jQuery实现文本框邮箱输入自动补全效果
邮箱自动完成的效果在网站上大多都看过,但是质量参差不齐,今天突然在网上看到一篇博客,感觉这个插件很好,就想来写一下分享给大家!
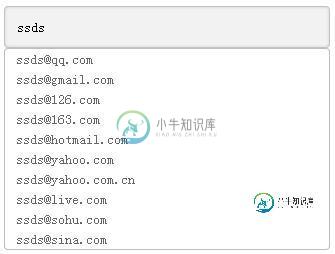
效果图如下:

完整demo代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>邮箱地址自动完成功能</title> <meta http-equiv="content-type" content="text/html;charset=gb2312"> <style> .demo p {width:1000px; margin-left:auto; margin-right:auto;} .input{padding:12px; width:300px; border:1px solid #c2c2c2; border-radius:4px; box-shadow:0 0 1px #fff, inset 0 0 2px rgba(0,0,0,.15); background-color:#F2F2F2; font-size:14px;} .emailist{border:1px solid #bdbdbd; border-radius: 4px; background-color:#fff; color:#666; font-size:14px; list-style-type:0; padding:0; margin:0; overflow:hidden;} .emailist li{padding:2px 11px; cursor:pointer;} .emailist .on, .emailist li:hover{background-color:#eee;} </style> </head> <body> <div class="demo"> <p><input type="email" class="input inputMailList" name="email" placeholder="请输入邮箱" required autofocus autocomplete="off"></p> </div> </body> </html> <script src="js/jquery-1.6.2.min.js"></script> <script src="js/jquery.mailAutoComplete-4.0.js"></script> <script type="text/javascript"> $(".inputMailList").mailAutoComplete();//使用方法 </script>
js实现效果代码(jquery.mailAutoComplete-4.0.js)如下:
(function($) {
$.fn.mailAutoComplete = function(options) {
var defaults = {
className: "emailist",
email: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
zIndex: 11
};
// 最终参数
var params = $.extend({}, defaults, options || {});
// 是否现代浏览器
var isModern = typeof window.screenX === "number", visibility = "visibility";
// 键值与关键字
var key = {
"up": 38,
"down": 40,
"enter": 13,
"esc": 27,
"tab": 9
};
// 组装HTML的方法
var fnEmailList = function(input) {
var htmlEmailList = '', arrValue = input.value.split("@"), arrEmailNew = [];
$.each(params.email, function(index, email) {
if (arrValue.length !== 2 || arrValue[1] === "" || email.indexOf(arrValue[1].toLowerCase()) === 0) {
arrEmailNew.push(email);
}
});
$.each(arrEmailNew, function(index, email) {
htmlEmailList = htmlEmailList + '<li'+ (input.indexSelected===index? ' class="on"':'') +'>'+ arrValue[0] + "@" + email +'</li>';
});
return htmlEmailList;
};
// 显示还是隐藏
var fnEmailVisible = function(ul, isIndexChange) {
var value = $.trim(this.value), htmlList = '';
if (value === "" || (htmlList = fnEmailList(this)) === "") {
ul.css(visibility, "hidden");
} else {
isIndexChange && (this.indexSelected = -1);
ul.css(visibility, "visible").html(htmlList);
}
};
return $(this).each(function() {
this.indexSelected = -1;
// 列表容器创建
var element = this;
var eleUl = $('<ul></ul>').css({
position: "absolute",
marginTop: element.offsetHeight,
minWidth: element.offsetWidth - 2,
visibility: "hidden",
zIndex: params.zIndex
}).addClass(params.className).bind("click", function(e) {
var target = e && e.target;
if (target && target.tagName.toLowerCase() === "li") {
$(element).val(target.innerHTML).trigger("input");
$(this).css(visibility, "hidden");
element.focus(); // add on 2013-11-20
}
});
$(this).before(eleUl);
// IE6的宽度
if (!window.XMLHttpRequest) { eleUl.width(element.offsetWidth - 2); }
// 不同浏览器的不同事件
isModern? $(this).bind("input", function() {
fnEmailVisible.call(this, eleUl, true);
}): element.attachEvent("onpropertychange", function(e) {
if (e.propertyName !== "value") return;
fnEmailVisible.call(element, eleUl, true);
});
$(document).bind({
"click": function(e) {
var target = e && e.target, htmlList = '';
if (target == element && element.value && (htmlList = fnEmailList(element, params.email))) {
eleUl.css(visibility, "visible").html(htmlList);
} else if (target != eleUl.get(0) && target.parentNode != eleUl.get(0)) {
eleUl.css(visibility, "hidden");
}
},
"keydown": function(e) {
var eleLi = eleUl.find("li");
if (eleUl.css(visibility) === "visible") {
switch (e.keyCode) {
case key.up: {
element.indexSelected--;
if (element.indexSelected < 0) {
element.indexSelected = -1 + eleLi.length;
}
e.preventDefault && e.preventDefault();
break;
}
case key.down: {
element.indexSelected++;
if (element.indexSelected >= eleLi.length) {
element.indexSelected = 0;
}
e.preventDefault && e.preventDefault();
break;
}
case key.enter: {
e.preventDefault();
eleLi.get(element.indexSelected) && $(element).val(eleLi.eq(element.indexSelected).html());
eleUl.css("visibility", "hidden");
break;
}
case key.tab: case key.esc: {
eleUl.css("visibility", "hidden");
break;
}
}
if (element.indexSelected !== -1) {
eleUl.html(fnEmailList(element));
}
}
}
});
});
};
})(jQuery);
以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍jquery css实现邮箱自动补全,包括了jquery css实现邮箱自动补全的使用技巧和注意事项,需要的朋友参考一下 今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。 HTML代码:emailAutoComple.html JS
-
本文向大家介绍详解jQuery UI库中文本输入自动补全功能的用法,包括了详解jQuery UI库中文本输入自动补全功能的用法的使用技巧和注意事项,需要的朋友参考一下 自动补全(autocomplete),是一个可以减少用户输入完整信息的UI 工具。一般在 输入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择。 一.调用autocomplete()方法 二.修改autocomplete()样
-
本文向大家介绍基于jquery实现的自动补全功能,包括了基于jquery实现的自动补全功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jquery实现的自动补全功能的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍jquery实现邮箱自动填充提示功能,包括了jquery实现邮箱自动填充提示功能的使用技巧和注意事项,需要的朋友参考一下 邮箱的广泛使用得益于它的免费,因此很多网站在注册的时候都会直接使用邮箱作为账号名 为了提高用户的体验,很多网站都会实现邮箱输入的自动提示功能,所有自己也实现了一个,先看下效果吧,觉得效果还行的就拿去 核心代码(需要jquery的支持): 页面(这里就取一个div做
-
本文向大家介绍vue 简单自动补全的输入框的示例,包括了vue 简单自动补全的输入框的示例的使用技巧和注意事项,需要的朋友参考一下 实现一个输入框,输入信息后显示由后台返回的数据,供用户选择,之前用的elm的组件,不过那个有点大。。。简单的情况下自己实现一个也能满足要求。。。应该吧。。。 主题包括一个input用于输入,一个div用于展示数据,div里面是数据项item 当在input中按下回车时
-
本文向大家介绍PHP实现163邮箱自动发送邮件,包括了PHP实现163邮箱自动发送邮件的使用技巧和注意事项,需要的朋友参考一下 163邮箱大家都使用过吧,那么基于php如何实现163邮箱自动发送邮件功能呢,下面呐喊教程小编给大家分享具体实现代码: 想给大家展示下效果图: demo.html sendmail.php email.class.php 有关PHP实现163邮箱自动发送邮件功能小编就到此

