remark(remark.js)是一个简单的基于浏览器的 Markdown 幻灯片工具。

特性:
- Markdown 格式,带智能插件
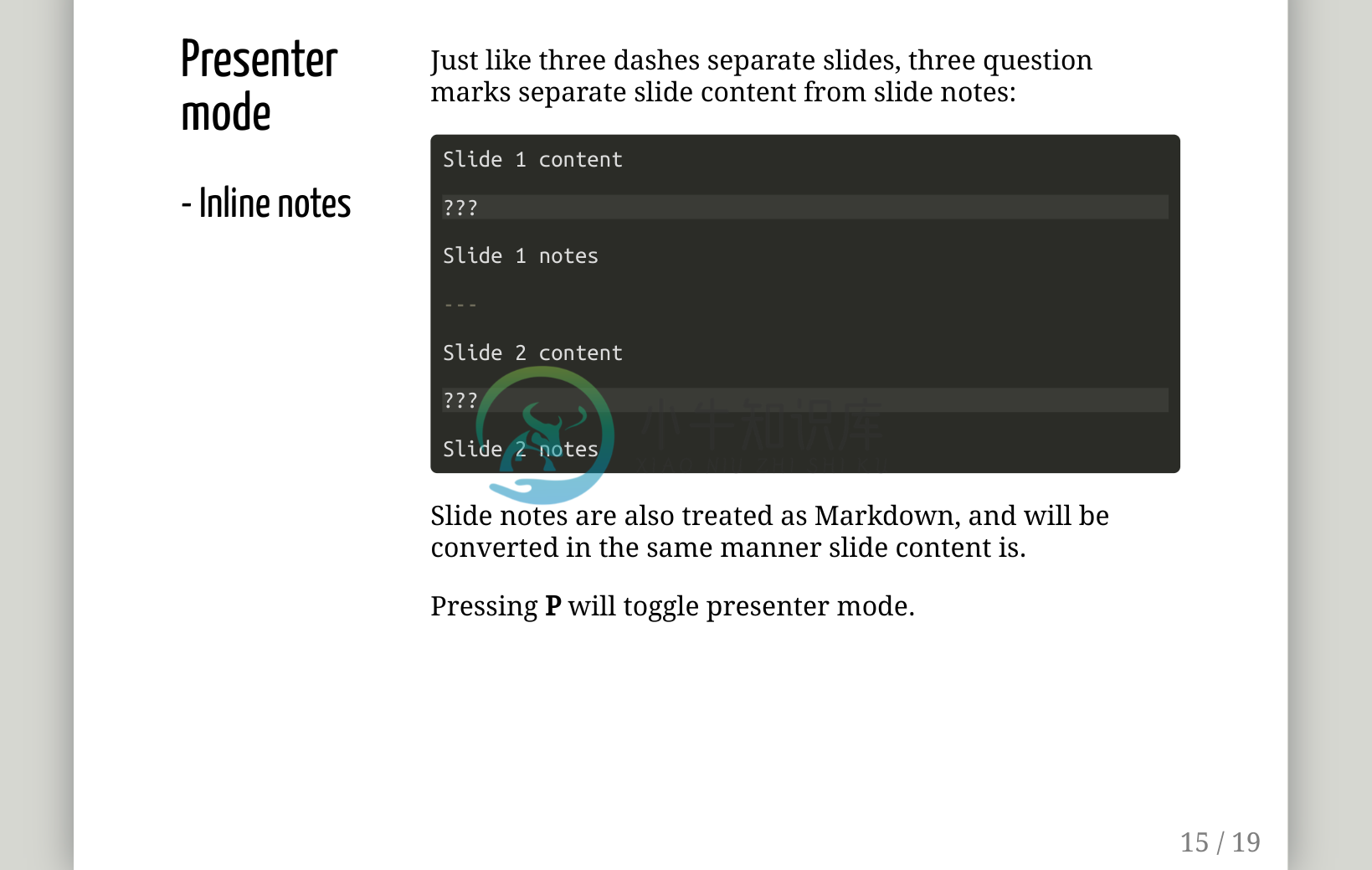
- 演示者模式
- 语法高亮,支持众多语言
- 幻灯片可伸缩,适应各种设备
- 自带一些简单的 Markdown 模板
- 手机与平板上支持触屏操控
-
note是笔记本的意思,表示做记录。 remark是注意或评论的意思,表示想提醒别人也看到如此这般的。 memo则是便笺的意思,表示书签或备忘录等。
-
理论性比较强的英文论文中通常会看到满篇的Remark ,Proof, Lemma,Theorem,Assumption,现在理一下它们之间的关系。 一般顺序是 Assumption(假设)、Lemma(引理)、Theorem(定理)、Proof(证明)、Remark(备注、注释)。 Assumption(假设),写在Lemma前,后面得到的Theorem一
-
根据 remarkjs wiki,您需要添加以下行以包含您的降价文件 var slideshow = remark.create({ sourceUrl: 'markdown.md' }); 以下是一个完整的例子A title @import url(https://fonts.googleapis.com/css?family=Yanone+Kaffeesatz); @import url(ht
-
PHP中替换换行符 ? <?php ? $str="this is a test \n"; $patten = array("\r\n", "\n", "\r"); ? //先替换掉\r\n,然后是否存在\n,最后替换\r $str=str_replace($order, "", $str); ?> ? //php 有三种方法来解决 //1、使用str_replace 来替换换行
-
第一句话是:优秀是一种习惯。 这句话是古希腊哲学家亚里士多德说的。如果说优秀是一种习惯,那么懒惰也是一种习惯。人出生的时候,除了脾气会因为天性而有所不同,其他的东西基本都是后天形成的,是家庭影响和教育的结果。所以,我们的一言一行都是日积月累养成的习惯。我们有的人形成了很好的习惯,有的人形成了很坏的习惯。所以我们从现在起就要把优秀变成一种习惯,使我们的优秀行为习以为常,变成我们的第二天性。让我们
-
解决屏幕旋转90度的问题(还没验证横屏的情况),等项目做完了就去验证一下: 在竖屏的情况下,用函数 setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); 就可以解决。 在xt701上,如果只是这样会导致预览的时候视频流会被拉伸,这样需要在surfaceChanged(SurfaceHolder holder, i
-
if (info.remark.length == 0) { self.certificateTextView.text = @"认证为审批业务,请与招财铃联系:renzheng@zhaocailing.com"; }else{ self.certificateTextView.text = info.authinfo;
-
1, if (!mysqli_query($con, $createTableSql)) { $msg .= "table create fail:".mysqli_error($con); } 一直报错: "table create fail:You have an error in your SQL syntax; check the manual that corresponds t
-
工厂类都是简单的,仅提供静态方法和变量的单实例,它们将创建对象,并将这些对象绑定在一起。 package com.openv.spring; /** * 注入HelloWorld和HelloStr依赖性 * * @author luoshifei */ public class HelloWorldFactory { public static HelloWorld getFile
-
语法(定义) 创建枚举类型要使用 enum 关键字,隐含了所创建的类型都是 java.lang.Enum 类的子类(java.lang.Enum 是一个抽象类)。枚举类型符合通用模式 Class Enum<E extends Enum>,而 E 表示枚举类型的名称。枚举类型的每一个值都将映射到 protected Enum(String name, int ordinal) 构造函数中,在这里,每
-
使用幻灯片组件,你需要在 sm.js 和 sm.css 之后额外引入如下两个文件: <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-exte
-
Progress,进度条,用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。在mpvue框架中实现这个功能是基于小程序的原生progress 组件,这里主要说一下它percent属性: percent 类型:Float 默认值:无 可选值:0-100 说明:百分比0~100 要实现上传或者下载过程中显示进度的效果,就需要实时修改 percent属性的值,下面示例代码是每隔 20m
-
幻灯片秀 自动依顺序显示每张图像。 播放幻灯片秀 同时播放音乐与幻灯片秀 使用操作接口 利用PSP™主机的按钮或线控装置进行操作
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
在后台扩展工具》幻灯片分类 添加分类标识为"portal_index"的分类,然后在此分类添加幻灯片; cat_name:幻灯片类型名称 cat_idname:幻灯片标示 slide_name:幻灯片名称 slide_pic:幻灯片图片地址 slide_url:幻灯片URL slide_des:幻灯片描述 slide_content:幻灯片内容 <php> $home_slides=sp_get
-
sp_getslide($slide,$limit=5,$order = "listorder ASC") 功能: 根据幻灯片标识获取所有幻灯片 参数: $slide:幻灯片标识,后台可以设置 $limit:最多显示几张幻灯片 $order:按什么字段(slide表的字段)排序 返回 数组,符合条件的幻灯片列表 示例: $slides=sp_getslide('top_slide');
-
幻灯片相关的标签有两个,slides和 noslides slides标签 这个标签其实就一个循环标签,只是会把你指定的幻灯片数据获取出来 | 标签名 | 作用 | 包含属性 | | --- | --- | --- | | slides | 生成幻灯片 |id,item | 标签属性: | 标签属性名 | 含义 | | --- | --- | | id |后台幻灯片 id,必须 | | item
-
我制作了一个jquery幻灯片,下面是代码: HTML CSS jQuery “下一个”按钮工作,但当我点击“上一个”图像消失!有人能帮我吗? 这是小提琴。

