Android ShimmerLayout实现微光效果解析
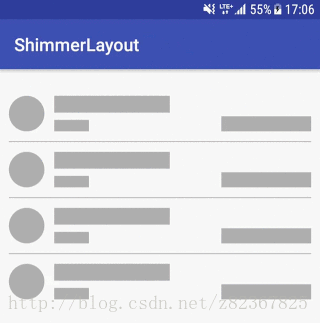
前阵子在github上看到一个很不错的动画效果,叫做ShimmerLayout,是一个用于实现内部视图微光效果的布局。

如何实现
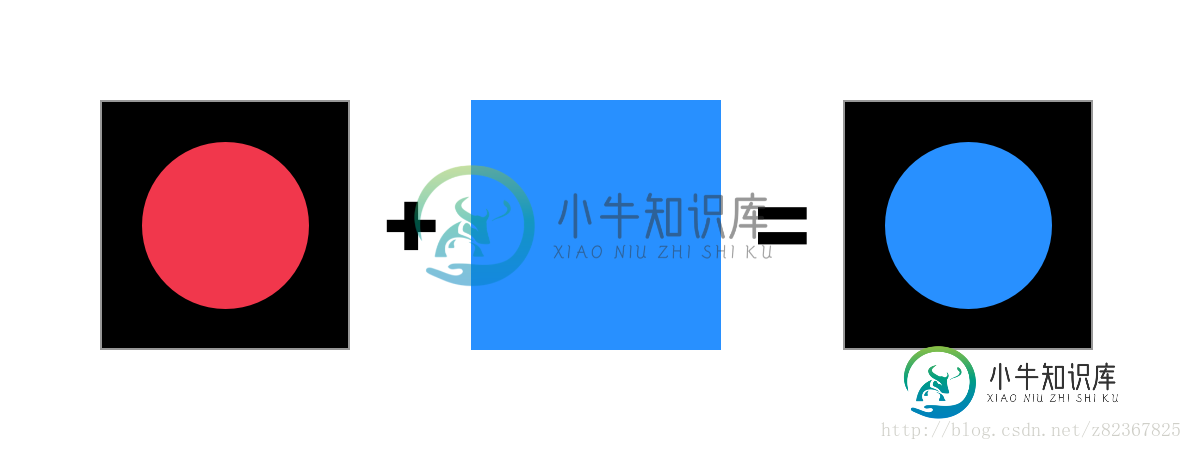
通过使用PorterDuff,我们可以制造出微光效果。PorterDuff是canvas绘制图像处理中的一种渲染模式,当我们需要绘制出区域覆盖的图形效果的时候,我们可以使用这种方式来绘制。
这里我们采用的是PorterDuff.MODE.SRC_IN,意思是在绘制的时候,显示上下图层相交的部分,且这部分显示上层图层。

1) 首先我们需要绘制出最上层的微光,这里通过LinearGradient线性渐变渲染器来绘制微光渐变效果,为了使得渐变自然,我们看到,代码里在前后两端都加入了透明色。
private Bitmap getSourceMaskBitmap() {
if (sourceMaskBitmap != null) {
return sourceMaskBitmap;
}
int width = maskRect.width();
int height = getHeight();
/* 通过LinearGradient在遮罩Bitmap上绘制渐变效果 */
final int edgeColor = reduceColorAlphaValueToZero(shimmerColor);
LinearGradient gradient = new LinearGradient(
-maskRect.left, 0,
width + maskRect.left, 0,
/* 透明色 - 微光颜色 - 微光颜色 - 透明色 */
new int[]{edgeColor, shimmerColor, shimmerColor, edgeColor},
new float[]{0.25F, 0.47F, 0.53F, 0.75F},
Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setShader(gradient);
sourceMaskBitmap = createBitmap(width, height);
/* 对微光效果的bitmap做一些旋转效果 */
Canvas canvas = new Canvas(sourceMaskBitmap);
canvas.rotate(shimmerAngle, width / 2, height / 2);
canvas.drawRect(-maskRect.left, maskRect.top, width + maskRect.left, maskRect.bottom, paint);
return sourceMaskBitmap;
}
2)、然后,我们需要把微光效果的图层和视图本身的界面混合,使用PorterDuff.MODE.SRC_IN混合效果。首先如何绘制视图本身的界面,这里很简单,直接调用父类的绘制方法super.dispatchDraw(Canvas),紧接着再绘制微光效果的图层。
/* 获取微光效果Bitmap */ localMaskBitmap = getSourceMaskBitmap(); canvas.save(); /* 先绘制GroupView本身的界面 */ super.dispatchDraw(canvas); /* 再绘制微光效果Bitmap */ canvas.drawBitmap(localMaskBitmap, 0, 0, maskPaint); canvas.restore();
3) 最后我们发现,微光效果是从左向右移动过去的,如何实现?
通过不断位移localMaskBitmap的位置,这里通过控制偏移值maskOffsetX,实现了微光慢慢位移的效果。
/* 获取微光效果Bitmap */
localMaskBitmap = getSourceMaskBitmap();
canvas.save();
/* canvas 裁剪显示 */
canvas.clipRect(maskOffsetX, 0,
maskOffsetX + localMaskBitmap.getWidth(),
getHeight());
/* 先绘制GroupView本身的界面 */
super.dispatchDraw(canvas);
/* 再绘制微光效果Bitmap */
canvas.drawBitmap(localMaskBitmap, maskOffsetX, 0, maskPaint);
canvas.restore();
这个动画原理本身很简单,不过在内存方面,因为创建了多个bitmap,如果当前界面不包含大图,对内存的消耗还是很低的,适用于为比较轻量级的界面添加效果。
更多细节,看看作者的原文介绍以及GitHub
ShimmerLayout Github : https://github.com/team-supercharge/ShimmerLayout
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍UnityShader3实现彩光效果,包括了UnityShader3实现彩光效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了UnityShader3实现彩光效果展示的具体代码,供大家参考,具体内容如下 参考链接: 【OpenGL】Shader实例分析(八)- 彩色光圈 效果图: 这里我把它分三部分实现:1.彩色 2.光圈 3.动画 1.先实现彩色效果。分析一下那张彩
-
本文向大家介绍OpenGL ES实现光照效果(六),包括了OpenGL ES实现光照效果(六)的使用技巧和注意事项,需要的朋友参考一下 为了演示光照效果,在前面学习过的内容基础上我们首先创建一个立方体,同时为了看起来直观一些,这个立方体每个面采用中心为白色,周围红色的渐变方案,不然看上去同样的颜色混在一起,看不出来是否是立方体。并且添加上转动旋转功能,这样转动起来立体感更强一些。 一个立方体 立方
-
如何连接我的rssfragment应用微光效果SwipeProgress。当rssfragment正在进行时,我需要向您展示一个shimmer布局。我试过了,但lyt_shimmer没有显示给我看
-
我试图实现shimmer效果的高度为wrap_content,但图像没有加载,我知道为什么它没有加载图像,因为imageView有wrap_content,而shimmer也有wrap_content,但我希望高度应该是wrap_content,而不是固定的。 在shimmer中实现eg 200dp的固定高度后,它工作,但之后图像不加载 我想让它像Pinterest一样根据图像调整高度 post_
-
本文向大家介绍用css3实现文字发光的效果相关面试题,主要包含被问及用css3实现文字发光的效果时的应答技巧和注意事项,需要的朋友参考一下 text-shadow: 实现;
-
1.1.1. lumenflinger 1.1.1. lumenflinger lumenflinger为灯光服务程序,源码路径:robot\services\lumenflinger 包括以下几个部分: 服务端:RKLumenFlinger.cpp IRKLumen.cpp 客户端:LumenClient.cpp LumenLight.cpp LumenEffects.cpp 其中 LumenL

