Recharts 是一个用 React 和 D3构建的重新定义的图表库。这个库能帮助你在 React 应用中轻易绘制图表,Recharts 的主要特点:
简单地使用 React 组件进行部署
支持原生 SVG,轻量级应用一些 D3 子模块
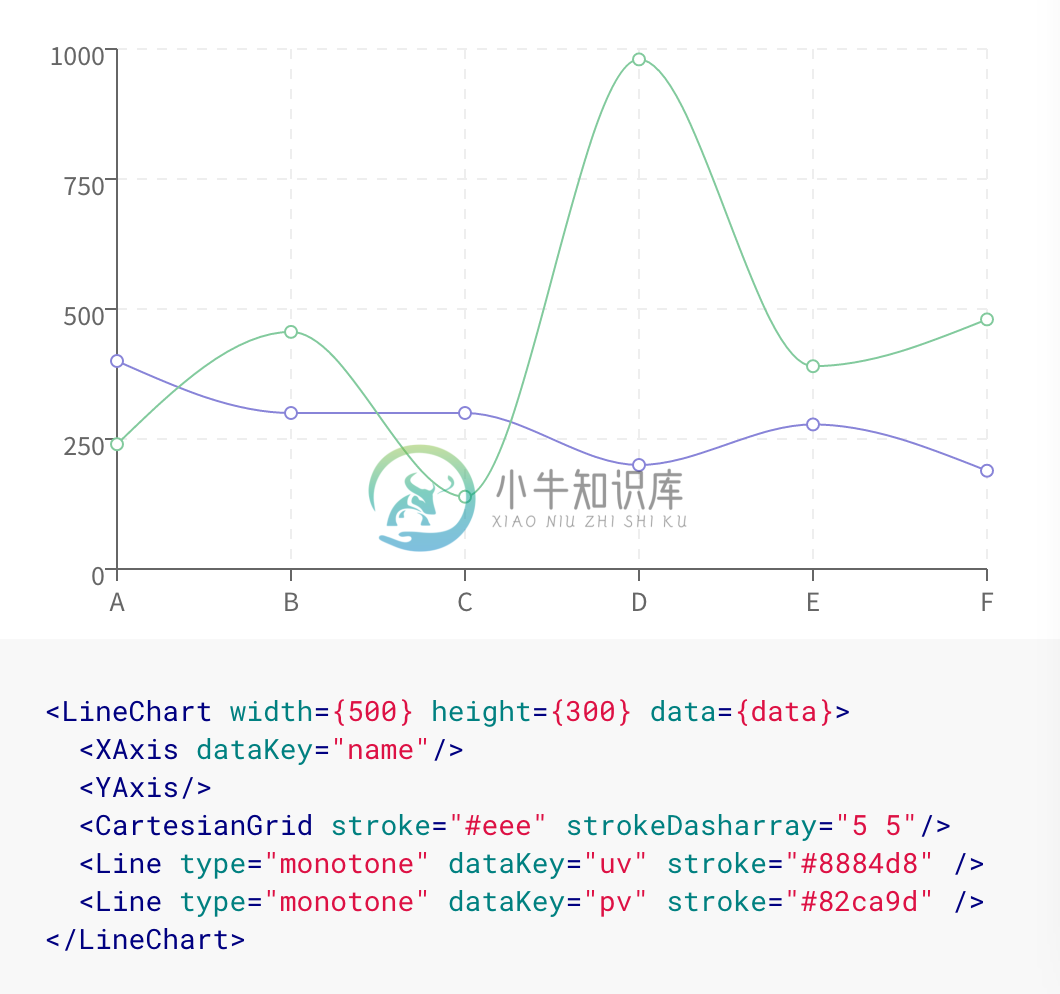
示例:

Recharts 的所有组件都十分有条理地分离。lineCharts 由 x 轴, tooltip, grid, and line items 组成,它们每个都是独立的 React 组件。有条理地分离和组合是 Recharts 所遵循的原则之一。
Module Formats
babel-plugin-recharts A simple transform to cherry-pick Recharts modules so you don’t have to.
-
recharts基于Echarts2,outdate!So……开始使用Echarts3. 在R的命令行窗口输入安装recharts的命令,如下: require(devtools) install_github('ramnathv/htmlwidgets') install_github('rstudio/htmltools') install_github('taiyun/recharts@
-
今天看图的时候发现是echarts做的,想起来R有个recharts包可以实现,便想着试试。 1、安装recharts包 本来以为recharts包跟其他的包没什么区别,便直接敲入命令:install.packages("recharts"),一直报错,无法安装。 2、后来就各种搜,发现recharts包没有发布到cran,所以不能直接安装。所以我就安装了Devtools,install.pack
-
创建图表的基本步骤: 在工作区窗口中,点击 “新建图表”。 选择数据源,然后输入图表名。 一个选项卡将打开,让你编辑图表。 在中间窗格中选择图表类型。 【提示】你使用的图表类型通常由数据类型决定。 将字段拖到指标窗格中的相应架子上,以设置图表的轴、值等。 在右窗格中选择可以为图表进一步自定义的属性。 【提示】每种图表类型都有不同的属性。 图表显示在预览窗格上。 设置字段别名 你可以为字段创建别名,
-
创建图表的基本步骤: 在工作区窗口中,点击 。 选择数据源,然后输入图表名。 一个选项卡将打开,让你编辑图表。 在中间窗格中选择图表类型。 【提示】你使用的图表类型通常由数据类型决定。 将字段拖到指标窗格中的相应架子上,以设置图表的轴、值等。 在右窗格中选择可以为图表进一步自定义的属性。 【提示】每种图表类型都有不同的属性。 图表显示在预览窗格上。 设置字段别名 你可以为字段创建别名,以使它们的标
-
创建图表的基本步骤: 在工作区窗口中,点击 “新建图表”。 选择数据源,然后输入图表名。 一个选项卡将打开,让你编辑图表。 在中间窗格中选择图表类型。 【提示】你使用的图表类型通常由数据类型决定。 将字段拖到指标窗格中的相应架子上,以设置图表的轴、值等。 在右窗格中选择可以为图表进一步自定义的属性。 【提示】每种图表类型都有不同的属性。 图表显示在预览窗格上。 设置字段别名 你可以为字段创建别名,
-
问题内容: 我学到了几个区块。我已经借助jquery做出了响应式d3直方图。 现在,我想在使用ajax更新d3图表方面走得更远。 我刚进入jQuery。 并了解ajax的工作原理。 搜索了很长时间,但在官方d3网站或其他任何地方都找不到任何有效的示例。 任何帮助对我来说都是有益的,让我掌握了通过Ajax更新d3图表的基本功能。 提前致谢!! 问题答案: 您只需在ajax成功中调用d3函数:
-
GraphX的Graph对象是用户操作图的入口。前面的章节我们介绍过,它包含了边(edges)、顶点(vertices)以及triplets三部分,并且这三部分都包含相应的属性,可以携带额外的信息。 1 构建图的方法 构建图的入口方法有两种,分别是根据边构建和根据边的两个顶点构建。 根据边构建图(Graph.fromEdges) def fromEdges[VD: ClassTag, ED: Cl
-
我正在构建一个将事件呈现为D3图表的仪表板。比如一张D3气泡图;其中气泡大小是根据rest API上的kafka主题所消耗的事件来修改的。对于数据库数据源,我有类似的代码(使用异步xsjs调用);迭代SELECT语句以刷新数据;但我不清楚我是否可以对Kafka的rest调用使用同样的技术。 我希望将所有javascript代码嵌入到HTML页面中(为了简单起见),但我怀疑调用kafka rest服
-
问题内容: 假设我用以下代码生成了一个图表: 现在,我想修改以前插入到XYSeries中的值,而无需构建另一个图表(无需其他调用createXYLineChart),并使图表自动更新。 怎么办 问题答案: 只要看一下api。 有许多不同的方法,取决于您是否知道序列中元素的索引,还是您知道x值,但想要更改y值。我假设图表将被重绘,因为所有方法都将引发SeriesChangeEvent。
-
我试图用从Web服务获取的数据重新创建GitHub上显示的交互式流图。我使用与GitHub上的示例相同的代码来生成图形,但是我得到的是路径元素的MNaN和NaN坐标(确切地说,是它们的d属性)。结果是一个空图形,其中仅绘制x轴和y轴,而仅绘制其他轴。 为方便起见,以下是生成数据集的web服务的代码(C#): 编辑1:我忘记将数据集成员的定义添加为C#类。我知道这个问题可能已经在其他问题堆中丢失了,

