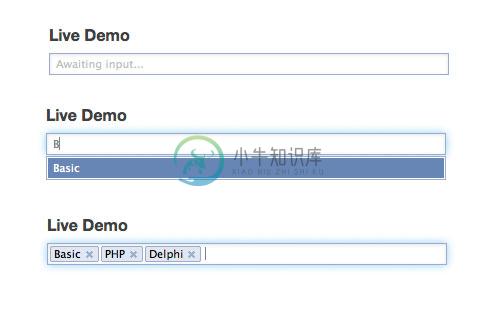
TextExt 是一个 jQuery 插件,提供对文本输入框的功能扩展,可实现自动完成、标签输入、ajax和过滤功能。

-
目录 1 安装基础包 2 安装 ams-latex 的几个组件 2.1 安装 amscls2 2.2 安装 amsfonts
-
http://textextjs.com/ 转载于:https://www.cnblogs.com/haiwei_sun/articles/2548771.html
-
I encounter one problem today. My textext didn’t work on Inkscape 0.48, I get the error 1 textext.py:55: DeprecationWarning: the md5 module is deprecated; use hashlib instead import os, sys, tempfile,
-
http://askubuntu.com/questions/417212/inkscape-with-textext http://www.timteatro.net/2010/08/05/textext-for-math-in-inkscape/ http://pav.iki.fi/software/textext/ 转载于:https://www.cnblogs.com/huas
-
Cocos Creator 提供了一系列方法来让用户定制和扩展编辑器的功能。这些扩展以包(package)的形式进行加载。用户通过将自己或第三方开发的扩展包安装到正确的路径进行扩展的加载,根据扩展功能的不同,有时可能会要求用户手动刷新窗口或者重新启动编辑器来完成扩展包的初始化。 Cocos Creator 的扩展包沿用了 Node.js 社区的包设计方式,通过 package.json 描述文件来
-
这部分给大家介绍一些可以用来书写、编辑 Markdown 的工具,包括独立客户端、编辑器/IDE 插件,以及基于 Web 的工具等,排名不分先后。 也欢迎你来推荐自己喜欢的工具和插件。 MarkdownPad Windows Texts Windows OSX MarkPad Windows MdCharm Windows Linux Markdown Edit Windows CuteMarkE
-
本章主要介绍一些编辑器的扩展功能。 大家可以通过下面的导航跳转到自己感兴趣的章节。 第一个扩展包 安装与分享 扩展包定义 扩展面板 编写面板 面板与插件的通信 与面板的通信 扩展已有功能 消息通信 快捷键 扩展主菜单 基础功能 插件系统 消息系统 多语言系统 配置系统 UI组件
-
用法 创建树(Tree) <ul id="tt"></ul> $('#tt').etree({ url: 'tree_data.json', createUrl: ..., updateUrl: ..., destroyUrl: ..., dndUrl: ... }); 设置
-
Ruby我已经开始在我的Ruby代码中插入不可编辑的文本,我觉得这很烦人。例如,这个简单的rSpec表达式: ...变成了这样: 另一个例子是: ...变成了这样: 如何关闭此功能?
-
Cocos Creator 允许用户定义一份面板窗口做编辑器的 UI 交互。 定义方法 在插件的 package.json 文件中定义 panel 字段如下: { "name": "simple-package", "panel": { "main": "panel/index.js", "type": "dockable", "title": "Simple Pa
-
Introduction 介绍 You can create your own custom design tools inside Unity through Editor Windows. Scripts that derive from EditorWindow instead of MonoBehaviour can leverage both GUI/GUILayout and Edit
-
作为我的应用程序的一部分,我有一个简单的屏幕来输入文本。当焦点在EditText中时,它永远不会接收制表符。 我按下虚拟键盘上的tab键,但行为是键盘消失了。 这是我的布局: 有问题的控件是最后一个EditText,因为它是多行的,带有滚动。 我需要提供这一点,以便用户可以做一些(非常)基本的格式化。 有什么想法吗?

