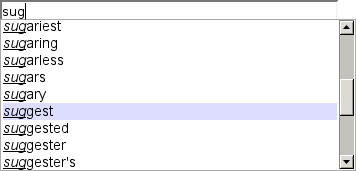
这是一个用来在文本输入框中实现自动完成的jQuery插件。
主要的功能有:
- 使用和配置简单;
- 支持Ajax动态加载数据;
- 可滚动的结果集;
- 支持多个自动完成建议;
- 支持各种流行的浏览器;
- 支持bdIframe

-
作者:lxhwss | 2011/10/11 9:46:38 | 阅读43次 document.write(”<script language=javascript src=’/js/2.js’><\/script>”); 自动填充利用搜索和过滤,让用户快速找到并选择所需要的值。 当一个启动了自动填充功能的输入框得到焦点或者被输入值的时候,插件搜索匹配的选项并显示出来供用户选择。当输入更多的值的时
-
摘要: 在项目的实际应用中用到了jquery-autocomplete插件。原因:下拉框不能自动分页,数据量很大,而jquery-autocomplete组件就能解决此问题。能提供百度一样的搜索,也能设定记录数。默认是10条。 jsp页面代码: <script type="text/javascript"> $(document).ready(function(){ $("#s
-
我们在做web程序的时候,经常会使用到自动补全功能,可以给用户很好的体验.jQuery plugin: Autocomplete就是一个很好的插件.网上有很多相关的例子,但是这些例子都有一个问题,就是所有的数据源全是本地的数据源,就是直接写在代码里面的.如下面: <script type="text/javascript"> $(function(){ var
-
http://files.cnblogs.com/jianjialin/jquery.autocomplete.js http://files.cnblogs.com/jianjialin/jquery.autocomplete.css public void ProcessRequest (HttpContext context) { context.Response.Cont
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>jQuery Autocomplete Plugin</title> <script type="text/javascript" src="../js/jquery
-
1、语法 语法: autocomplete(url/data, [options] ) 参数: url / data:url或者数组 [options]:可选项 2、[options]:可选项,选项解释如下: minChars: 0, //至少输入的字符数,default:1;如果设为0,在输入框内双击或者删除内容时
-
Available options These options are available: url default value: none The url that will be called to provide autocompletion results. If you do not specify this, be sure to specify local data using da
-
JQuery果然插件很多,找了一个自动完成的插件http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ 然后写一个简单的servlet,就搞定了,很不错 $("#someid").autocomplete("../autocomplete"); ../autocomplete就是那个servlet,它实现这个方法就够了
-
实现输入框自动填充,发现jquery有插件,可以直接使用,具体使用参考下面文章: ZZ:http://www.cnblogs.com/navy235/archive/2011/11/08/2241184.html http://xiaohaizhu83.blog.163.com/blog/static/309742201081921034238/ 一、用前必备 官方网站:http://bassis
-
功能分析: 后端传来一个数组,有title字段和id字段; 前端接收数组处理,然后将一个input区域加载autocomplete插件,随着input域的值输入,选择出相应的内容。 var auto_complete_data = <?= $auto_complete_data ?>; //获取后端数组 $.each(auto_complete_data, function(i){
-
JS代码: (function ($) { /** * autor: Squeen * email: chuxue1342@qq.com * site: http://blog.csdn.net/chuxue1342/article/details/8077197 * license: MIT & GPL * last update: 16.10.
-
本篇文章除了介绍jquery.autocomplete基本参数外,主要说明jquery.autocomplete的数据源的格式问题。 1、jquery.autocomplete参考地址 http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ http://docs.jquery.com/Plugins/Autocomplet
-
前台js代码 如下: $(document).ready(function() { //文本框的id url为你要提交的action地址 $("#email").autocomplete(url, { dataType : 'json', // 必须填写,不然默认的是text autoFill : true, // 自动填充 可选
-
使用jquery autocomplete完成自动填充功能。需要引用下面的文件,当然js版本不一定是这个: <script src="@Url.Content("~/Scripts/jquery-ui-1.10.3.js")"></script> <link rel="stylesheet" href="@Url.Content("~/Content/themes/base/jquery-u
-
这是jquery里的例子,很详细。http://www.runoob.com/jqueryui/example-autocomplete.html 刚到公司完成的对于我来说是一个大功能点。但自己研究还是挺吃力,所以是由师傅帮忙的。现在整理了出来。 使用时是自己拼接的source数据。 $(document).ready(function() { /*${availableTags} 数据是在后台从
-
$(document).ready(function () { $.ajax({ type: "POST", contentType: "application/json", url: "url",

