WeeShop 是一个优雅易用的微信小程序商城,服务端使用php开发。
完全开源,任意商用,无须购买授权。
基于Laravel的基因,来自Symfony的底层技术,来自Drupal Commerce的核心技术,由Drupal中国开源社区维护。

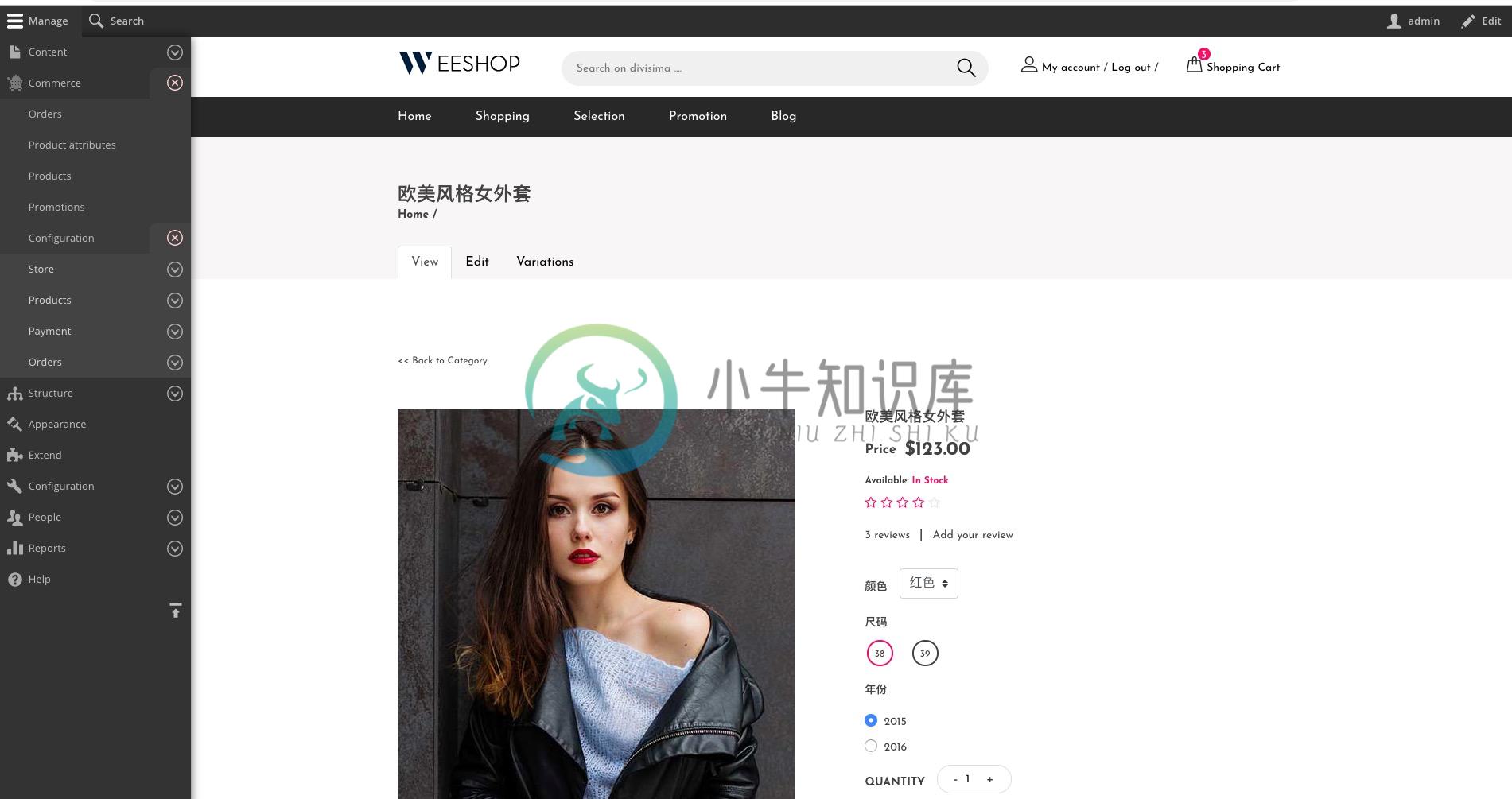
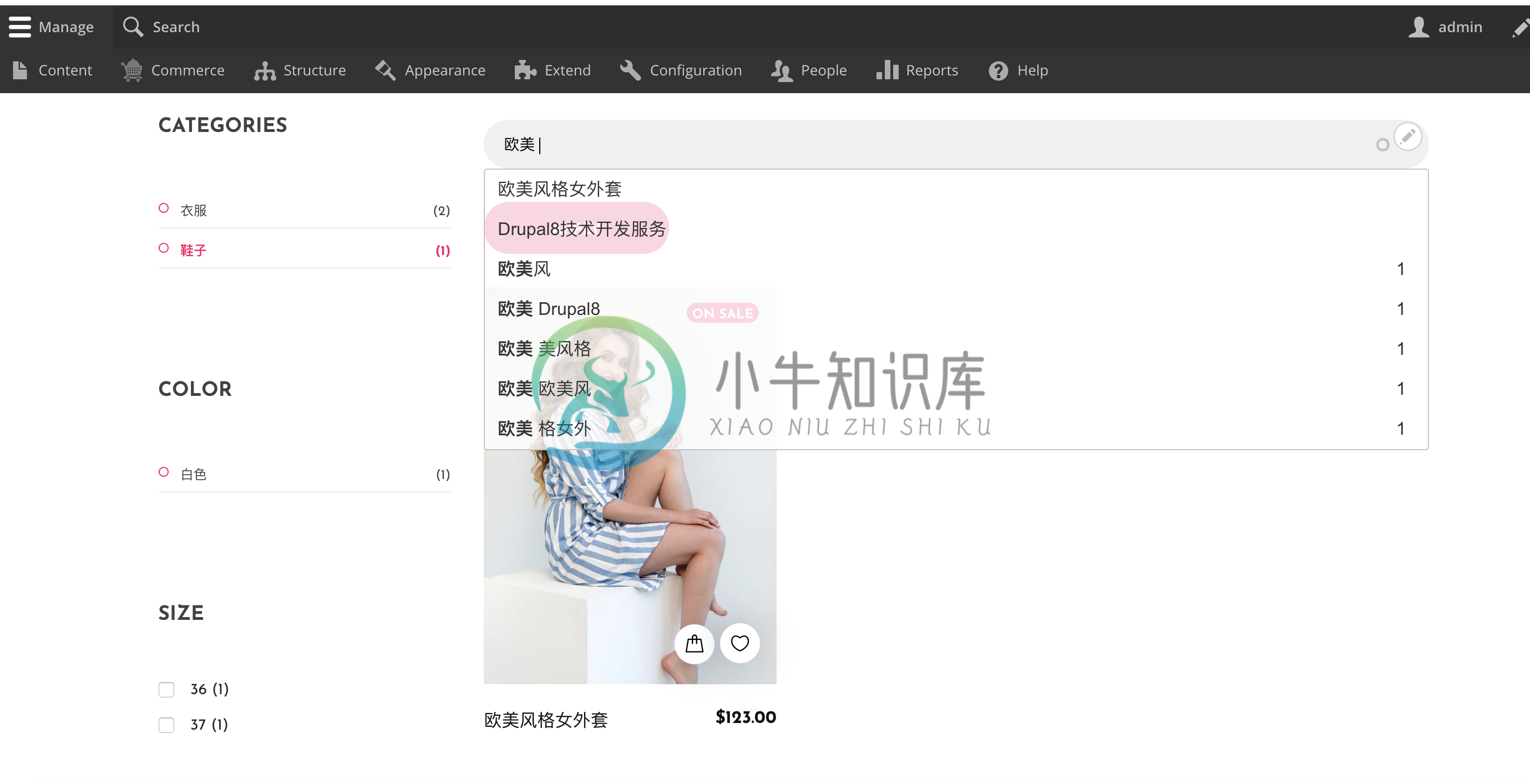
简洁的美观的 UI 界面

支持使用 Apache Solr 集群对商品进行全文检索,支持使用属性进行分面搜索,支持对搜索结果进行预提示。
本工程为 WeeShop 后台与服务端,微信小程序端的工程在 WeeShop/WeeApp。
微信小程序商城是以本工程作为服务端进行开发的。
特性
- 灵活的商品属性系统,可表达任意类型的商品,包括虚拟商品。
- 支持多仓库存管理,也支持不需要库存管理的商品。
- 灵活的结账过程,可以针对任意商品类型定制结账过程。
- 支持全球的物流信息对接,支持国内各大快递公司。
- 完备的多语言系统,支持全球100多种语言。
- 支持全球流行的各种支付手段,Paypal、支付宝、微信、银行卡等。
- 使用全文检索技术,可以选择使用各种流行的全文检索方案,如Apache solr等。
- 支持符合工业标准的RESTful接口,可配置多种认证方式HTTP Basic、Oauth2.0 等,轻松进行移动应用开发。
快速体验
本项目使用Docker进行快速部署实例,无须PHP环境,您的电脑啥都不需要安装,只需要安装Docker服务和docker-compose即可。
如果docker镜像下载慢,请自行了解 如何加速docker镜像下载
先决条件:
- 确保本机80端口没有被占用。
- 把
weeshop.test指向本机。(也可以使用其他域名)
# 用git下载代码到当前目录 git clone https://gitee.com/weeshop/WeeShop.git cd WeeShop # 拉取子库代码 git submodule init git submodule update # 启动docker容器 docker-compose up -d --force-recreate --remove-orphans --build # 进入docker容器 docker-compose exec server bash # 进入容器后,在容器内继续运行下面的命令 # 安装composer依赖 cd /app composer install -vvv # 安装实例 su - application -c \ "cd /app/web/sites && /usr/local/bin/drupal site:install catshop \ --langcode='en' \ --db-type='mysql' \ --db-host='db' \ --db-name='drupal' \ --db-user='root' \ --db-pass='123' \ --db-port='3306' \ --site-name='CatShop' \ --site-mail='164713332@qq.com' \ --account-name='admin' \ --account-mail='164713332@qq.com' \ --account-pass='123'"
浏览器访问 http://weeshop.test
-
本示例将演示如何使用 easyswoole 进行小程序开发,使用 http web server 模式。阅读本教程前,请先完成文档的阅读工作。 第一章 控制器、方法与请求 准备阶段 请先完成 框架安装 的步骤。在本示例中,请先运行 php easyswoole install 安装好运行时环境,安装好的的目录结构如下所示: project 项目部署目录 ---------
-
本文向大家介绍微信小程序 商城开发(ecshop )简单实例,包括了微信小程序 商城开发(ecshop )简单实例的使用技巧和注意事项,需要的朋友参考一下 最近小程序特别火,所以我们公司也针对ecshop平台对接了小程序 包括完整的用户系统和购物体统 用户系统:收货地址,订单管理,消息管理,优惠券管理等等 购物系统支付购物车管理,微信支付等等 相信有很多小伙伴都用的是ecshop作为自己的商城,最
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公
-
微信小程序配置 1.微信小程序使用流程 具体配置参考相关教程 uni-app编译版参考教程 uni-app编译版 uni-app开源版参考教程 uni-app开源版 2.微信小程序下载 打开后台-小程序-微信小程序-小程序源码下载,注:针对已购买小程序的客户,可选"编译版""开源版""更新包" 3.微信小程序装修 1.首页导航: (导航能够有效帮助粉丝跳转到各个关键页面,是整个店铺的“指南针”。)
-
微信小程序 微信小程序扫码授权以后,用户在小程序点击客服按钮发送的消息会转发给机器人,机器人会自动回复消息给小程序用户,同一个微信小程序同时只能绑定一个机器人,如果绑定了新的机器人,之前绑定的机器人会解除绑定。 注:微信小程序渠道接入后,用户仅可以发送文字进行问答。 只需三步接入微信小程序,自动回答小程序上的用户问题: 1. 创建机器人 注册登录https://bot.4paradigm.com后
-
本文向大家介绍微信小程序开发(一) 微信登录流程详解,包括了微信小程序开发(一) 微信登录流程详解的使用技巧和注意事项,需要的朋友参考一下 最近在研究微信小程序开发,非常有意思的一个东西。花了一点时间写了一个微信的登录流程,包括后端接口和小程序代码。 做过微信登录的都知道,我们需要一个标识来记录用户的身份的唯一性,在微信中unionId就是我们所需要的记录唯一ID,那么如何拿到unionId就成了
-
workerman可以作为微信小程序wss后端,参考 创建wss服务一节。

