jQuery.AutoComplete是一个基于jQuery的自动补全插件。借助于jQuery优秀的跨浏览器特性,可以兼容Chrome/IE/Firefox/Opera/Safari等多种浏览器。
特性一览:
- 支持补全列表的宽度设定。
- 支持补全列表的最大高度设定。
- 支持补全列表的行数限制。
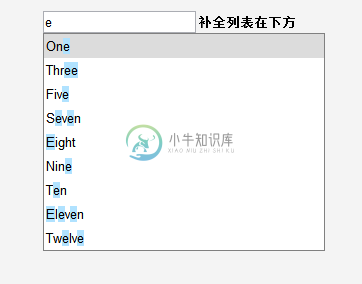
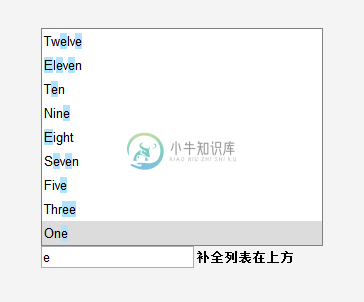
- 支持补全列表的显示位置及方向的设定。
- 支持自定义匹配规则。
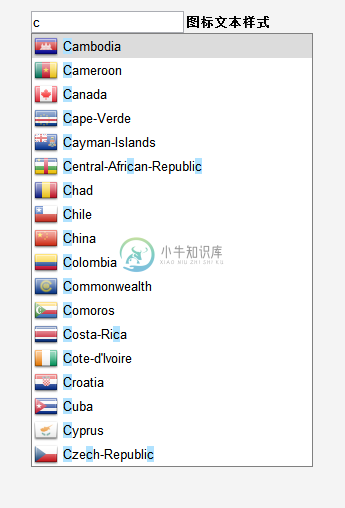
- 支持匹配文本的渲染。
- 支持自定义匹配文本的渲染样式。
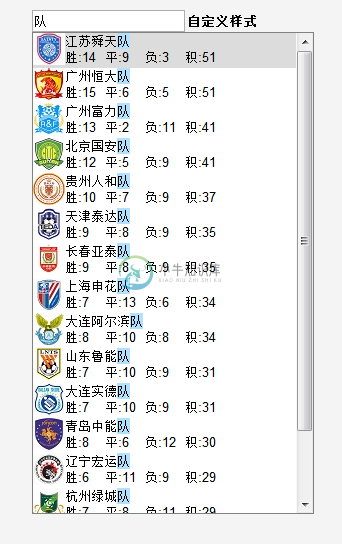
- 支持补全列表的样式设定。
- 支持自定义补全列表项的创建。
- 支持多种数据源。
- 支持'json'和'xml'两种数据格式。
- 支持异步处理。
- 支持错误调试。
- 支持jQuery1.7.1+




-
jquery-autocomplete学习 一、用前必备 官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ http://jquery.bassistance.de/autocomplete/jquery.autocomplete.zip 解决IE6中select 遮盖di
-
修改jQuery.autocomplete中遇到的键盘事件 autocomplete是一个jquery的自动完成插件,http://www.pengoworks.com/workshop/jquery/autocomplete.htm 这个已经是作者在他人基础上修改了的,但还不完善。 我原来使用时,在onItemSelect调用中加了两个参数,v,$input autocomplete.css中,
-
页面首先引用 jquery.autocomplete.js插件,插件可在网上进行下载 <script type="text/javascript" src="${path}/js/jquery.autocomplete.js"></script> 页面input查询框 <input id="searchInfo" class="textbox" placeholder="请输入查询信息" st
-
jquery.autocomplete.js这个插件使用起来还是比较方便的,这里只介绍一下最实用的。通过ajax读取数据在页面呈现。 jsp页面主要代码: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title><Document></Document></title> <link rel=
-
//demo <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/styles.css"/> <script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery AutoComple
-
如果你仍旧希望节约一些打字时间,Atom自带简单的自动补全功能。 通过使用ctrl-space,自动补全工具可以让你看到并插入可选的完整单词。 通常,自动补全工具会浏览当前打开的整个文档,寻找匹配你开始打出来的单词。 如果你想要更多选项,在设置面板的Autocomplete包中,你可以设置为在所有你打开的缓冲区中寻找字符串,而不仅仅是当前文件。 自动补全功能在atom/autocomplete包中
-
概述 自动补全在你输入时显示一个补全列表,因此你可以输入少量字符就可以完成一个很长的单词输入。对于源代码和 HTML(必须得输入<)这个功能是默认启用的。 禁用自动补全 可以通过auto_complete设置来禁用自动补全。把下面一行加入到Preferences 中Settings - User文件中即可: "auto_complete": false 如果自动补全被禁用了,你可以手动显示自动补
-
本文向大家介绍Python 自动补全(vim),包括了Python 自动补全(vim)的使用技巧和注意事项,需要的朋友参考一下 一、vim python自动补全插件:pydiction 可以实现下面python代码的自动补全: 1.简单python关键词补全 2.python 函数补全带括号 3.python 模块补全 4.python 模块内函数,变量补全 5.from module impor
-
智能自动补全会将不适用的条目过滤掉,只显示可用的类、变量、属性或者方法 操作步骤: 菜单栏:Code —> Completion —>SmartType 快捷键: Mac: control + Shift + 空格 Windows\/Linux: Ctrl + Shift + 空格
-
问题内容: 我有一个测试用例,需要在基于ajax的文本字段中输入部分值,并验证列表是否具有预期的内容。如果是这样,请选择内容。任何想法如何使这项工作? 问题答案: 该 类型 命令可能不足以触发自动完成功能。否则,Dave Webb的建议就会出现。我唯一的补充是您可能需要 typeKeys 命令,这会导致触发略有不同的JavaScript事件,这更有可能触发自动完成小部件。
-
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。 这个功能理所应当也被vsc继承了。 vsc的自动补全用的是typings。 The TypeScript Definition Manager(之前的tsd已经弃用了,faq里有说明) https://github.com/typings/typi
-
我有一个使用JDK 8、JSF 2.2(JBoss提供的实现)、Spring 4.2和Primeface 6.2开发的本地Web应用程序 在应用程序中,我有一个XHTML页面,用于编辑对象的一些字段,该对象是名为SiepRoEncabezado的类的实例。其中一个字段是Sieprpapaescador的一个实例。 直到昨天,我还有一个 在这里,tmpPescador是托管bean correcci
-
本文向大家介绍jquery css实现邮箱自动补全,包括了jquery css实现邮箱自动补全的使用技巧和注意事项,需要的朋友参考一下 今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。 HTML代码:emailAutoComple.html JS

