-
首先需要2个js http://momentjs.cn/ http://www.daterangepicker.com/ momentjs需要放前面 前端样式 <div class="form-group"> <label>Date range button:</label> <div class="input-group">
-
DateRangePicker是一款时间范围选择器,界面良好,非常适合短时间范围选择的插件,具体源码可以在http://www.daterangepicker.com/找到 ,但是目前使用中,感觉功能不甚齐全,所以将遇到的问题和解决方法记录下来。 1无法默认值为空 DateRangePicker可以通过在初始化时设置startDate和endDate属性,来实现设置初始默认值。其中可以引用mome
-
vue2-daterange-picker (vue2-daterange-picker) Vue2 date range picker based on bootstrap-daterangepicker (no jQuery dependency). 基于bootstrap-daterangepicker(无jQuery依赖)的Vue2日期范围选择器。 View demo 查看演示 Downl
-
本文向大家介绍浅谈Bootstrap的DatePicker日期范围选择,包括了浅谈Bootstrap的DatePicker日期范围选择的使用技巧和注意事项,需要的朋友参考一下 用日期插件时,经常会有一种需求。两个input框选择。开始时间小于结束时间,结束时间大于开始时间,开始时间和结束时间都不大于当前时间。 我们当然可以用选择的结果来判断输入正确与否。但是更好的办法是让我们的日期选择插件做出一些
-
问题内容: 我在postgres数据库中有一个时间戳字段。我想选择上个月内发生的所有日期。因此,类似于从表中选择 ,其中timestamp>(当前时间戳-1个月)。 问题答案:
-
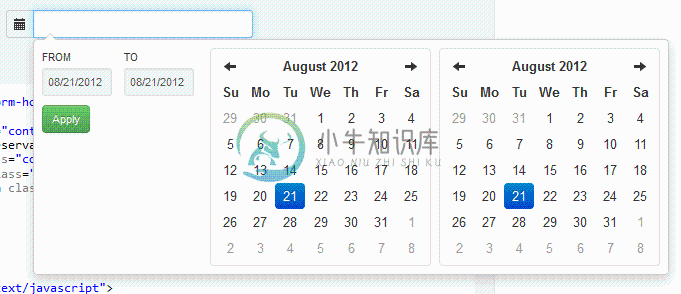
我正在使用Dan Grossman的Twitter引导程序的日期范围选择器。
-
问题内容: 如何在MySQL中的日期范围之间选择数据。我的专栏是24小时的祖鲁时间格式。 尽管在这些时间段之间有数据,但不返回任何内容。我是否必须强制 “发件人” 和 “发件人” 字段中的值键入查询? 问题答案: 您需要更新日期格式:
-
本文向大家介绍jQuery日期范围选择器附源码下载,包括了jQuery日期范围选择器附源码下载的使用技巧和注意事项,需要的朋友参考一下 jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制皮肤。而且浏览器兼容性非常好,支持多种时间格式。 查看演示
-
范围选择器(rangeSelector)是图表中用于选择数据范围的工具,它提供了预配置的时间选择按钮,包括 1天,1周,1个月等,同时也提供时间输入框用于手动指定时间范围。 时间选择按钮 通过 rangeSelector.buttons 可以指定时间选择按钮,默认是 buttons: [{ type: 'month', count: 1, text: '1m' }, {
-
问题内容: 目前,我的表格中有一列存储日期和时间。该列的数据类型是 没有时区的时间戳 。因此它具有格式为的值。 我需要检索有关日期的行。如果我使用: 它将提供介于“ 2011-09-13 11:03:44.537”和“ 2011-09-12 11:03:44.537”之间的值。 但是,如果我要使用: 没有日期,月份和秒,它不显示任何行。 如何从此表中获取有关日期的值(仅包含日期,忽略小时,分钟和秒
-
此代码帮助我在最小日期和最大日期的范围内选择一个日期,但不允许选择其中的一个范围。虽然使用第三方库可以解决这个问题,但它将有一个不同的用户界面,这将不同于我目前的应用程序的用户界面。请帮我解决这个问题。