Unity制作图片字体的方法
本文实例为大家分享了Unity制作图片字体的具体代码,供大家参考,具体内容如下
主要步骤:
1.新建一个字体。

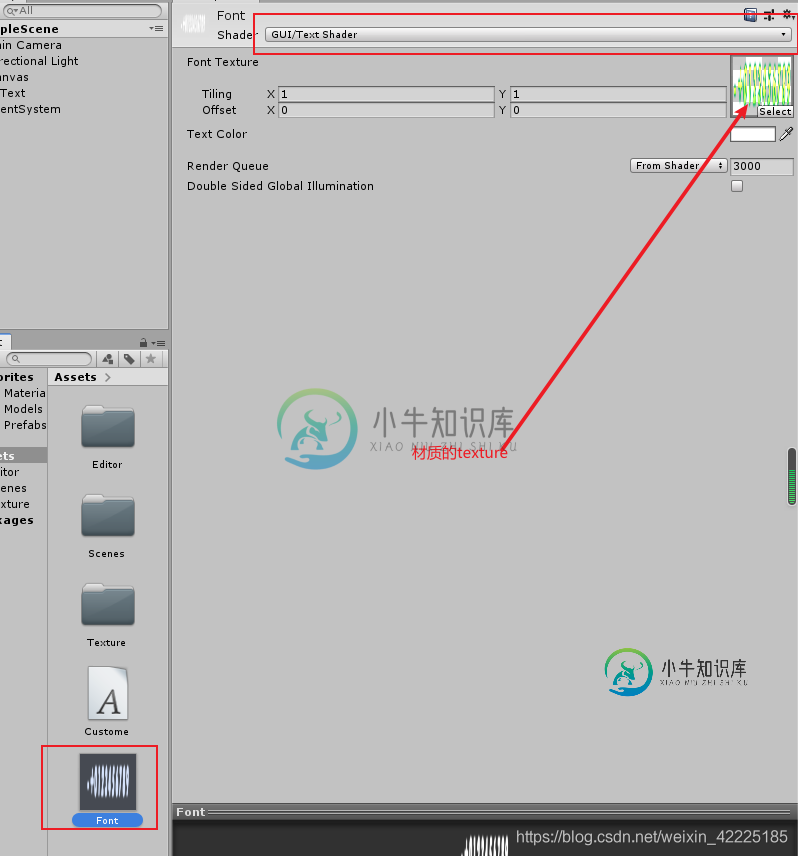
2.新建一个材质。

3.把上一步新建的材质赋值给第一步创建的字体。

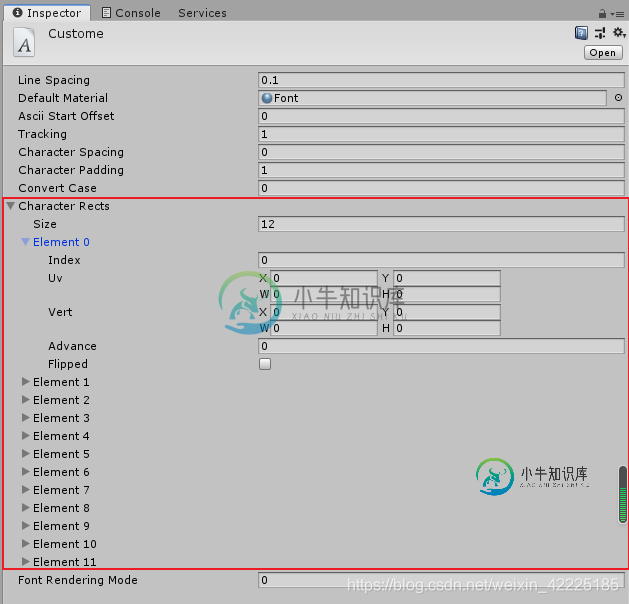
4.设置字体的Character Rects的大小来划分字体。
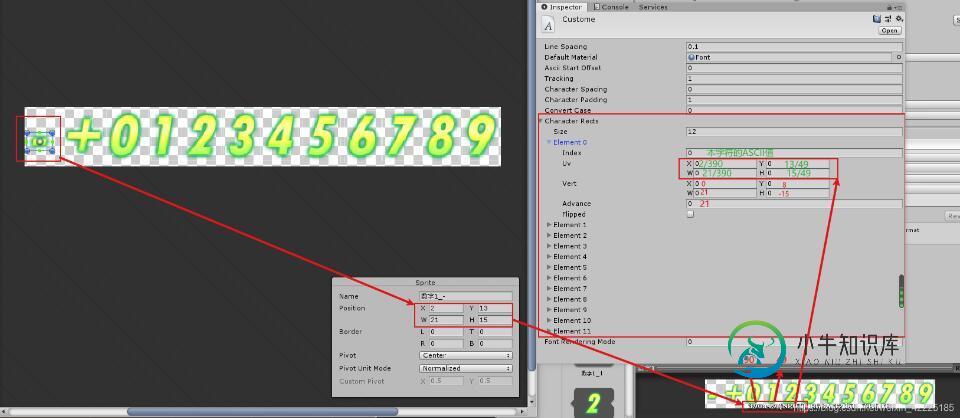
例如划分这个图片,因其要分为12个字体所以Character Rects大小为12:


Character Rects中每个单元格的计算方式如图所标记(比较的复杂,了解怎么计算就行,后期通过编辑器可以计算出来。)

5.把设置好的字体直接赋值给Text中的Font,在Text中输入对应字体便可显示了。

标题上述制作字体设置参数比较繁琐,可以直接用编辑器一键生成字体和材质。编辑器代码如下。
public class ImageFontMaker
{
[MenuItem("Assets/CreateImageFont")]
static void CreateImageFont() {
if ( Selection.objects == null ) { return; }
for (int i = 0; i < Selection.objects.Length; i++)
{
if (Selection.objects[i].GetType() == typeof(Texture2D)) {
CreateImageFont(Selection.objects[i] as Texture2D);
}
}
}
public static void CreateImageFont( Texture2D texture ) {
if ( texture == null ) return;
string texturePath = AssetDatabase.GetAssetPath(texture);
string textureExtension = Path.GetExtension(texturePath);
string filePath = texturePath.Remove(texturePath.Length - textureExtension.Length);
string matPath = filePath + ".mat";
string fontPath = filePath + ".fontsettings";
Font myFont = AssetDatabase.LoadAssetAtPath<Font>(fontPath);
if ( myFont == null ) {
myFont = new Font();
// 设置材质
Material mat = new Material(Shader.Find("GUI/Text Shader"));
mat.SetTexture("_MainTex", texture);
AssetDatabase.CreateAsset(mat, matPath);
myFont.material = mat;
AssetDatabase.CreateAsset(myFont, fontPath);
}
// 设置字符信息
Sprite[] sprites = LoadSpritesByPath(texturePath);
if (sprites.Length == 0 ) return;
CharacterInfo[] characterInfos = new CharacterInfo[sprites.Length];
for (int i = 0; i < characterInfos.Length; i++)
{
characterInfos[i] = new CharacterInfo();
// 设置 ascii 码
characterInfos[i].index = sprites[i].name[sprites[i].name.Length - 1];
// 设置 字符 uv
Rect rect = sprites[i].rect;
characterInfos[i].uvBottomLeft = new Vector2( rect.x / texture.width , rect.y / texture.height);
characterInfos[i].uvBottomRight = new Vector2((rect.x +rect.width) / texture.width, rect.y / texture.height);
characterInfos[i].uvTopRight = new Vector2((rect.x + rect.width) / texture.width, (rect.y + rect.height) / texture.height);
characterInfos[i].uvTopLeft = new Vector2(rect.x / texture.width,(rect.y + rect.height) / texture.height);
// 字符的偏移 和 宽高
characterInfos[i].minX = 0;
characterInfos[i].maxX = (int)rect.width;
characterInfos[i].minY = 0 - (int)sprites[i].pivot.y;
characterInfos[i].maxY = (int)rect.height - (int)sprites[i].pivot.y;
characterInfos[i].advance = (int)rect.width;
}
myFont.characterInfo = characterInfos;
EditorUtility.SetDirty(myFont);
AssetDatabase.SaveAssets();
AssetDatabase.Refresh();
}
public static Sprite[] LoadSpritesByPath(string path)
{
List<Sprite> sprites = new List<Sprite>();
Object[] objects = AssetDatabase.LoadAllAssetsAtPath(path);
foreach (var item in objects)
{
if ( item.GetType() == typeof(Sprite) )
{
sprites.Add(item as Sprite);
}
}
return sprites.ToArray();
}
}
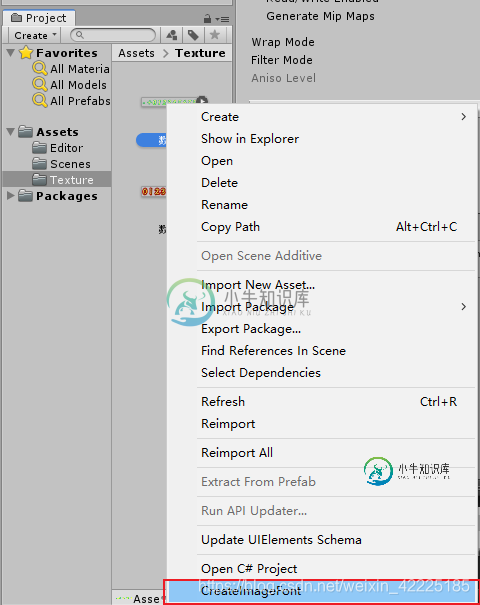
编辑器使用方法:选中要生成字体的Texture 右键选择CreateImageFont即可生成对应字体和材质。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Unity制作自定义字体的两种方法,包括了Unity制作自定义字体的两种方法的使用技巧和注意事项,需要的朋友参考一下 Unity支持自定义图片字体(CustomFont),网上有很多教程,细节不尽相同,当概括起来基本就是两种方式。一是使用BMFont,导出图集和.fnt文件,再使用图集在Unity中设置得到字体。二是不用BMFont,使用Unity自带的Sprite类似图集的功能。两
-
本文向大家介绍python制作图片缩略图,包括了python制作图片缩略图的使用技巧和注意事项,需要的朋友参考一下 缩略图 在很多时候我们都需要将图片按照同比例缩小有利于存储 但是一张张手动去改的话太麻烦了 今天我们就用python实现一个简单的将一个文件夹中的所有图片进行指定大小的调整 缩略前: 代码: 缩略后: 参数使用说明: 1、os模块,python的os模块封装了常见的文件和目录操作。
-
本文向大家介绍C#正方形图片的绘制方法,包括了C#正方形图片的绘制方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了C#绘制正方形图片的的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
概况 Background:把照片放在地图上 我使用的Nokia Lumia 920没有一个好的照片应用,而我当时也没有钱换一个新手机 Showcase Phodal’s Image 框架: EXIF & ExifRead & CartoDB EXIF 可交换图像文件常被简称为EXIF(Exchangeable image file format),是专门为数码相机的照片设定的,可以记录数码照片的
-
本文向大家介绍js+html5绘制图片到canvas的方法,包括了js+html5绘制图片到canvas的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+html5绘制图片到canvas的方法。分享给大家供大家参考。具体实现方法如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript动画特效与技巧汇总》《JavaScript运动效果与技巧汇总
-
本文向大家介绍javascript制作的滑动图片菜单,包括了javascript制作的滑动图片菜单的使用技巧和注意事项,需要的朋友参考一下 方法很简单,特效非常棒,这里就先不多废话了,直接上代码 再来一个网友实现的滑动菜单特效 以上所述就是本文的全部内容了,希望大家能够喜欢。

