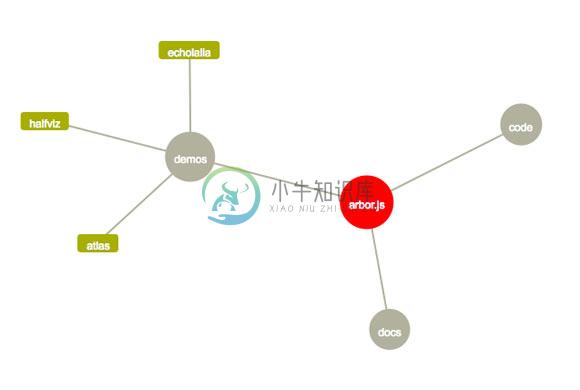
Arbor 是一个利用 Web Works 和 jQuery 创建的可视化图形库,它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。

-
Cytoscape.js 是一个开源的 JavaScript 图形库,用以数据分析和可视化。Cytoscape.js 可以轻松的继承到网站或 Web 应用中,实现交互的可视化图形。 使用cytoscape.js至少需要cytoscape.js 和 jquery.js 这两个js文件,两者都可以在http://cytoscape.github.io/cytoscape.js/下载得到 关于cyto
-
这个过程相当痛苦,网上基本没有多少教程,完全摸索,到这里已经接近绝望,json数据读取失败,数据库更是奢望,只好嵌入进网页,以后接着解决 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learning Cytoscape.js</title> <style type="te
-
我将添加滚动功能,缩放,选择节点和拖动节点。 谢谢你的帮助。
-
问题内容: 我需要可视化大型矢量图形。这是道路地图,道路只是线。有图书馆吗?如果该库支持放大/缩小并且易于扩展,那就太好了。例如,实施道路选择或一些不错的鼠标悬停效果。该许可证应允许在商业项目中使用。 谢谢菲利普 编辑:是否有理由不使用Graphics2D或SWT Graphics?(该项目在SWT上,不涉及任何SVG。) 问题答案: 看看Apache Batik Batik是基于Java的工具包
-
问题内容: 我需要用于支持动态可视化的图形的Java库。我需要使对象在顶点之间移动,这必须显示出来。不需要3D,2D表示就足够了。 我目前正在使用 JUNG, 但是它非常有限,据我所知,它更多地用于静态图。 我已经看过这个问题,但是 JGraphT 似乎也没有这样做。 后期编辑: 在授予答案之前,我等待完成该项目。我最终保留了JUNG,同时还使用了UBIGraph(自2012年以来一直处于僵局)作
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
TensorFlow 图表计算强大而又复杂,图表可视化在理解和调试时显得非常有帮助。 下面是一个运作时的可式化例子。 "一个TensorFlow图表的可视化") 一个TensorFlow图表的可视化。 为了显示自己的图表,需将 TensorBoard 指向此工作的日志目录并运行,点击图表顶部窗格的标签页,然后在左上角的菜单中选择合适的运行。想要深入学习关于如何运行 TensorBoard 以及如何
-
这是我的代码: 有人能告诉我,如何更好地可视化这张图吗。或者我必须使用其他可用的图表。我使用的是GraphStream的基本示例。

