微光效果对高度wrap_content无效[Android]
我试图实现shimmer效果的高度为wrap_content,但图像没有加载,我知道为什么它没有加载图像,因为imageView有wrap_content,而shimmer也有wrap_content,但我希望高度应该是wrap_content,而不是固定的。
在shimmer中实现eg 200dp的固定高度后,它工作,但之后图像不加载
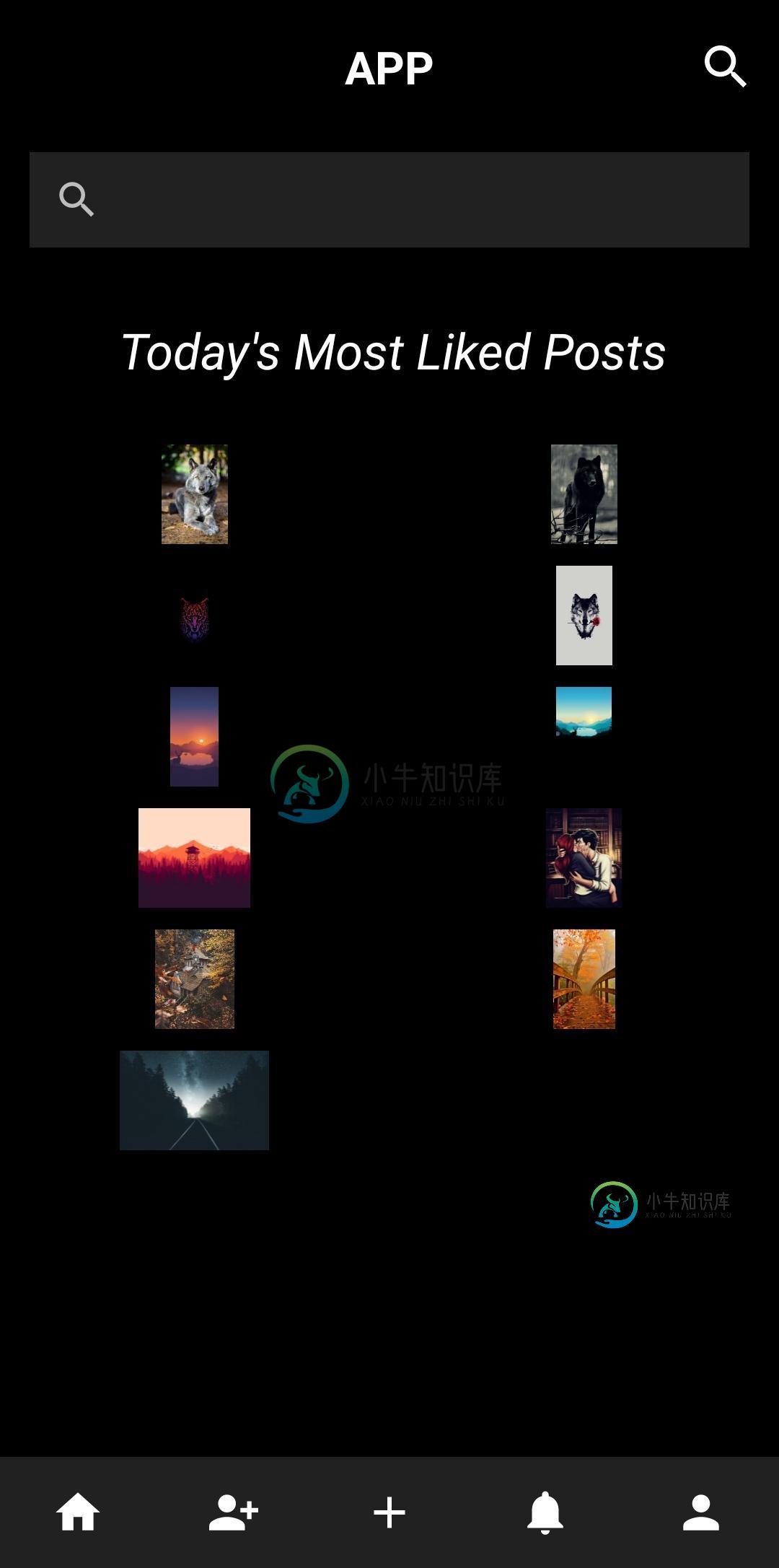
我想让它像Pinterest一样根据图像调整高度
<com.google.android.material.imageview.ShapeableImageView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/imagePostSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="6dp"
android:layout_marginTop="11dp"
android:layout_marginEnd="6dp"
android:contentDescription="@string/todo"
app:shapeAppearanceOverlay="@style/RoundedCorner" />
post_item_containe_shimmer.xml
<com.google.android.material.imageview.ShapeableImageView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/imageShimmer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="11dp"
android:layout_marginTop="11dp"
android:background="#E7E7E7"
android:contentDescription="@string/todo"
app:shapeAppearanceOverlay="@style/RoundedCorner" />
这是将minHeight添加到两者或实际imageView中后的样子

共有1个答案
默认情况下,包装内容没有任何大小,所以它是0dp,你需要定义50dp或什么的高度的微光,然后只有你可以看到微光。
可以引用此博客或尝试使用此
post_item_container_search.xml
<com.google.android.material.imageview.ShapeableImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/imagePostSearch"
android:layout_width="200dp"
android:layout_height="200dp"
android:scaleType="fitCenter"
android:layout_marginStart="6dp"
android:layout_marginTop="11dp"
android:layout_marginEnd="6dp"
android:contentDescription="@string/todo"
app:shapeAppearanceOverlay="@style/RoundedCorner" />
-
如何连接我的rssfragment应用微光效果SwipeProgress。当rssfragment正在进行时,我需要向您展示一个shimmer布局。我试过了,但lyt_shimmer没有显示给我看
-
本文向大家介绍Android ShimmerLayout实现微光效果解析,包括了Android ShimmerLayout实现微光效果解析的使用技巧和注意事项,需要的朋友参考一下 前阵子在github上看到一个很不错的动画效果,叫做ShimmerLayout,是一个用于实现内部视图微光效果的布局。 如何实现 通过使用PorterDuff,我们可以制造出微光效果。PorterDuff是canvas绘
-
1.1.1. lumenflinger 1.1.1. lumenflinger lumenflinger为灯光服务程序,源码路径:robot\services\lumenflinger 包括以下几个部分: 服务端:RKLumenFlinger.cpp IRKLumen.cpp 客户端:LumenClient.cpp LumenLight.cpp LumenEffects.cpp 其中 LumenL
-
主要内容:JOGL 灯光效果的光源,JOGL 灯光效果 重要方法,JOGL 灯光效果 示例使用JOGL,您可以通过编码为任何类型的对象提供各种灯光效果。这种效果使物体在视觉上更好。 JOGL 灯光效果的光源 以下是一些重要的光源: Ambient Lightning:它总是赋予物体特定的颜色。 Diffuse Lightning:它从不同角度将光散射到物体上。 Specular Lightning:它模拟物体上的亮点 JOGL 灯光效果 重要方法 这些是用于为物体提供灯光效果的一些重要
-
本文向大家介绍UnityShader3实现彩光效果,包括了UnityShader3实现彩光效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了UnityShader3实现彩光效果展示的具体代码,供大家参考,具体内容如下 参考链接: 【OpenGL】Shader实例分析(八)- 彩色光圈 效果图: 这里我把它分三部分实现:1.彩色 2.光圈 3.动画 1.先实现彩色效果。分析一下那张彩
-
高仿百度贴吧App列表效果。特效包括:往上拖拉列表,下面新载入的列表行(cell)会有从大到小的动画效果(仅支持iOS6.0)。 下拉刷新和上拉加载更多会出现小熊图案,基本和新百度贴吧App效果一致。 [Code4App.com]

