工具提示在d3图表中是开箱即用的
我的工具提示在d3图表中是开箱即用的。
有人能告诉我我做错了什么吗?
css-
div.tooltip {
position: absolute;
width: 240px;
height: 140px;
font: 14px sans-serif;
background: white;
border: 0px;
box-shadow: 0 0 5px #999999;
border-radius: 2px;
pointer-events: none;
text-align: left;
padding: 5px 0 5px 15px;
opacity: 100;
}
工具提示的div-
// Define the div for the tooltip
var div = d3
.select("body")
.append("div")
.attr("class", "tooltip")
.style("opacity", 0);
我觉得mousemove有点问题,mouseover请指导我。
密码沙盒https://codesandbox.io/s/wizardly-butterfly-2nnbw

共有1个答案
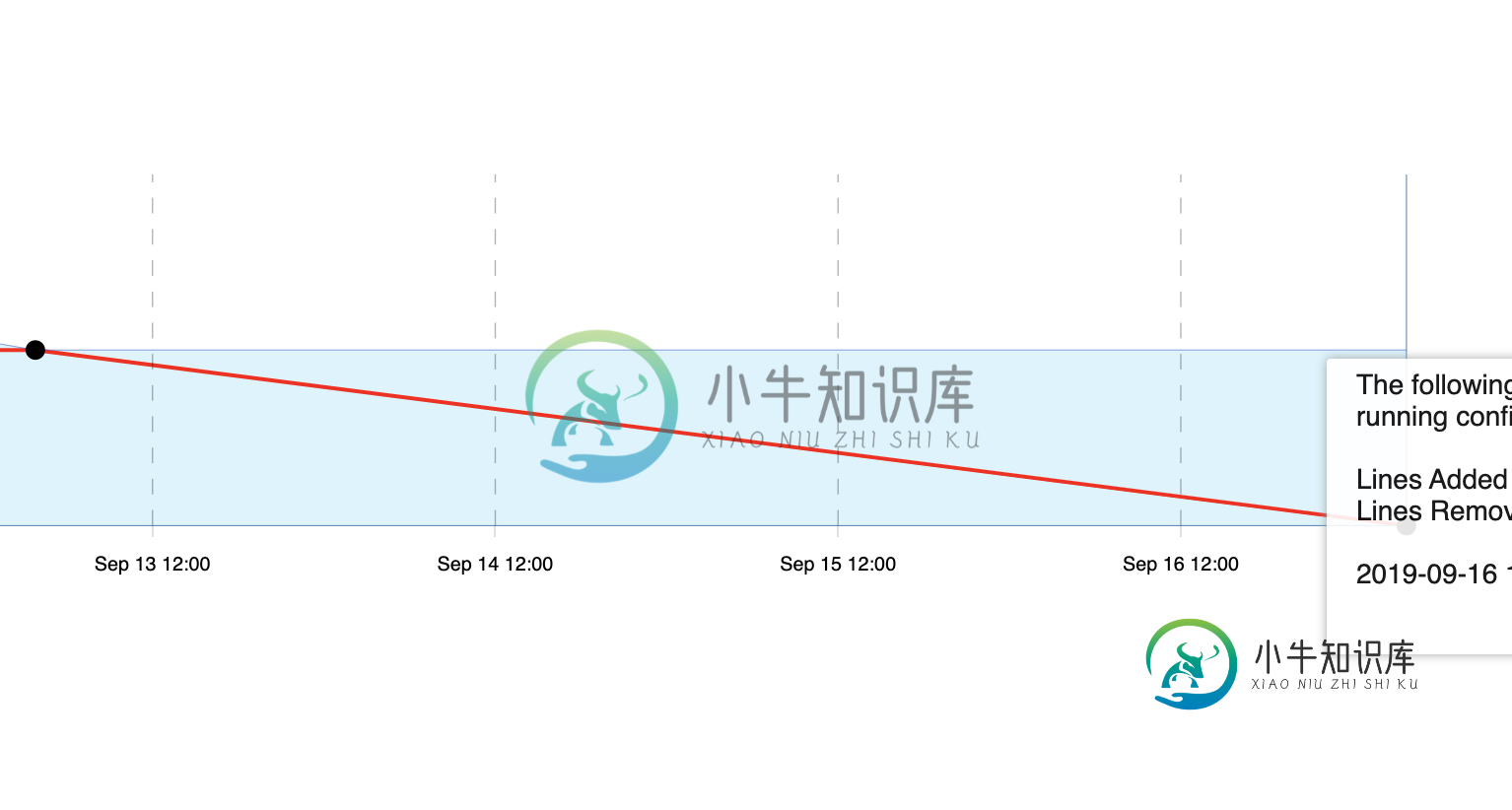
在时间线图上。js线513号。https://codesandbox.io/s/amazing-waterfall-gz4o8
div
.html(
`<span>The following changes are made to running configuration :</span><br/><br/>`
<span>Lines Added : ${d.magnitude} % </span><br/>
<span>Lines Removed : ${d.magnitude} % </span><br/><br/>
<span>${parseDate(d.startTime)}</span>`
.style("left", d3.event.pageX + "px")
.style("top", d3.event.pageY - 28 + "px");
换成这个
div
.html(
`<span>The following changes are made to running configuration :</span><br/><br/>
<span>Lines Added : ${d.magnitude} % </span><br/>
<span>Lines Removed : ${d.magnitude} % </span><br/><br/>
<span>${parseDate(d.startTime)}</span>`
).style("top", d3.event.pageY - 28 + "px");
var out_width = this.getBoundingClientRect().width - 130;
if(d3.event.pageX > out_width){
div.style("left", d3.event.pageX + "px")
div.style("transform", "translateX(-100%)");
}
else{
div.style("left", d3.event.pageX + "px");
div.style("transform", "translateX(0)");
}
-
当使用图表时。js库,我可以添加多个甜甜圈在我的页面上没有问题。 http://www.chartjs.org/docs/#doughnut-饼图 但是我找不到一种方法总是显示工具提示——不仅仅是当鼠标悬停在甜甜圈上时。有人知道这是否可能吗?
-
我希望鼠标悬停在节点上时,工具提示显示在鼠标旁边。我尝试了我在上找到的解决方案,但到目前为止,只有Boxun的解决方案起到了作用,尽管这并不是我想要的(D3.js:使用元素位置来定位工具提示,而不是鼠标位置?)。 我想知道为什么在我的听众功能中, ,功能 或者 显示在svg的顶部,而不是鼠标所在的位置。 通过阅读上面链接的答案,我认为我必须以某种方式转换坐标,但我无法使其工作。
-
问题内容: 我正在尝试使用HTML5功能。它可以使用IE8完成,但是当我尝试使用它时,却出现了JavaScript错误 所以我的问题是:IE8 可以直接使用吗?这是我的代码: 问题答案: 它确实支持,尽管您需要处于IE8模式(这在IE7模式下不起作用)。 要检查您是否在IE8模式下工作,请加载开发人员控制台。在顶部,确保已选择IE8模式。标准模式也不错。 您还需要确保的一件事是您正在使用HTML5
-
一、简介 本主要介绍PHPCMS内置自定义调用数据的方式 二、目录 json工具箱 xml工具箱 get标签 碎片工具箱
-
工具箱 终端小工具 工具 安装 使用 功能 wifi-password brew install wifi-password wifi-password 查看当前密码 htop brew install htop sudo htop 系统监视器 tree brew install tree tree 树状结构列出文件夹汇总目录内容 archey brew install archey ~~ arc
-
问题内容: 我有一系列的svg矩形(使用D3.js),我想在鼠标悬停时显示一条消息,该消息应被用作背景的框包围。它们应彼此完全对齐,并与矩形(顶部和中心)完全对齐。做这个的最好方式是什么? 我尝试使用“ x”,“ y”,“ width”和“ height”属性添加svg文本,然后在svg rect之前添加。问题是文本的参考点在中间(因为我想使它居中对齐),但是对于矩形,它是左上角的坐标,而且我想在

