jquery css实现邮箱自动补全
今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。
HTML代码:emailAutoComple.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>邮箱自动补全</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/emailAutoComple.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/emailAutoComple.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete("#email"); //(要补全文本框的id)
});
</script>
</head>
<body>
<form action="">
姓名:<input type="text" name="userName" id="userName"/><br/>
邮箱:<input type="text" name="email" id="email"/>
</form>
</body>
</html>
JS代码:js/emailAutoComple.js(实现自动补全的关键代码)
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var strHtml = '<div class="AutoComplete" id="AutoComplete">'+
' <ul class="AutoComplete_ul">'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@139.com"></li>'+
' <li hz="@189.com"></li>'+
' <li hz="@qq.com"></li>'+
' <li hz="@vip.sina.com"></li>'+
' <li hz="@sina.cn"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@sohu.com"></li>'+
' <li hz="@hotmail.com"></li>'+
' <li hz="@gmail.com"></li>'+
' <li hz="@wo.com.cn"></li>'+
' <li hz="@21cn.com"></li>'+
' <li hz="@aliyun.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@foxmail.com"></li>'+
' </ul>'+
' </div>';
//将div追加到body上
$('body').append(strHtml);
var autoComplete,autoLi;
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf('@')==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,'')+$(this).attr('hz');
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length==0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode==40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode==13){ //确定
autoLi.filter('.hover').mousedown();
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
};
CSS代码:css/emailAutoComple.css
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:150px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}
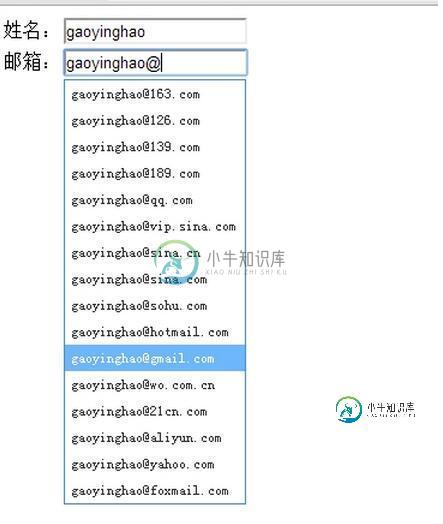
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery实现文本框邮箱输入自动补全效果,包括了jQuery实现文本框邮箱输入自动补全效果的使用技巧和注意事项,需要的朋友参考一下 邮箱自动完成的效果在网站上大多都看过,但是质量参差不齐,今天突然在网上看到一篇博客,感觉这个插件很好,就想来写一下分享给大家! 效果图如下: 完整demo代码如下: js实现效果代码(jquery.mailAutoComplete-4.0.js)
-
本文向大家介绍PHP实现163邮箱自动发送邮件,包括了PHP实现163邮箱自动发送邮件的使用技巧和注意事项,需要的朋友参考一下 163邮箱大家都使用过吧,那么基于php如何实现163邮箱自动发送邮件功能呢,下面呐喊教程小编给大家分享具体实现代码: 想给大家展示下效果图: demo.html sendmail.php email.class.php 有关PHP实现163邮箱自动发送邮件功能小编就到此
-
本文向大家介绍jquery实现邮箱自动填充提示功能,包括了jquery实现邮箱自动填充提示功能的使用技巧和注意事项,需要的朋友参考一下 邮箱的广泛使用得益于它的免费,因此很多网站在注册的时候都会直接使用邮箱作为账号名 为了提高用户的体验,很多网站都会实现邮箱输入的自动提示功能,所有自己也实现了一个,先看下效果吧,觉得效果还行的就拿去 核心代码(需要jquery的支持): 页面(这里就取一个div做
-
本文向大家介绍python+selenium实现163邮箱自动登陆的方法,包括了python+selenium实现163邮箱自动登陆的方法的使用技巧和注意事项,需要的朋友参考一下 本文介绍了 让我们先来预览一下代码运行效果吧: 首先分析163邮箱登陆页面的网页结构(按F12或单击鼠标右键选择审查元素) 1、定位到登陆框(注意登录框是一个iframe,如果不定位到iframe的话是无法找到之后的邮箱
-
本文向大家介绍python实现自动获取IP并发送到邮箱,包括了python实现自动获取IP并发送到邮箱的使用技巧和注意事项,需要的朋友参考一下 树莓派没有显示器,而不想设置固定IP,因为要随身携带外出,每个网络环境可能网段不一样。因此想用python写个脚本,让树莓派开机后自动获取本机ip,并且自动发送到我指定邮箱。(完整源码) 1.获取所有连接的网络接口,比如有线、wifi等接口 2.把IP地址
-
本文向大家介绍python实现QQ邮箱/163邮箱的邮件发送,包括了python实现QQ邮箱/163邮箱的邮件发送的使用技巧和注意事项,需要的朋友参考一下 QQ邮箱/163邮箱的邮件发送:py文件发送邮件内容相当于一个第三方的客户端,借助于QQ/163邮箱服务器来发送的邮件。 主要配置: 导入模块——import smtplib 邮箱SMTP服务器的主机地址,HOST——将来使用这个服务器收

