ScrollView wrap_content高度内的RecycerView未按预期工作
我在ScrollView中嵌入了RecycerView。以下是完整的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<fragment
android:name="devarshi.sample.view.ProductPortfolioFragment"
android:id="@+id/fragmentProductPortfolio"
android:layout_width="match_parent"
android:layout_margin="10dp"
android:layout_height="230dp" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textViewProductName" />
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textViewProductDescription" />
<LinearLayout
android:id="@+id/linearLayoutProductDetails"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="@string/product_detail_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textViewProductDetails" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:id="@+id/linearyLayoutOtherProductDetails"
android:layout_height="100dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="0.6"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/linearLayoutPrice"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textViewProductPrice"
android:layout_width="wrap_content"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@color/colorDiscountedPrice"
android:layout_height="wrap_content"
android:text="1500"/>
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewOldProductPrice"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="200"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textViewQuantity"
android:layout_width="wrap_content"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@color/colorDiscountedPrice"
android:layout_height="wrap_content"
android:text="Quantity"/>
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewQuantityValue"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="200"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textViewBrand"
android:layout_width="wrap_content"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@color/colorDiscountedPrice"
android:layout_height="wrap_content"
android:text="Brand"/>
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewBrandValue"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="200"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="0.4"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/linearLayoutFreeShipping"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/product_detail_free_shipping_icon"
android:id="@+id/imageViewFreeShipping" />
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewFreeShipping"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="@string/product_detail_free_shipping"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/linearLayoutCashOnDelivery"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/product_detail_cash_on_delivery_icon"
android:id="@+id/imageViewCashOnDelivery" />
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewCashOnDelivery"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="@string/product_detail_cash_on_delivery"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:id="@+id/linearLayoutUnit"
android:layout_height="wrap_content">
<TextView
android:layout_marginLeft="5dp"
android:id="@+id/textViewUnitLabel"
android:layout_width="wrap_content"
android:textSize="14sp"
android:textColor="@color/colorActualPrice"
android:layout_height="wrap_content"
android:text="@string/product_detail_unit"/>
<Button
android:text="-"
android:layout_width="@dimen/product_detail_counter_button_width"
android:layout_height="@dimen/product_detail_counter_button_height"
android:id="@+id/buttonDecrement" />
<TextView
android:id="@+id/textViewUnitValue"
android:layout_width="27dp"
android:textSize="14sp"
android:gravity="center"
android:textColor="@color/colorActualPrice"
android:layout_height="@dimen/product_detail_counter_button_height"
android:text="0"/>
<Button
android:text="+"
android:layout_width="@dimen/product_detail_counter_button_width"
android:layout_height="@dimen/product_detail_counter_button_height"
android:id="@+id/buttonIncrement" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerViewProductDetails"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
</ScrollView>
</LinearLayout>
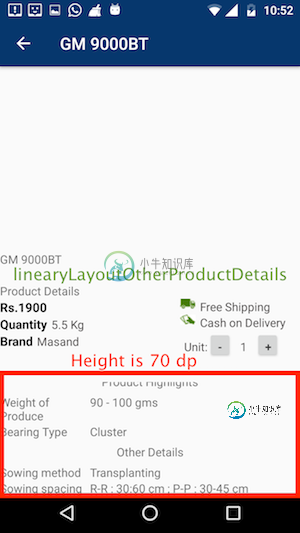
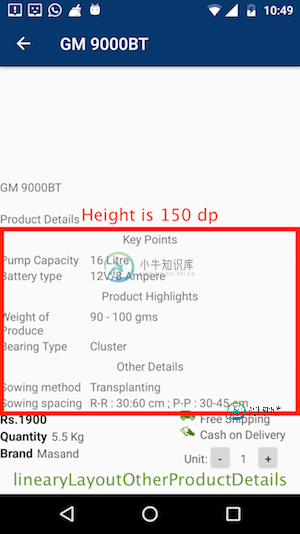
问题是--
虽然我已经将RecycerView的Layout_Height设置为Wrap_Content,但它的高度部分地包装了内容,即在Wrap_Content之后,它的高度应该是150dp,但目前是70dp。


在第一个场景中,如何让高度为RecycerView的RecycerView完全包装其内容?
注意:我正在使用com.android.support:recyclerview-v7:25.0.0
共有1个答案
在ScrollView中使用RecycerView不是很好的做法。您可以考虑将它们都保存在NestedScrollView中,这可能是您的目的。以下是Android开发人员提供的文档。
在您的情况下,可以考虑将LinearyLayOutotherProductDetails作为RecycerView的头,这应该是最好的解决方案。去掉scrollview或nestedscrollview,并将自定义布局添加为recycerview的页眉或页脚。
关于如何在RecycerView中添加页眉/页脚,请在这里查看我的答案。
-
我尝试在视图顶部设置黑色标签高度约束的动画,并在下面的白色标签上设置约束,以设置与上面标签的距离。然后,我尝试使用以下代码设置高度更改黑色标签的动画(我还尝试删除UIView.animateWithDuration块中更改self.height的代码): 按按钮可调用调整大小操作。。有一些东西是动态的,但不是我所期望的:标签立即将其大小更改为0或100。当它变为0时,第二个标签将缓慢向上移动到其新
-
基本上,我正在尝试做的是将request.getParameterMap()方法返回的映射的内容转储到输出。 我将得到以下奇怪的映射作为输出(我认为其值是字符串或字符串数组的对象引用的地址) 我试过下面的代码-- 如何遵从那些对象引用或者让我这样说;我是不是漏了什么?
-
我正在使用渲染一个表,其中有一个单选按钮。i、 例如,在选择radioButton时,需要重新呈现整个表单。但这是行不通的。 这是我的密码:
-
我正在使用spring Roo并希望访问Controller类中的一个bean,该类在ApplicationContext.xml中具有以下配置: 配置类本身是: 在我的Controller中,我认为一个简单的Autowired注释应该可以完成这项工作 在启动过程中,spring在setSkipWeeks方法中打印消息。不幸的是,每当我在控制器中调用config.getSkipWeeks()时,它
-
当我运行以下程序时,它只打印 然而,从Java 8的equalsIgnoreCase文档中我们发现: 如果以下至少一项为真,则两个字符c1和c2被视为相同的忽略情况: •对每个字符应用java.lang.character.ToUpperCase(char)方法会产生相同的结果 所以我的问题是为什么这个程序不打印 在这两种操作中,都使用了大写字符。
-
我试图使用来传输我根据前面的问题设置的自定义标头。 我在文件中读到... 我的属性包括:

