
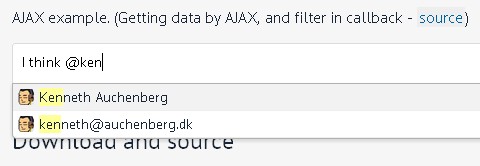
看看上面的截图,你能明白该插件的用途了吗?当你在编辑框中输入 @xxx 的时候就会触发 Ajax 请求搜索相应的人名并提供自动完成输入的功能,这在微博中广泛被使用的“提到”功能。
-
jquery.mentsInput插件使用: 官网:http://podio.github.io/jquery... 官网有使用简介,这里记录下插件使用过程遇到的坑。 js部分: if( settings.elastic ) { elmInputBox.elastic(); } 会报错,这里注释掉 elmInputBox.elastic();可以继续使用。 使用中数据格式是data这样的: $('
-
获得焦点 $(".a").focus(function(){alert("你选中我啦!")}) 失去焦点 $(".a").blur(function(){alert("你怎么去选别人啦")}) 单选按钮 选中特定单选按钮 $('[name="item"]:radio').each(function() { if (this.value == 'B') { this.che
-
html代码: <form id="myFormId" name="myForm" action="" method="post"> <input type="hidden" id="inParam" name="inParam" /> <input type="hidden" id="tstype" name="tstype" /> <input type="hidden" id="
-
插件主要的方法: ajaxForm ajaxSubmit formToArray formSerialize fieldSerialize fieldValue clearForm clearFields resetForm 示例代码: // wait for the DOM to be loaded $(document).ready(function() { // bind '
-
<body> <div data-role="page"> <div data-role="header"> <h1>文本输入</h1> //这里不用input,并且header单独用一个div </div> <div data-role="content"> <form method="post" action="demoform.asp">
-
[b].bind() [/b]method This method allows us to specify any JavaScript event, and to attach a behavior to it. In this case, the event is called click, and the behavior is a function consisting of our o
-
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jquery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些方法: formToArray()、formSerialize()、fieldSerialize()、fiel
-
一、什么是jQuery jQuery是一个JavaScript函数库。 jQuery是一个轻量级的"写的少,做的多"的JavaScript库。 jQuery库包含以下功能: HTML 元素选取 HTML 元素操作 CSS 操作 HTML 事件函数 JavaScript 特效和动画 HTML DOM 遍历和修改 AJAX 二、1.x、2.x、3.x 三大系列的区别 下载jquery : https:
-
jquery中 (function($){...})(jQuery) 本质是定义了一个匿名函数,并调用这个匿名函数; 简单的说,就是用来定义一些需要预先定义好的函数。 原型: (function(in_params){})(real_params); 相当于: var fn = function(in_params){...}; // 定义一个函数 fn(real_params);// 将实参传入
-
一、什么是jQuery? jQuery其实就是一个封装了很多方法的js库,我们学习jQuery其实就是学习这些方法如何使用。 二、为什么要学习jQuery? 因为原生js存在许多缺陷,而使用jQuery则避免甚至解决了这些缺陷。 原生js不能添加多个入口函数(window.onload),如果添加了多个,后面的就会把前面的覆盖,但jQuery可以有多个入口函数; 原生js的api名字都很长并且不好
-
(function($) {…})(jQuery); 这里实际上是匿名函数,如下: function(arg){…} 这就定义了一个匿名函数,参数为arg 而调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即: (function(arg){…})(param) 这就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数 而(func
-
出处:http://blog.csdn.net/xuemoyao/article/details/19021659 (function($){….})(jQuery) 我们先看第一个括号里边的内容:function($){….},这不就是一个匿名的函数吗?但是它的形参比较奇怪,是$,这里主要是为了不与其它的库冲突。 这样我们就比较容易理解第一个括号内的内容就是定义了一个匿名函数,我们在调用函数的时
-
JQuery (function($) {…})(jQuery); 2013-05-26 08:28:14| 分类: JavaScript | 标签: |字号大中小 订阅 (function($) {…})(jQuery); 这里实际上是匿名函数,如下: function(arg){…} 这就定义了一个匿名函数,参数为arg 而调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身
-
Quick Description of AJAX AJAX is simply Asyncronous JSON or XML (in most newer situations JSON). Because we are doing an ASYNC task we will likely be providing our users with a more enjoyable UI expe

