Plotr是一个基于PlotKit与MochiKit的轻量级Javascript制图库。Plotr依赖于prototype以及HTML Canvas。
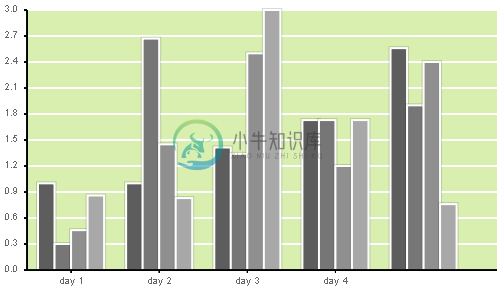
Plotr 的使用相当简单,下面是Plotr的官方示例:
<div><canvas id="bars1" height="300" width="500"></canvas></div>
<script type="text/javascript">
// Define a dataset.
var dataset = {
'myFirstDataset': [[0, 1], [1, 1], [2, 1.414], [3, 1.73], [4, 2.56]],
'mySecondDataset': [[0, 0.3], [1, 2.67], [2, 1.34], [3, 1.73], [4, 1.9]],
'myThirdDataset': [[0, 0.46], [1, 1.45], [2, 2.5], [3, 1.2], [4, 2.4]],
'myFourthDataset': [[0, .86], [1, 0.83], [2, 3], [3, 1.73], [4, 0.76]],
};
// Define options.
var options = {
// Define a padding for the canvas node
padding: {left: 30, right: 0, top: 10, bottom: 30},
// Background color to render.
backgroundColor: '#d8efb0',
// Use the predefined blue colorscheme.
colorScheme: 'grey',
// Render a horizontal oriented barchart.
barOrientation: 'vertical',
// Set the labels.
xTicks: [
{v:0, label:'day 1'},
{v:1, label:'day 2'},
{v:2, label:'day 3'},
{v:3, label:'day 4'}
]
};
// Instantiate a new BarCart.
var vertical = new Plotr.BarChart('bars1',options);
// Add a dataset to it.
vertical.addDataset(dataset);
// Render it.
vertical.render();
</script>
效果如下:

-
这个是Action返回的Json字符串 ({'results':[ {'name':'铜','list':[ {'date':'2008-01','value':'1'}, {'date':'2008-02','value':'2'}, {'date':'2008-03','value':'3'} ]}, {'name':'银','list':[ {'date':'2008-01',
-
问题内容: 谁能帮我?我目前正在使用Eclipse Java IDE,并且希望使用一个插件来自动查看我的类并在UML中绘制类图。 有什么建议? 问题答案: 我建议使用ObjectAid UML插件。它工作得很好。
-
视图目录 插件目录下view目录 模板常量 __ROOT__: 网站根目录,不带/; __PLUGIN_ROOT__: 插件根目录,不带/; __PLUGIN_TMPL__: 插件模板根目录,也就是插件目录下view目录,不带/; __ADMIN_TMPL__: 后台模板根目录,用于加载后台模板的相关 css,js 等资源文件,不带/; __STATIC__: public/static目录,不带
-
PPT/Excel 中插入动态交互图表,需要使用Office应用商城插件。 1) 使用Office2013或以上版本创建一个PPT文档(Excel也可以) 2) 点击“插入”选项卡,再点击“应用商店”按钮打开商店窗口。 3) 在商店窗口中搜索“图表秀”,找到名为“图表秀-PPT动态展示”的外接程序,点击添加即可。 4) 以后再要使用此插件时只需点击“我的加载项”,即可找到并直接使用此插件了。 5)
-
怎么分享我的插件? Fork yapi, 然后修改 docs/documents/plugin-list.md, 修改完成后请 Pull-Request. 插件列表 dingding 钉钉机器人推送插件 qsso sso 第三方登录 import-rap 从rap中导入项目 export-docx-data 数据导出docx文档 import-swagger-customize 导入指定swagg
-
全文搜索 - Search 全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,当然我们可以自己指定需要缓存的文件列表或者配置过期时间。 <script> window.$docsify = { search: 'auto', // 默认值 search : [ '/', //
-
颜色主题 以下为一些比较流行的颜色主题: acme-colors apprentice base16 gotham gruvbox janah jellybeans lucius molokai nofrils oceanic-next paramount railscasts seoul256 solarized (or solarized8 or flattened) tomorrow viv
-
0.7 新版功能. Flask 0.7 引入了即插视图,灵感来自 Django 的基于类而不是函数的通用视图。 其主要目的是让你可以对已实现的部分进行替换,并且这个方式可以定制即插视 图。 基本原则 想象你有一个从数据库载入一个对象列表并渲染到视图的函数: @app.route('/users/') def show_users(page): users = User.query.all(
-
学生课程 我有一个名为v_student_course的Student_Course视图,它包含student_id、course_id和主题(从课程表中检索)。 V_student_course 我必须通过显示一个学生被分配到什么课程来表示学生和课程之间的多对多关系。但是,所有选择必须使用v_student_course视图来完成,所有插入/更新必须使用student_course表来完成。 >

