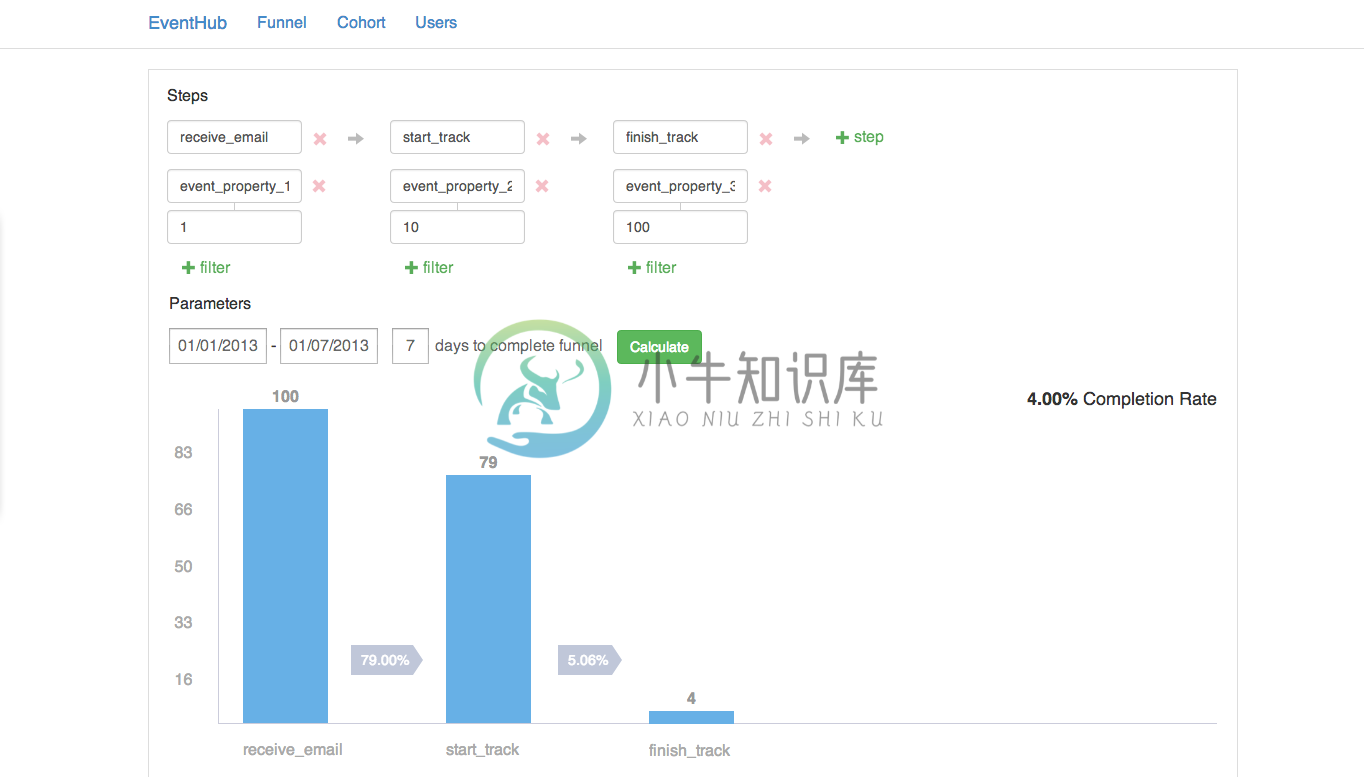
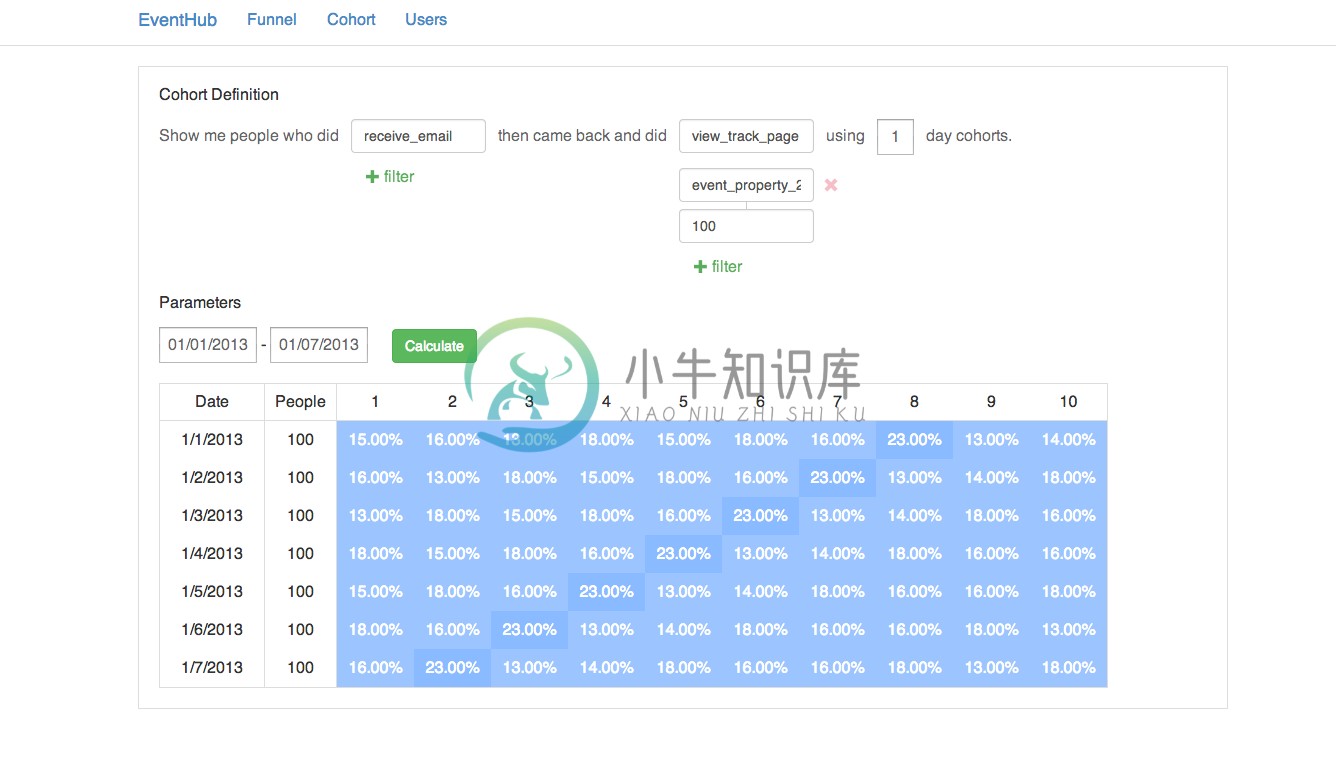
EventHub 使用协作的方式进行跨设备的事件跟踪,事件通过所关联的用户在服务器聚合在一起。内置仪表板用来展示一些常用的分析结果。
界面截图:


可直接在 Heroku 上部署:
git clone https://github.com/Codecademy/EventHub.git cd EventHub heroku create git push heroku master heroku open
编译和运行:
# set up proper JAVA_HOME for mac export JAVA_HOME=$(/usr/libexec/java_home) git clone https://github.com/Codecademy/EventHub.git cd EventHub export EVENT_HUB_DIR=`pwd` mvn -am -pl web clean package java -jar web/target/web-1.0-SNAPSHOT.jar
-
现在,InputReader线程已经开始运行,在InputReaderThread::threadLoop开始读取EventHub送上来的事件。mReader指向一个InputReader对象,调用InputReader::loopOnce函数。 /frameworks/native/services/inputflinger/InputReader.cpp bool InputReaderT
-
在EventHub的构造函数中: mEpollFd = epoll_create(EPOLL_SIZE_HINT); mINotifyFd = inotify_init(); //DEVICE_PATH定义为"/dev/input" int result = inotify_add_watch(mINotifyFd, DEVICE_PATH, IN_DELETE | IN_CREATE); res
-
接着上一篇的InputManagerService,这里主要介绍一下EventHub。EventHub主要是访问/dev/input下的所有设备节点,并将输入事件、设备节点的增删返给InputReader。 1 EventHub初始化 由上一篇可知,EventHub对象是在NativeInputManager构造函数中创建的。先看一下EventHub构造函数中都做了些什么 EventHub::Ev
-
eventbus原理是什么 事件总线,组件共同的事件中心,组件都可以上下平行的通知其他组件。 工作原理:发布(emit)订阅(on、one:仅订阅一次消息)模式,创建一个vue实例,通过空vue实例作为桥梁实现组件间的通信。不慎使用容易造成难以维护的灾难,需要结合vuex将通知的概念上升到共享状态层次。 function EventBusClass(){ this.msgQueues = {}
-
EventHub的初始化 在对getevent进行分析前,需要了解EventHub的初始化,这里我们还需要了解inotify,epoll,管道等相关知识: inotify是什么 引用别人的介绍:linux下inotify的使用 简单理解:帮助我们监听设备文件有没有变化 epoll 引用别人的介绍:linux 高并发事件触发处理 — epoll 简单理解:帮我们检查多个fd中有变化的那个,提示我们
-
上篇文章讲的是内核层对HID触控数据的处理,本篇从framework层来看下触控数据的流向.以及我们在哪修改来适应公司的业务. 关于InputFliger网上详细的教程有很多,流程图,代码解析都有,大家可自己查阅下,下面只是从具体的调试和数据流程角度分析. InputFliger个人理解整体分三大部分.一是EventHub.cpp,主要是从内核建立的节点获取设备描述符以及input数据.二是Inp
-
想想如果从最顶层组件传一个 data 给最底层组件,仅仅使用父子传递的方式会变得十分麻烦。 而 EventHub 就是用来解决这个问题的:在需要获取 data 的组件上设置一个监听器,每次要传递 data 时,那个组件就广播这个事件并调用这些监听器。我们不难发现 EventHub 的主要功能就两个: 监听和广播,当然还有去掉监听器。而 Vue 刚好给我们提供了这些功能,我们可以使用 Vue 来描述
-
1. 简介 事件,是用户在您产品上的行为,如“浏览页面”、“点击元素”、“下单”、“搜索”、“咨询”等。 属性,用来描述事件的具体特征,在事件分析里表现为“按维度查看”,也就是从什么视角来细分查看指标。比如属性是:商品名称、店铺名称,对于“下单”事件,您可以按“商品名称”、“店铺名称”的维度来拆分查看下单次数。 要对事件进行数据分析,首先需要构建事件指标。构建事件指标是将事件进行指标化、数据化的过
-
功能介绍 获取本APP的事件列表数据 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 请求参数 此处仅列本接口特有参数,公共参数请参考报告级API说明 获取表格数据 参数名 参数类型 是否必须 描述 method string 是 event/a metrics string 是 指标列表,指标间逗号分隔 指标 指标名
-
事件分析 一、什么是事件 在网站统计时代,更注重分析用户的页面浏览行为,网站地图中的每一个节点就是一个页面。而在移动应用当中,页面的概念相对被弱化了,取而代之就是“事件”的概念。事件可是是一次button的交互触发,比如用户点击了“购买”按钮;也可以是一个判断逻辑,比如用户启动了APP,用户进入了A页面,用户离开了A页面,这些都可以是一个时间。 所以,在移动APP的统计与分析过程中,对于事件的监控
-
一、什么是事件? 用户在产品上的行为我们定义为事件,它是用户行为的一个专业描述,用户在产品上的所有获得的程序反馈都可以抽象为事件进行采集。事件可以通过埋点、通过可视化圈选生效,此文档以埋点采集为主。当然,你可以自定义事件的名称、属性的名称以及个数。 事件:用户在产品上的行为 属性:描述事件的维度 值:属性的内容 二、有哪些应用场景? 产品:诸葛io 平台:js(网站) Step1:事件分析需求
-
日常功能分析或者活跃用户数分析,典型如: 产品分析:不同渠道或者版本的活跃数据趋势或者汇总 设备分析:不同设备类型,浏览器,省份,城市等的分布 趋势分析:不同周期(自然日、自然周、自然月)的活跃数据趋势 1.1. 基本概念 事件:某一个业务流程抽象或者交互,例如下单,读书,打开App 维度:事件的描述信息或者观察角度,例如商家,商品,类目,书名等等 维度值:维度具体值,例如:优衣库,羽绒服,服装,
-
使用此功能前请先购买分析云 功能 根据站点ID获取站点事件分析报告数据。 接口 百度商业账号 https://api.baidu.com/json/tongji/v1/ReportService/getAnalyticsData 百度账号 https://openapi.baidu.com/rest/2.0/tongji/report/getAnalyticsData 用户相关性 用户相关 应
-
事件分析是通过各种维度组合和过滤条件来分析用户的互动数据,发掘关键互动优化互动引导,提升互动转化率; 及策不仅可以将小程序内任意互动定义为事件,而且可以对该事件追加属性,如加入购物车,可以对其追加:加入购物车的商品名称、商品价格、商品数量等属性。这样分析的时候就可以得到加入购物车的次数,也可以明确接入购物车的具体商品的统计; 事件概览 时间维度:实时查看所有事件数据,支持查看近3个月数据; 过滤:
-
2.1 事件分析 事件分析主要通过多维组合和深度过滤细分来实现对任何推断和假设进行实时验证的作用,最终通过这一系列分析快速定位问题,解决问题,提升转化。 事件概览 时间维度:实时查看所有事件数据,支持查看近3个月数据; 选择人群:分析某一群人的互动情况,设置人群可查看3.1、概览 选择过滤条件:顾虑符合某一特点的用户;过滤条件可以选择以下几种: 系统属性过滤: 根据用户所使用的设备属性或者在一段时

