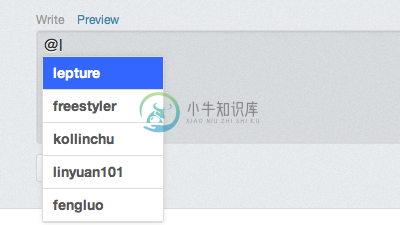
At.js 是一个Twitter / Weibo样式的@自动完成插件。Demo演示

功能特性:
- 可以监听任何字符,不仅仅只是’@‘,可以设置监听不同的字符和使用不同的数据。
- 支持同时使用静态数据和动态数据(通过AJAX),静态数据会被优先使用,然后再用AJAX加载找不到的值。
- 可以给多个文本框设置监听事件。
- 内置缓存支持。
- 可以使用模板设置数据的显示格式。
- 鼠标/键盘控制:Tab或Enter键选择,Up和Down键上下导航。
jQuery版本要求: 1.7.0+
-
At.js实现在文本框中的搜索功能 rails中使用简介 1、加入必要的js和css jquery.atwho.js jquery.caret.js jquery.atwho.css 2、 $(function(){ $('#article_title').atwho({ at: "", tpl: "<li data-value='${title}'>${title
-
直接贴出前端代码和@的交互逻辑代码 at.js官网 将页面内需要引用的js和css文件从官网下载,然后引入,直接打开这个demo就可以了 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="at/jquery.atwho.css" />
-
At.js(https://github.com/ichord/At.js)是GitHub上的一个开源项目,MIT授权,主要用来实现类似于微博人人输入@后显示候选好友列表的功能,具体效果可参见官方Demo: http://ichord.github.io/At.js/ 。本文基于版本v0.4.0。 官网上有example.html,但略显复杂,其实At.js的基本使用相当简
-
最近写的一个IM即时通讯系统差不多算是完善了,在h5端调试着一般都没有什么很难搞的bug。然而就在昨天,将项目运行到模拟器时聊天界面获取历史记录消息并渲染在页面上时,却报了一堆很奇怪的错误 cid unmatched at view.umd.min.js:1 TypeError: Invalid attempt to destructure non-iterable instance. In or
-
说明 这里记录的是我自己在编程过程中遇到的bug以及解决方法,其中出错原因的分析以及具体的解决方法,仅供参考。希望能对你有帮助。 报错原因 Error:Bootstrap’s JavaScript requires jQuery at bootstrap.min.js:6 原因分析(个人见解) 个人认为这里应该是缺少了一个jquery.min.js文件的引用。我在添加了一个jquery.min.j
-
H5端运行页面一切正常,真机调试报错 cid unmatched [object Object] at view.umd.min.js:1 TypeError: Cannot read property ‘name’ of undefined 14:52:04.189 cid unmatched [object Object] at view.umd.min.js:1 14:52:04.209 T
-
<script src="./OrbitControls.js"></script> <!-- <script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script> --> 我明明引入了OrbitControls.js,为啥还是报错, THREE.OrbitControls =
-
发现以下报错 `文件查找失败:'module' at ..\node_modules\webpack\lib\NormalModule.js:7` 我以为是我改错了,于是将文件单独revert回去,还是不行, 查了网上的,删除package-lock.json重新npm install 报错又变成了 `Cannot read property 'match' of undefined` 看了网
-
1、分析问题: 这种是由于引入文件时出错 2、解决问题: (法1)查看引入路径是否正确 (法2)把放在 Vue项目 src/assets里边的资源文件放到 public 文件夹下来引用 assets文件夹与static文件夹的区别: 区别一:assets文件是src下的,所以最后运行时需要进行打包; 而static文件不需要打包就直接放在最终的文件中了 区别二:assets中的文件
-
今天搞做项目的时候,遇到一个比较奇怪的报错 at webpackContextResolve (eval at ./src sync recursive ^\.\/.*$ 乍一看大概知道猜测是webpack有关的问题, 但是找了很久没有发现具体是什么导致这个报错。最后看了一下自己的webpack包的版本是4+的,4+版本webpack需要安装webpack-cli,问题就出来了,我发现我的依赖包中
-
页面引入了子组件,子组件初始化是写在mounted里面 注意 mounted 不会承诺所有的子组件也都一起被挂载。 如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted: mounted: function () { this.$nextTick(function () { // Code that will run only after the // ent
-
遇到问题: 场景:(上传小图片都可以成功)上传超过2M大小图片时(现在随便手机拍照的原图都2M多),请求API一直处于padding状态,约两分钟后,控制台报此错误! 控制台报错:Error: Network Error at e.exports (createError.js:16) at XMLHttpRequest.f.on 解决问题: 前端:难道我使用的element中的上传组件,有默认设
-
如果你仍旧希望节约一些打字时间,Atom自带简单的自动补全功能。 通过使用ctrl-space,自动补全工具可以让你看到并插入可选的完整单词。 通常,自动补全工具会浏览当前打开的整个文档,寻找匹配你开始打出来的单词。 如果你想要更多选项,在设置面板的Autocomplete包中,你可以设置为在所有你打开的缓冲区中寻找字符串,而不仅仅是当前文件。 自动补全功能在atom/autocomplete包中
-
概述 自动补全在你输入时显示一个补全列表,因此你可以输入少量字符就可以完成一个很长的单词输入。对于源代码和 HTML(必须得输入<)这个功能是默认启用的。 禁用自动补全 可以通过auto_complete设置来禁用自动补全。把下面一行加入到Preferences 中Settings - User文件中即可: "auto_complete": false 如果自动补全被禁用了,你可以手动显示自动补
-
本文向大家介绍Python 自动补全(vim),包括了Python 自动补全(vim)的使用技巧和注意事项,需要的朋友参考一下 一、vim python自动补全插件:pydiction 可以实现下面python代码的自动补全: 1.简单python关键词补全 2.python 函数补全带括号 3.python 模块补全 4.python 模块内函数,变量补全 5.from module impor
-
智能自动补全会将不适用的条目过滤掉,只显示可用的类、变量、属性或者方法 操作步骤: 菜单栏:Code —> Completion —>SmartType 快捷键: Mac: control + Shift + 空格 Windows\/Linux: Ctrl + Shift + 空格
-
问题内容: 我有一个测试用例,需要在基于ajax的文本字段中输入部分值,并验证列表是否具有预期的内容。如果是这样,请选择内容。任何想法如何使这项工作? 问题答案: 该 类型 命令可能不足以触发自动完成功能。否则,Dave Webb的建议就会出现。我唯一的补充是您可能需要 typeKeys 命令,这会导致触发略有不同的JavaScript事件,这更有可能触发自动完成小部件。
-
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。 这个功能理所应当也被vsc继承了。 vsc的自动补全用的是typings。 The TypeScript Definition Manager(之前的tsd已经弃用了,faq里有说明) https://github.com/typings/typi

