Firebug Lite是Firebug的一个子集。值得关注的是Firebug Lite支持IE、Opera和Safari这三款主流浏览器。

Firebug是 站长和博主的必备网络工具。它能对HTML页面的代码进行分析,并能对网页式样元素提供实时预览。另外,它还能对网站的性能进行测试评估,提供对诸如载入 时间等等的分析。
你可以进入Chrome扩展程序中心的Firebug页面进行下载安装Chrome版的扩展 Firebug Lite。
Firebug Lite 目前有些功能还不太完整,对CSS式样进行实时分析还不错,但Firefox版的Yslow功能却不可用。.NET 控制面板、外部代码支持以及JavaScript的Debugger等功能仍在开发中。
例如在有些网页中对CSS表样用到的@import属性,你只有手动编辑代码并在计算标签页中查看运行情况,所以目前还不能做到实时预览输出结果。
-
Firebug is an extension for Firefox, but what happens when you need to test your pages in Internet Explorer, Opera, and Safari? The solution is Firebug Lite, a JavaScript file you can insert into your
-
在页面头部加入 <script type="text/javascript" src="http://fbug.googlecode.com/svn/lite/branches/firebug1.4/content/firebug-lite-dev.js"></script> 即可。 如果是在引入本地的文件,则先使用svn(http://fbug.googlecode.com/svn/lite
-
1.FireBug Lite下载网址 https://chrome.google.com/webstore/detail/firebug-lite-for-google-c/bmagokdooijbeehmkpknfglimnifench/reviews 2.运行FireBug Lite插件 点击鼠标右键,选择 带有萤火虫图标的Inspect with FireBug Lite ,就可以打开页面了
-
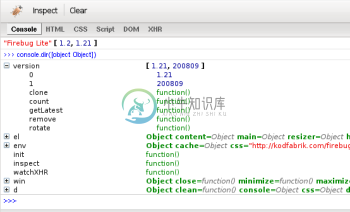
Firebug开发小组今天发布了 Firebug Lite 1.2 正如其名字所暗视的那样,Firebug Lite是Firebug的一个子集。值得关注的是Firebug Lite支持IE、Opera和Safari这三款主流浏览器。 最新的1.2版本,还增加了分析DOM元素、跟踪XHR以及HTML、CSS、 JavaScript导航功能。关于Firebug Lite更详细的信息,可以查看 Fire
-
问题内容: 我正在开发应用程序,需要在应用程序的WebView / WebEngine部分上运行调试器,以便更好地调试应用程序。但是由于某种原因,我在互联网上发现的用于注入Firebug Lite的代码无法正常工作。 如果我在Firefox控制台上运行Javascript代码,则它本身可以正常运行,但是当通过JavaFX webview / webengine执行相同的代码时,JavaScript
-
//不起作用....

