ngx-fastdfs 是 nginx + lua +fastdfs 实现分布式图片实时动态压缩。
install
进入docker目录 docker build -t fastdfs:dev .
使用
docker -idt -p 80:80 fastdfs:dev /bin/bash 进入容器执行 /etc/rc.local
测试
进入容器执行test目录下的./test.sh或者直接执行下面脚本 fdfs_test /etc/fdfs/client.conf upload /home/steven/01.jpg ... group_name=group1, ip_addr=192.168.1.181, port=23000 storage_upload_by_filename group_name=group1, remote_filename=M00/00/00/wKgdhFTV0ZmAP3AZAPk-Io7D4w8580.jpg ... example file url: http://192.168.1.181/group1/M00/00/00/wKgdhFTV0ZmAP3AZAPk-Io7D4w8580.jpg storage_upload_slave_by_filename group_name=group1, remote_filename=M00/00/00/wKgdhFTV0ZmAP3AZAPk-Io7D4w8580_big.jpg ... example file url: http://192.168.1.181/group1/M00/00/00/wKgdhFTV0ZmAP3AZAPk-Io7D4w8580_big.jpg
php调用
首先进入php_client ./configure --with-php-config=/usr/local/php/bin/php-config make&&make install 在php.ini里添加 extension=fastdfs_client.so [fastdfs_client] fastdfs_client.base_path = /home/fastdfs/fastdfs fastdfs_client.connect_timeout = 2 fastdfs_client.network_timeout = 60 fastdfs_client.log_level = info fastdfs_client.log_filename = fastdfs_client.tracker_group_count = 1 fastdfs_client.tracker_group0 = /etc/fdfs/client.conf fastdfs_client.use_connection_pool = true fastdfs_client.connection_pool_max_idle_time = 3600 根据自己的情况做相应的修改 重启php-fpm 执行test目录下的fastdfs.php就可以看到效果了
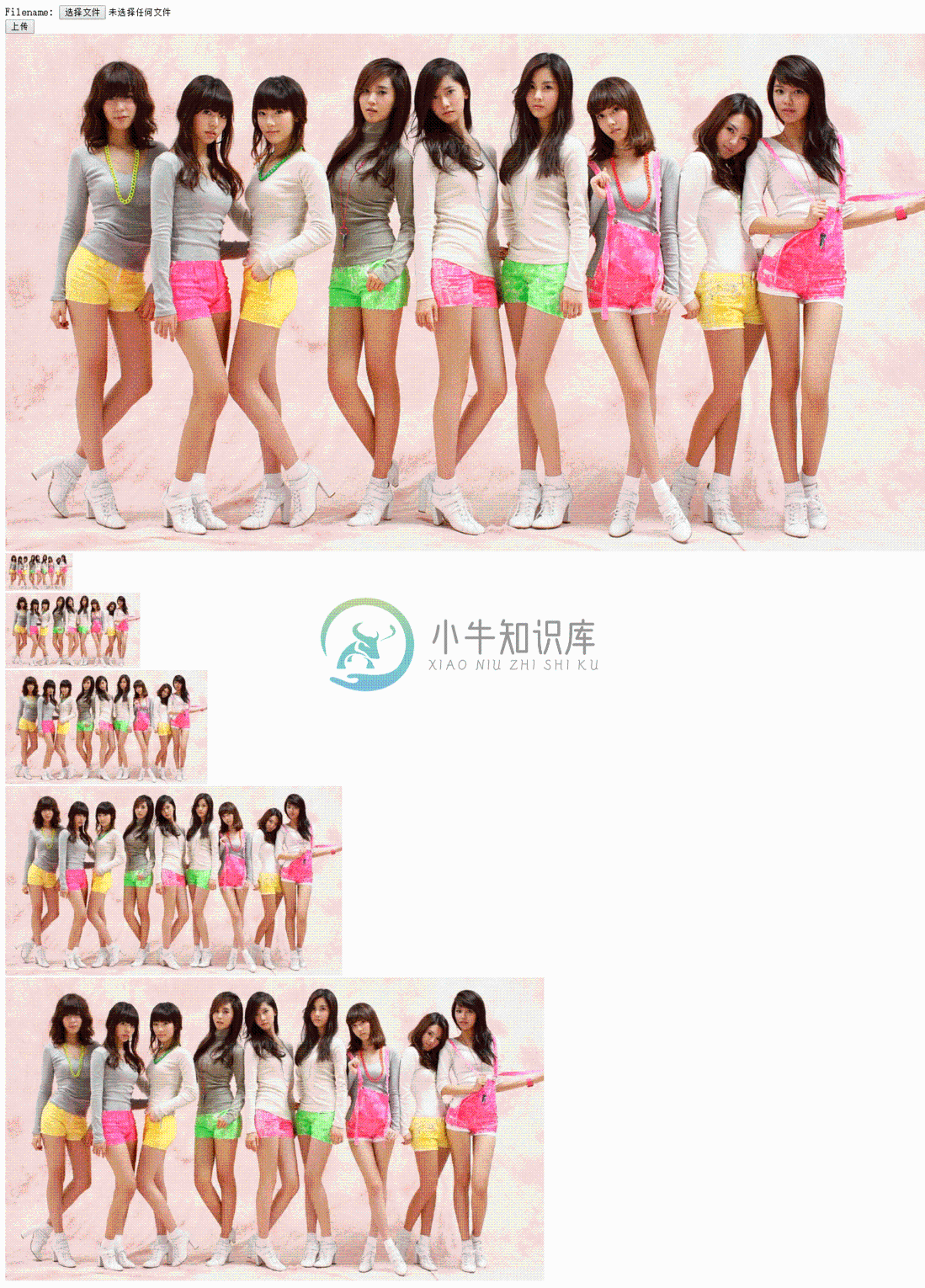
使用效果
自动压缩
自动压缩采用减少图片质量来达到减小图片体积的效果
使用方法是把nginx里的nginxauto.conf替换原有的或者自己按着该文件修改
把lua里的thumbnailauto.lua文件替换原有的或者自己按着该文件修改
注意:fastdfs的storage的配置/etc/fdfs/storage.conf中run_by_group和run_by_user,最好跟nginx的用户组配置一样
项目地址
github地址:https://github.com/qieangel2013/ngx-fastdfs
欢迎star-
单独安装FastDFS已经ok,接下来在nginx配置FastDFS. 1、fastdfs-nginx-module 作用说明 FastDFS 通过 Tracker 服务器,将文件放在 Storage 服务器存储,但是同组存储服务器之间需要进入 文件复制,有同步延迟的问题。假设 Tracker 服务器将文件上传到了 192.168.0.1,上传成功后文件 ID 已经返回给客户端。此时
-
今天给 nginx 组合 fastdfs-nginx-module ,起初是一步一步来的。 先是在 nginx 目录下配置 fastdfs-nginx-module 的路径: ./configure --add-module=[fastdfs-nginx-module 路径]/src 然后是给 nginx 目录下的 objs/Makefile 文件中增加头文件目录: ALL_INCS = -I
-
FastDFS安装环境 首先安装gcc依赖 yum install gcc-c++ FastDFS依赖libevent库 yum -y install libevent 上传libfastcommonV1.0.7到虚拟机上一般上传到/usr/local下,安装libfastcommon tar -zxvf libfastcommonV1.0.7.tar.gz 上方可合并为一句 yum ins
-
1.nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf 2.nginx: [emerg] unknown directive "ngx_fastdfs_module" in /usr/local/nginx/conf/nginx.conf nginx
-
出现这个问题可能的原因之一:重复安装了nginx 解决办法: 注意此操作为删除编译过的ngin,包括会删除conf/nginx.conf配置过的信息或者其他配置:请备份 rm -rf /usr/local/nginx/ rm -rf /var/temp/nginx/ 再重新安装即可安装步骤不会可点击参考
-
本文向大家介绍javascript实现瀑布流动态加载图片原理,包括了javascript实现瀑布流动态加载图片原理的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js瀑布流加载效果,动态加载图片,供大家参考,具体内容如下 鼠标滚动事件,当鼠标滚动到下边,动态加载图片。 1. HTML代码 2. CSS代码 3. JavaScript代码 以上就是本文的全部内容
-
上一篇尝试了变换颜色,这一篇来尝试一下动态图片,前面的两步都一致,这里直接说回调吧, 绘制时间 首先要确定在哪里添加回调, viewer.entities.add({ name: 'Rotating rectangle with rotating texture coordinate', rectangle: { coordinates: Cesium.Rectan
-
本文向大家介绍python如何实现图片压缩,包括了python如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 本工具是通过将图片上传到第三方网站tinypng,进行压缩后下载,覆盖本地图片,tinypng是一个强大的图片处理网站,目前最可靠的无损压缩网站。 代码如下: 改进版 优化点: 1.遍历完成本地文件夹再去上传网站 2.所有图片压缩完成再去下载 3.启动多线程下载 4.设定时间为加
-
本文向大家介绍c# 如何实现图片压缩,包括了c# 如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 一般在web应用中,对客户端提交上来的图片肯定需要进行压缩的。尤其是比较大的图片,如果不经过压缩会导致页面变的很大,打开速度比较慢,当然了如果是需要高质量的图片也得需要生产缩略图。 一般在web应用中,对客户端提交上来的图片肯定需要进行压缩的。尤其是比较大的图片,如果不经过压缩会导致页面变的
-
compressImage 压缩图片接口(安卓10.0.12版本支持,ios 10.0.15版本支持) 使用方法 AlipayJSBridge.call('compressImage', { apFilePaths: ["https://resource/apmlcc0ed184daffc5a0d8da86b2f518cf7b.image"], compressLevel: 4 }, f
-
5.2 ABP表现层 - 动态WebApi层 5.2.1 建立动态WebApi控制器 这是一篇关于ASP.NET Web API的文档。如果你对ASP.NET感兴趣,请阅读ASP.NET Core文档。 Abp框架能够通过应用层自动生成web api: public interface ITaskAppService : IApplicationService {