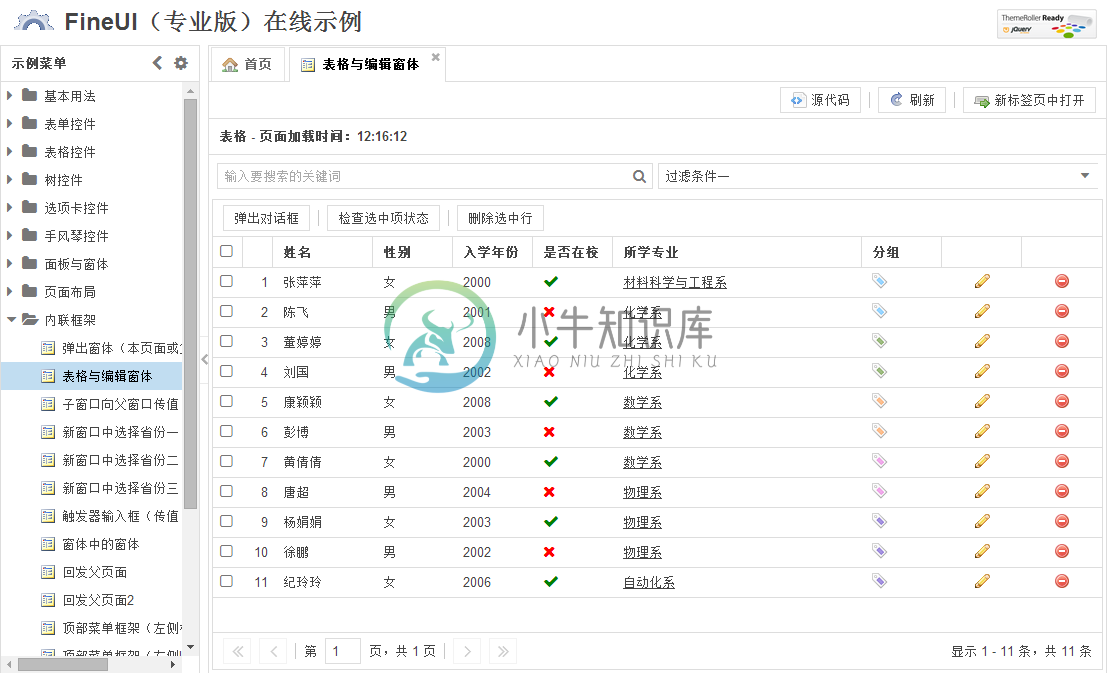
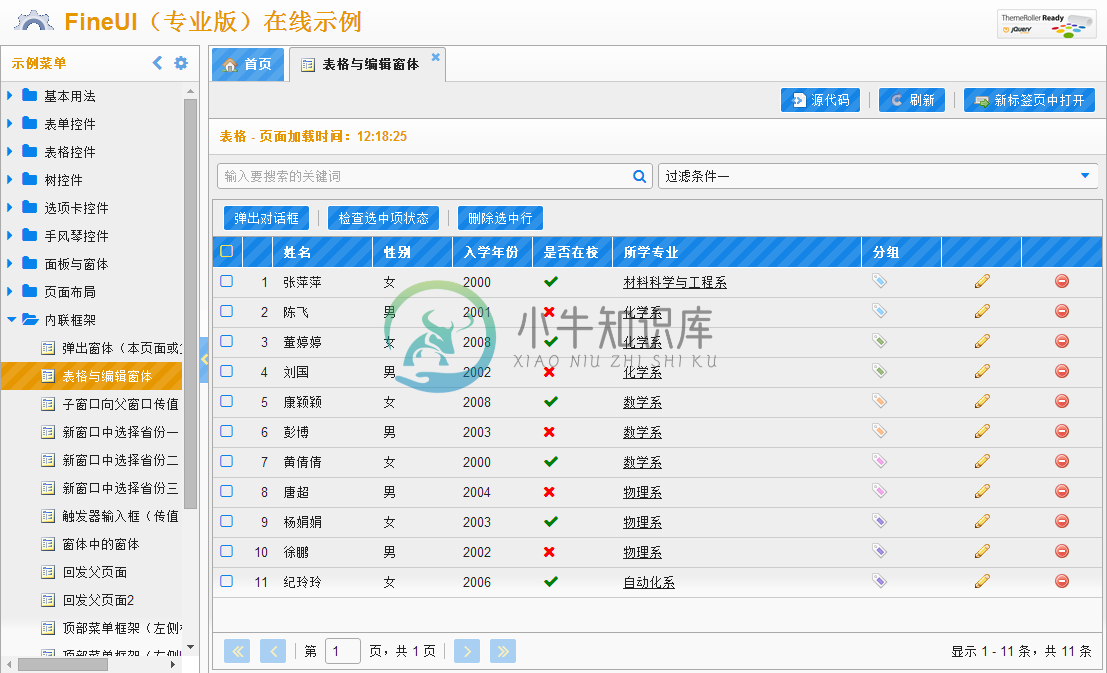
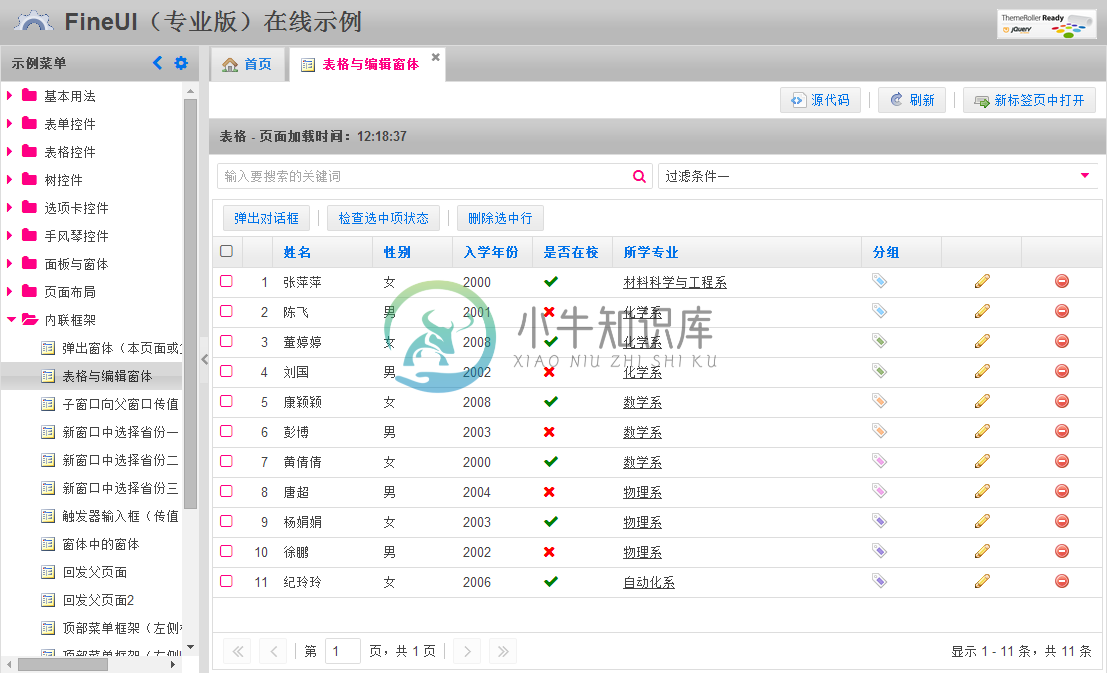
关于FineUI
基于 jQuery / ExtJS 的专业 ASP.NET 控件库。
FineUI的使命
创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序。
支持的浏览器
IE 8.0+、Chrome、Firefox、Opera、Safari













 .......
.......
-
有人老找JS,我吧FineUI自己写的JS沾过来方便大家看看,在实现前端的时候更灵活 JS 实例 注释 控件 F.ready F.ready(function(){}); 就是ready 很多方法都在这里写,写在页面后 无 F.alert F.alert('提示') FineUI 的提示框 无 F.confirm confirm: function (targetName, ti
-
Fine UI WebConfig 配置 <?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!--1 不使用2
-
1、页面内引入打印控件Lodop(先到Lodop官网下载安装http://www.lodop.net/) <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; ch
-
本文只是对FineUI Core集成UEditor的提供一个方法,其他多多少少会有一些差别,仅供参考。 之前用mvc模式 UEditor集成倒是没啥问题,啥功能都行。就是兼容性有点... 最近做一个项目的后台,换成了Core模式,但是用富文本框的时候却发现UEditor的图片上传等没办法用了。官网也没有一个正确的例子,一研究发现UEditor没有Core的版本的,最多只是.net版的。没办法,只能
-
一、Tree控件应用 <f:PageManager ID="PageManager1" runat="server" /> <f:Tree ID="Tree1" Width="650px" ShowHeader="true" Title="树控件" EnableFrame="true" EnableCollapse="true" runat="serve
-
FineUiPro的前端校验,照着官网上的抄写,主要的注意点是, 要把要验证的表单放在f:SimpleForm或者 <f:form></f:form>之内。例如。 <f:SimpleForm ID=“SimpleForm1” IsFluid=“true” CssClass=“blockpanel” BodyPadding=“10px” LabelWidth=“200px” EnableCollap
-
有人老找JS,我吧FineUI自己写的JS沾过来方便大家看看,在实现前端的时候更灵活 JS 实例 注释 控件 F.ready F.ready(function(){}); 就是ready 很多方法都在这里写,写在页面后 无 F.alert F.alert('提示') FineUI 的提示框 无 F.confirm confirm: function (targetName, title
-
对控件进行各种改变。 Control, Cmd [, Value, Control, WinTitle, WinText, ExcludeTitle, ExcludeText] 参数 Cmd, Value 请参阅后面的列表. 控件 可以是 ClassNN(控件的类名和实例编号)或控件的文本,它们都可以通过 Window Spy 获取。使用文本时,匹配行为由 SetTitleMatchMode 决定
-
控件就像是应用这座房子的一块块砖。PyQt5 有很多的控件,比如按钮,单选框,滑动条,复选框等等。在本章,我们将介绍一些很有用的控件:QCheckBox,ToggleButton,QSlider,QProgressBar 和 QCalendarWidget。 QCheckBox QCheckBox 组件有俩状态:开和关。通常跟标签一起使用,用在激活和关闭一些选项的场景。 #!/usr/bin/py
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 数据标签颜色 设
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
控件库 是一个非常简单直接的可视化控件仓库,您可以将这里列出的控件拖拽到 场景编辑器 或 层级管理器 中,快速完成预设控件的创建。 使用默认窗口布局时,控件库会默认显示在编辑器中,如果您之前使用的编辑器布局中没有包括控件库,您可以通过主菜单的 面板->控件库 来打开控件库,并拖拽它到编辑器中您希望的任意位置。 目前 控件库 包括两个类别,由两个分页栏表示: 内置控件 如上图所示,这里列出了所有编辑
-
英文原文 控件简介 控件Widget是 Kivy 图形界面中的基本元素。控件提供了一个画布Canvas,这是用来在屏幕上进行绘制的。控件接收事件,并且对事件作出反应。想要对 控件Widget进行更深入的了解,可以去看看这个模块的文档。 操作控件树 Kivy 以树的形式来组织控件。你的应用程序会有一个根控件,通常会含有若干的子控件 children,这些子控件还可以有自己的子控件。一个控件的子控件会
-
Tabris.js app的UI界面由原生控件组成。这些控件在原生代码里执行,并用JavaScript对象来描述。为了在屏幕上可见,每个控件都必须有一个父控件。可以使用 appendTo 方法向父控件添加控件。 UI根节点 所有控件的顶级父控件用对象 ui 表示。该对象包含一些固定的子控件,用于表示app用户界面的不同部分: ui.statusBar - 显示时间和一些系统图标 ui.naviga

