散景:同步链接图中的悬停工具提示
我有两个链接的地块。悬停时,我想在两个图中都出现一个工具提示。我已经成功地使用了链接选择,但是现在我也想链接工具提示。
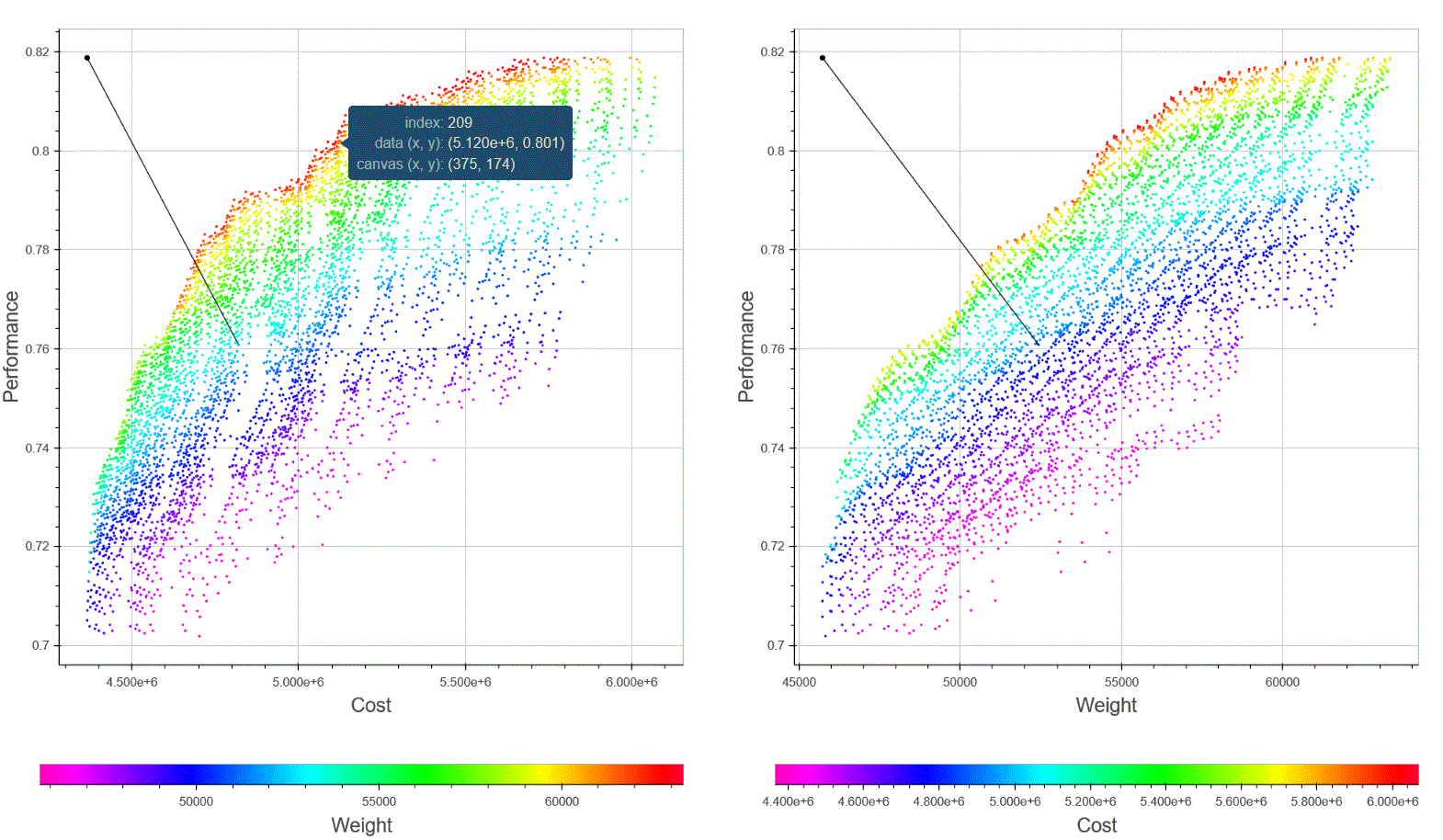
下面是一个例子。工具提示将出现在左图中。如果我可以在正确的图中显示相应的工具提示,那将是很好的。相应的数据点是具有相同ID的数据点。(有一个共享的3D列数据源;每个图采用不同的2D视图)。

附言 我将改进工具提示中的文本。
更新资料
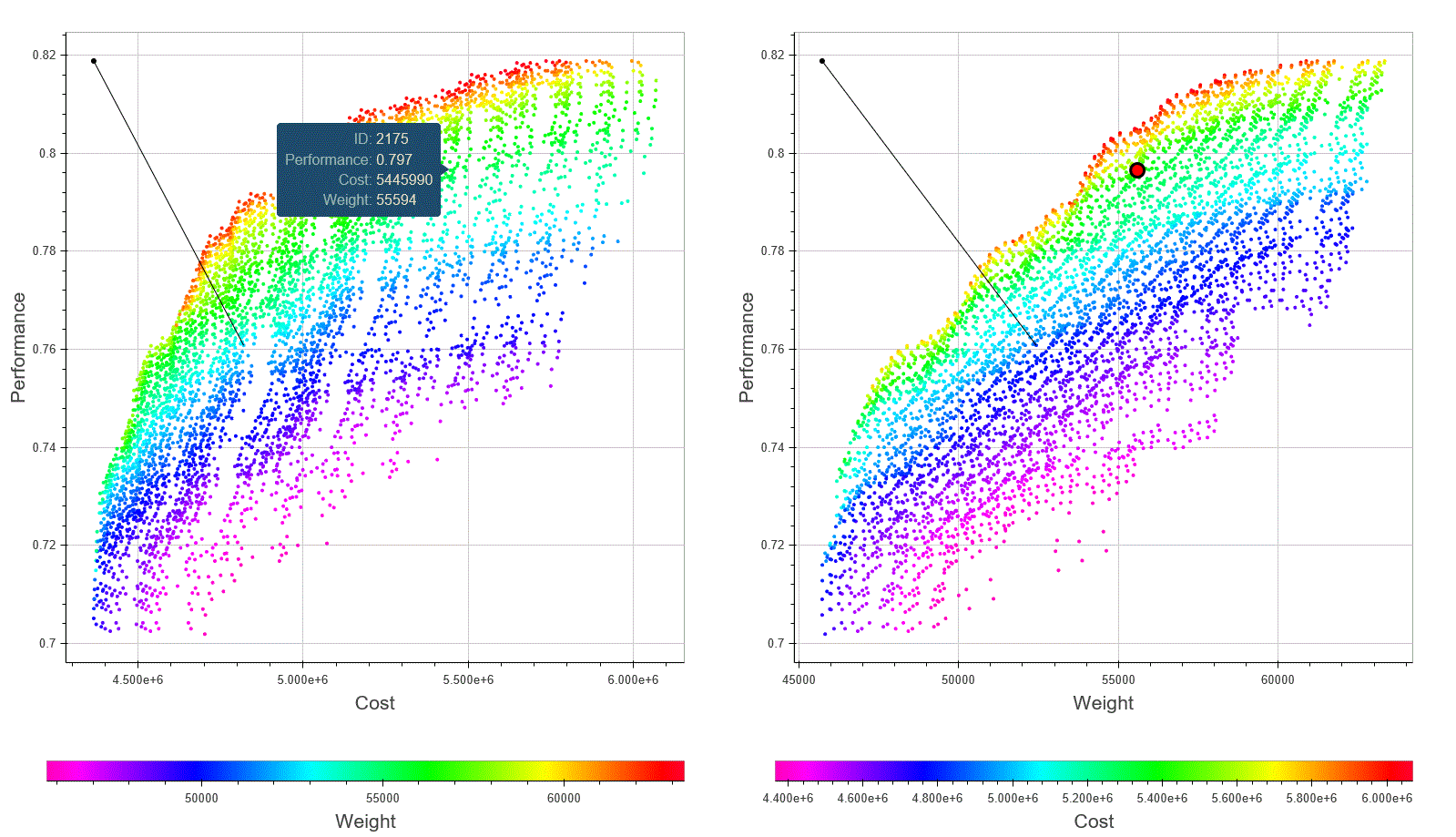
最终得到如下结果:

问题答案:
我不确定如何使用工具提示功能直接执行此操作,但是这是一种使用文本字形模仿工具提示的方法:
from bokeh.io import gridplot
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource, Circle, HoverTool, CustomJS, Text
import numpy as np
(x, y, z) = np.arange(0, 100, 10), 100-np.arange(0, 100, 10), np.arange(0, 100, 10)/5
output_file("hover_callback.html")
p = figure(width=300, height=300, title="Hover over points", x_axis_label='x', y_axis_label='y')
p.scatter(x, y)
p2 = figure(width=300, height=300, title="Hover over points", x_axis_label='x', y_axis_label='z', x_range=p.x_range)
p2.scatter(x, z)
source = ColumnDataSource({'x': x, 'y': y, 'z': z, 'txt': ['x='+str(x[i])+', y='+str(y[i]) for i in range(len(x))], 'txt2': ['x='+str(x[i])+', z='+str(z[i]) for i in range(len(x))]})
invisible_circle = Circle(x='x', y='y', fill_color='gray', fill_alpha=0.0, line_color=None, size=20) # size determines how big the hover area will be
invisible_circle2 = Circle(x='x', y='z', fill_color='gray', fill_alpha=0.0, line_color=None, size=20)
invisible_text = Text(x='x', y='y', text='txt', text_color='black', text_alpha=0.0)
visible_text = Text(x='x', y='y', text='txt', text_color='black', text_alpha=0.5)
invisible_text2 = Text(x='x', y='z', text='txt2', text_color='black', text_alpha=0.0)
visible_text2 = Text(x='x', y='z', text='txt2', text_color='black', text_alpha=0.5)
cr = p.add_glyph(source, invisible_circle, selection_glyph=invisible_circle, nonselection_glyph=invisible_circle)
crt = p.add_glyph(source, invisible_text, selection_glyph=visible_text, nonselection_glyph=invisible_text)
cr2 = p2.add_glyph(source, invisible_circle2, selection_glyph=invisible_circle2, nonselection_glyph=invisible_circle2)
cr2t = p2.add_glyph(source, invisible_text2, selection_glyph=visible_text2, nonselection_glyph=invisible_text2)
code = "source.set('selected', cb_data['index']);"
callback = CustomJS(args={'source': source}, code=code)
p.add_tools(HoverTool(tooltips=None, callback=callback, renderers=[cr, crt]))
p2.add_tools(HoverTool(tooltips=None, callback=callback, renderers=[cr2, cr2t]))
layout = gridplot([[p, p2]])
show(layout)
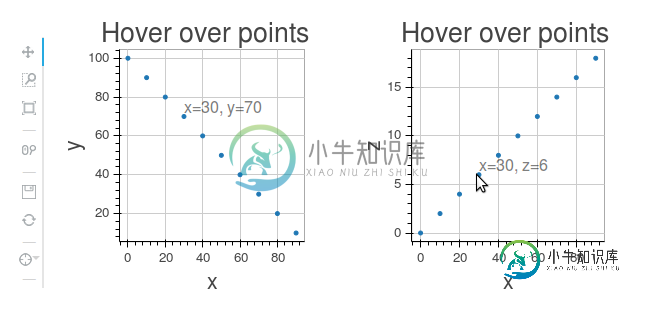
输出如下:

-
我有以下HTML: 这是,它在悬停时导致图像上的覆盖: 以上所有的工作都很好,我很高兴。 问题是,我在标记中还有一个“阅读更多”按钮,当它悬停在上面时,我也想显示覆盖图像。我想我应该使用jQuery来实现这一点。 我有以下脚本: 脚本工作得很好,但当我将按钮悬停并尝试将图像时,覆盖层将不再出现。 所以总结一下: 当使用类悬停在上时,我使用CSS显示一个覆盖层,它起作用了。我使用jQuery在悬停在
-
问题内容: 我有一个链接图像。当用户将鼠标悬停在链接上时,我想显示不同的图像。 目前,我正在使用以下代码: 但是我遇到了很多问题:div没有选择CSS规则(当我在Firebug中查看元素时,该元素只是没有显示相关的CSS规则)。 也许这是因为(据我所知)这是无效的HTML:您不能在周围加上。但是,如果切换到该位置,似乎会遇到更大的问题,因为您不能可靠地在span上设置高度和宽度。 帮帮我!我该如何
-
价格应该以两个小数格式附加在‘总利润:$'后面。当我悬停在折线图上时,我想显示如下内容: 下面是我填充相关数组的代码: 我试图按照@grunt的建议合并x轴标签的回调:
-
我使用Chart.js库绘制条形图,我想显示工具提示不仅在条形图悬停,而且在x轴标签悬停该条形图。我找到了用于配置的方法,但它只允许我访问当前悬停栏的数组,这是没有用的。 那个么,我怎样才能访问鼠标事件,并从那个里获取位置,将其与条形标签的位置进行比较呢?还是有别的办法? 我当前的配置: 它只打印出悬停条数据,但我坚持要想出如何扩展它以满足我需要的行为。
-
我想给我的workinprogress机器人添加工具提示,但出现了这个错误。 /home/runner/simplebot/index.js:46. setColor("#4287f5"). setTitle("工具提示示例"). setdescription("悬停工具提示":[(i)](${message.url}'嘿,看!它是一个工具提示!'));message.channel.send(工
-
我需要一些帮助我想改变工具提示基于按钮主色。 例如:如果按钮具有“主色”,则工具提示也应为“主色”。。。 超文本标记语言: jQuery: 实例:https://codepen.io/themes4all/pen/NWabvad

