Vue中的nextTick作用和几个简单的使用场景
目的
理解下 nextTick 的作用和几个简单的使用场景
正文
起什么作用?
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
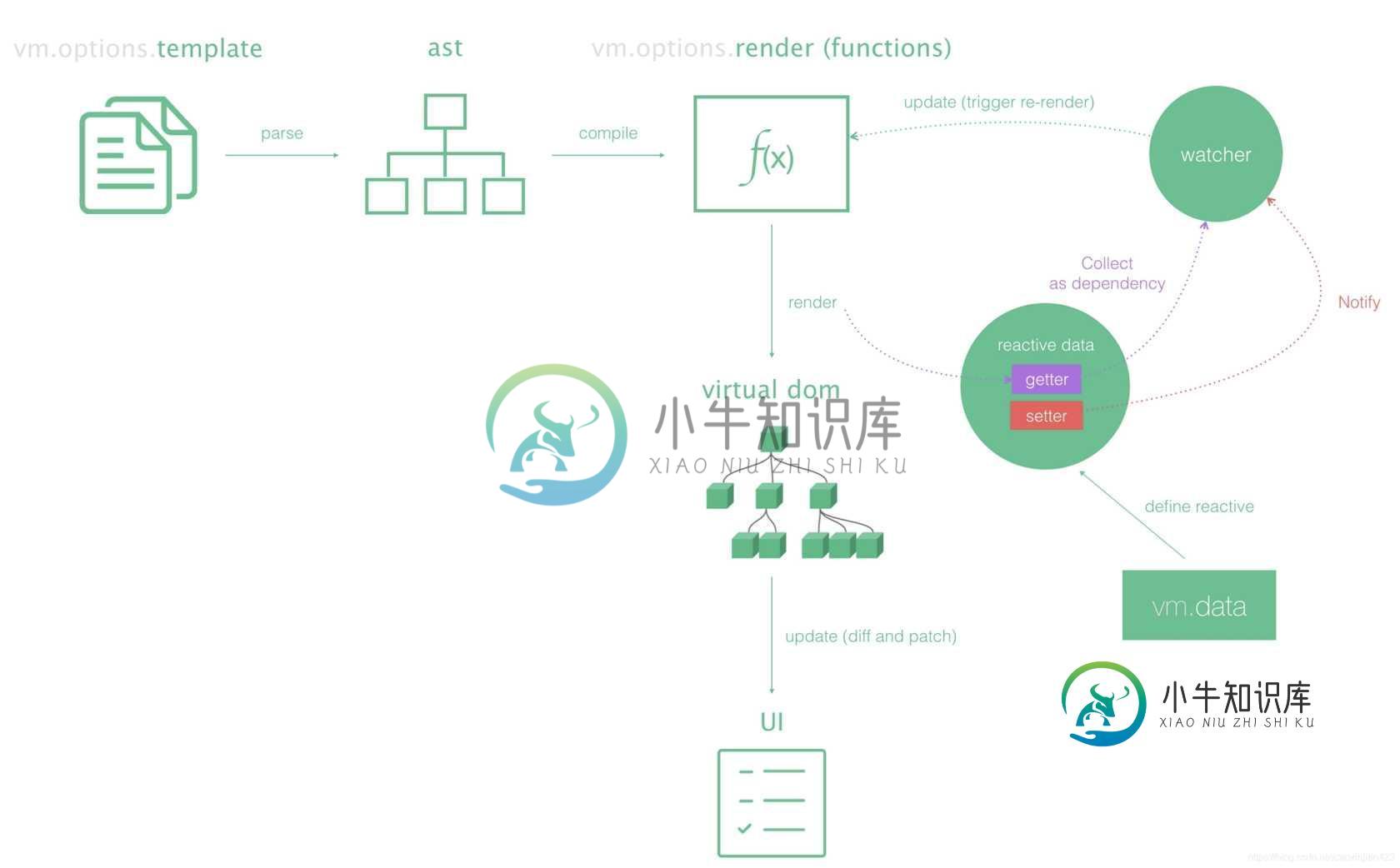
我想各位都知道或了解 Vue 的渲染流程,Vue 在监听到数据变化后会重新渲染,配合 VDOM 更新真实的 DOM,而 nextTick 的触发时机就是在调用方法后的第一次重新渲染完毕后。

如何使用?
有两种使用方法,一种是传入回调,另一种是 Promise,官方使用示例如下:
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {
// DOM 更新了
})
// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick()
.then(function () {
// DOM 更新了
})
如果在 SPA(单文件html" target="_blank">组件) 中,可能是这个样子
<template>
<div id="test">{{msg}}</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
"msg": "Hello World!"
}
},
method() {
this.msg = "Hi World!";
this.$nextTick(() => {
console.log('DOM updated:', document.getElementById('test').innerHTML)
});
}
}
</script>
有什么使用场景?
需要等待渲染完成后执行的一些方法
初始化绑定或操作 DOM
比如在 created 和 mounted 回调中,需要操作渲染好的 DOM,则需要在 nextTick 中执行相关逻辑,这在必须使用一些老的需要绑定 DOM 的库时很有用。
比如,在加载 UEditor 时,可能会这样玩
<template>
<script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script>
</template>
<script>
export default {
mounted() {
this.nextTick(() => {
var ue = UE.getEditor('container');
});
}
}
获取元素宽度
在 Vue 中获取元素宽度有两种方式,第一种是通过 $refs[ref名称].style.width,第二种可以使用传统操作 DOM 的方式获取,但这两者要获取到准确的元素宽度,则需要在 DOM 渲染完毕后执行。
<template>
<p ref="myWidth" v-if="showMe">{{ message }}</p> <button @click="getMyWidth">获取p元素宽度</button>
</template>
<script>
export default {
data() {
return {
message: "Hello world!",
showMe: false,
},
methods: {
getMyWidth() {
this.showMe = true;
//this.message = this.refs.myWidth.offsetWidth; //报错 TypeError: this.refs.myWidth is undefined
this.nextTick(()=>{
//dom元素更新后执行,此时能拿到p元素的属性 this.message = this.refs.myWidth.offsetWidth; })
}
}
}
}
</script>
总结
虽说 Vue 的设计理念并不建议我们去直接操作 DOM,但有些场景下出现了特别令人迷惑的问题,理解 Vue 的渲染逻辑后,使用 nextTick() 可以解决。
以上就是如何使用Vue中的nextTick的详细内容,更多关于使用vue中的nextTick的资料请关注小牛知识库其它相关文章!
-
本文向大家介绍简单理解Vue中的nextTick方法,包括了简单理解Vue中的nextTick方法的使用技巧和注意事项,需要的朋友参考一下 Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下。其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick。 一、示例 先来一个示例了解下关于Vue中的DOM更新以及next
-
问题内容: 我可以得到一个完整的简单方案,即建议如何使用它的教程,特别是在队列中吗? 问题答案: 和方法被设计为提供一种机制,以允许一个线程块,直到一个特定的条件被满足。为此,我假设你要编写一个阻塞队列实现,其中具有一些固定大小的元素后备存储。 你要做的第一件事是确定你希望方法等待的条件。在这种情况下,你将希望该方法阻塞直到存储空间可用,并且你将希望该方法阻塞直到返回某些元素。 关于必须使用等待和
-
本文向大家介绍vue中$nextTick的用法讲解,包括了vue中$nextTick的用法讲解的使用技巧和注意事项,需要的朋友参考一下 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量级的易上手的具有双向数据绑定特性的mvvm框架。本人比较喜欢用之。在我们用vue时,我们经常用到一个方法是this.$nextTick,相信你也用过。我常用的场景是在进行获取数据后
-
本文向大家介绍从源码里了解vue中的nextTick的使用,包括了从源码里了解vue中的nextTick的使用的使用技巧和注意事项,需要的朋友参考一下 今天做了一个需求,场景是这样的: 在页面拉取一个接口,这个接口返回一些数据,这些数据是这个页面的一个浮层组件要依赖的,然后我在接口一返回数据就展示了这个浮层组件,展示的同时,上报一些数据给后台(这些数据就是父组件从接口拿的),这个时候,神奇的事情发
-
本文向大家介绍vue中nextTick用法实例,包括了vue中nextTick用法实例的使用技巧和注意事项,需要的朋友参考一下 什么是Vue.nextTick() 官方文档解释如下: 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 我理解的官方文档的这句话的侧重点在最后那半句获取更新后的DOM,获取更新后的DOM言外之意就是什么操作需要用到了更
-
本文介绍了 DM 工具的一个简单使用场景(非分库分表合并场景):将三个上游 MySQL 实例的数据迁移到一个下游 TiDB 集群中。 上游实例 假设上游结构为: 实例 1 Schema Tables user information, log store store_bj, store_tj log messages 实例 2 Schema Tables user information, log

