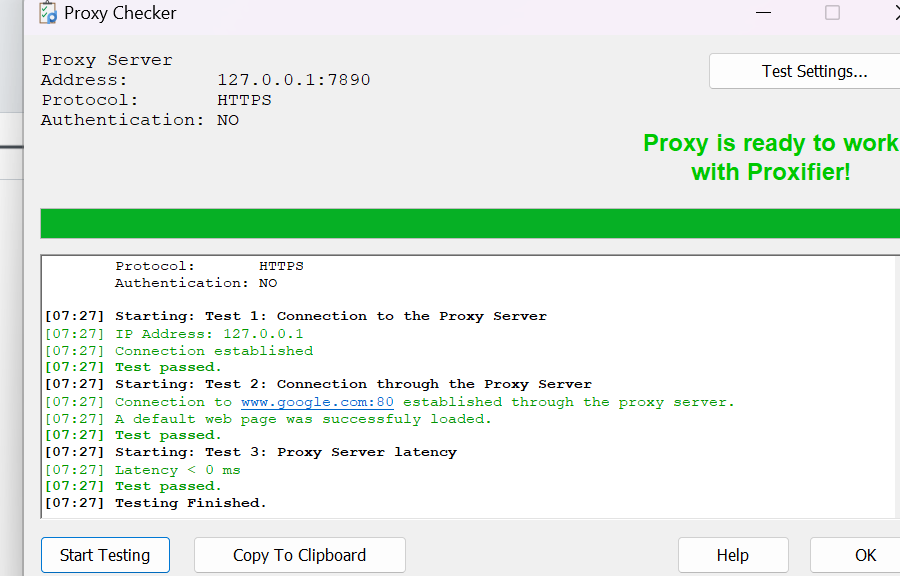
这三个server test测试都是通过的.
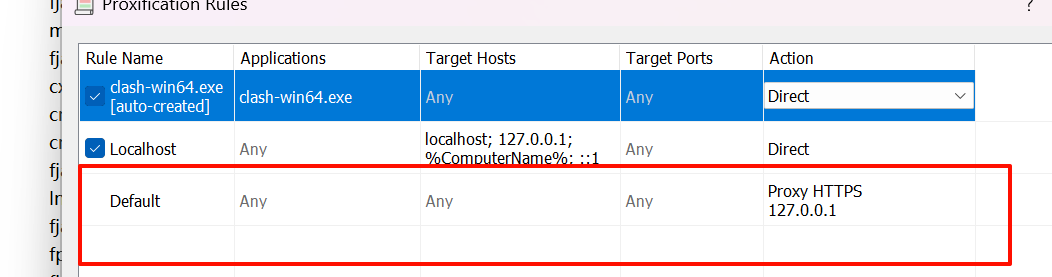
然后配置Defualt 规则 走 第一个ProxyServer,也就是 Proxy Https
正常情况下 Chorome 访问google 会被Proxifier拦截使用 第一个Proxy Server进行代理.
实际测试:
- 访问google

无法访问此网站www.google.com 的响应时间过长。 - youtube
你没有联网,请检查网络连接。
请问 这是为什么?
这个问题解决了,参考 https://blog.csdn.net/colin5210/article/details/137128770
补充问题 (尚未解决)
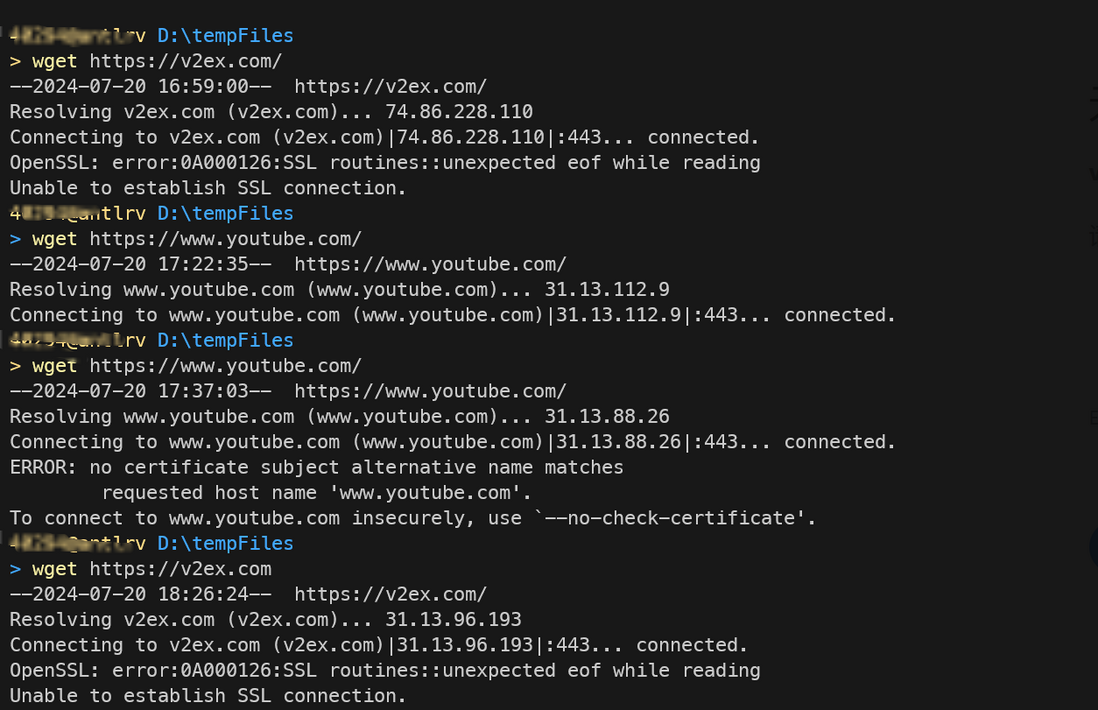
为什么 cmd 中 wget 也无法访问,看起来好像是 ssl的问题?
共有1个答案
解答
当您在Windows系统上配置代理时,尤其是当涉及到多个代理软件(如Clash for Windows和Proxifier)时,可能会遇到代理冲突或配置问题。根据您描述的场景,这里有几个可能的原因和解决方法:
可能的原因
- Clash for Windows与Proxifier的冲突:即使您手动关闭了系统代理设置,但Clash for Windows可能仍在尝试接管代理设置,导致Proxifier无法正常工作。
- Proxifier配置问题:虽然您的测试显示Proxifier的代理服务器工作正常,但可能存在其他配置问题,例如规则设置不正确或优先级设置有问题。
- Chrome的代理设置:Chrome有自己的代理设置,它可能独立于系统代理设置。如果Chrome的代理设置不正确,它可能不会使用Proxifier或Clash for Windows配置的代理。
解决方法
1. 确认并统一代理设置
- 关闭Clash for Windows的系统代理选项:如果您想使用Proxifier作为主要的代理工具,确保关闭Clash for Windows的系统代理选项。
- 检查Proxifier的配置:确保您的Proxifier配置正确,特别是默认规则和代理服务器的设置。
2. 检查Chrome的代理设置
- 打开Chrome的设置。
- 滚动到底部,点击“高级”。
- 在“系统”部分,点击“打开您计算机的代理设置”。
- 确认这里的设置与您的Proxifier配置相匹配,或者确保它们被设置为“自动检测设置”或“使用系统代理设置”。
3. 重启服务和浏览器
- 在进行任何更改后,重启Proxifier服务和Chrome浏览器,以确保更改生效。
4. 检查防火墙和安全软件
- 有时,防火墙或安全软件可能会阻止代理软件正常工作。确保这些软件没有阻止Proxifier或Chrome的通信。
5. 查看日志和错误消息
- 检查Proxifier和Chrome的日志,看看是否有任何错误消息或提示,这些可能会提供有关问题的更多信息。
6. 尝试其他浏览器或设备
- 如果可能的话,尝试在其他浏览器或设备上使用相同的配置,以查看问题是否与Chrome或您的特定设备有关。
-
需求是: 发起人发起活动,用户付费,活动时间结束后费用自动转为发起人 我这么想的: 发起人发起一个活动,用户报名,这时候费用到了小程序的企业账号里,等活动结束(相当于核销),费用自动付给发起人 请问我这个流程对吗?如果对的话请问企业小程序给发起人小程序转账的时候会产生费用吗? 如果不对?这样的需求应该怎么设计
-
直接上代码 我 span 高度是 6px; 如何使 div 高度自适应 span 高度? 目前执行的代码 div 高度是 22.5px
-
HTTP和HTTPS的区别 HTTP1、HTTP1.1、HTTP2的区别 HTTP状态码 cookie、sessionStorage和localStorage CSS盒模型 box-sizing的属性 CSS动画,transtion和animation的区别 flex布局的属性 三栏布局 Vue的生命周期 Vue的watch的实现原理 Vue3 的Proxy Vue3的组合式API优点 Vuex的
-
一个小时 自我介绍 围绕着实习和项目,我一边介绍一边去追问,有问到原理细节就傻了,感觉很重视具体的细节 我经历有Python爬虫,居然围着问了很多 Nginx配置 图片有无跨域限制,下载图片有无跨域 为什么有时候图片url访问是渲染展示有的直接下载 怎么下载图片 响应码 浏览器缓存 总的来说对简历上项目具体实现细节问得多,考察是不是真实项目? 此外有少量八股 反问 问建议说我还不错,可以深入钻研
-
秋招以来第一场真正的技术面 体验超级好 面试官姐姐很有耐心 也很温柔被肯定了 真的让人重拾信心 面试官主要用vue2 我只会vue3 react没复习 基本忘了 所以问的问题都比较简单 自我介绍 项目中遇到的困难 收获 父子组件通信 nodejs koa做了什么 v for key vue2 vue3 双向数据绑定原理 v model 组件的生命周期 keep alive es6了解哪些 判断对象

