IOS 8高度约束动画未按预期工作
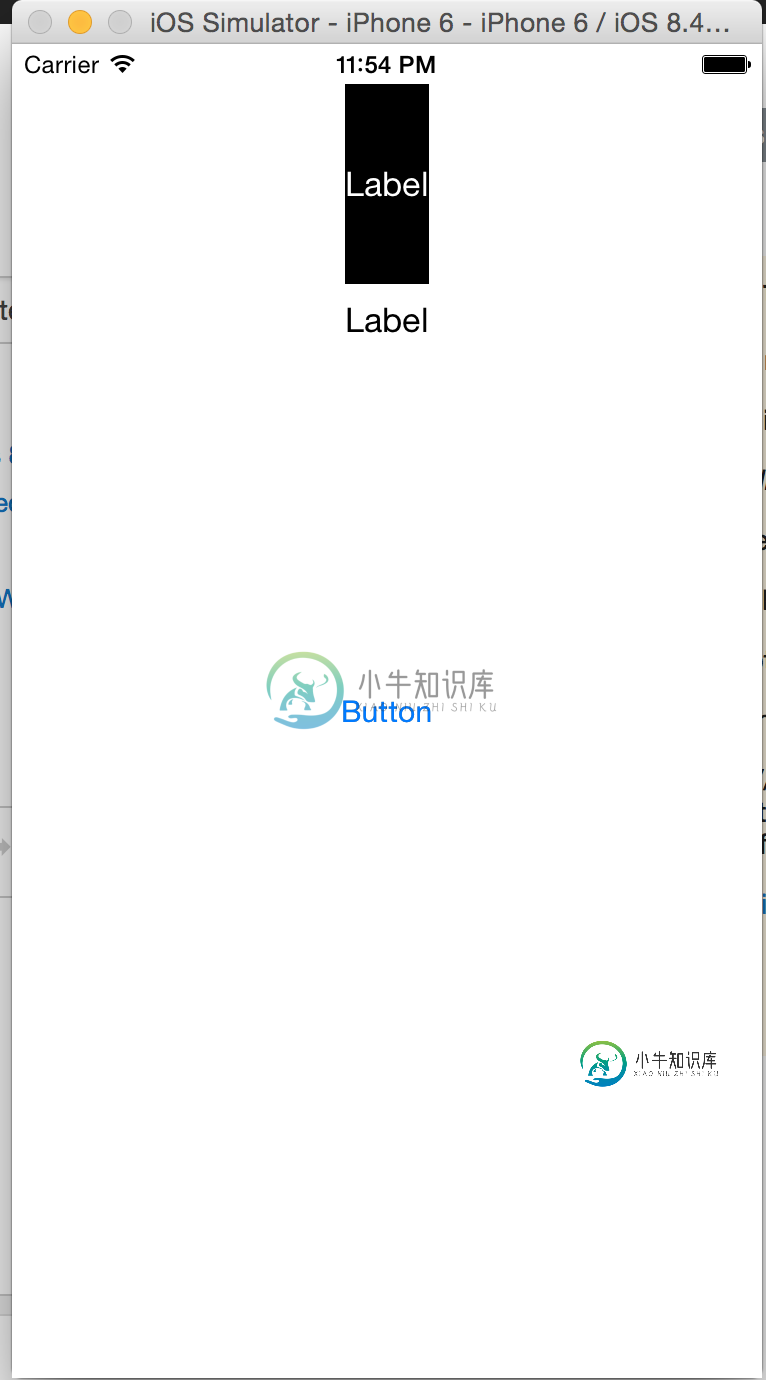
我尝试在视图顶部设置黑色标签高度约束的动画,并在下面的白色标签上设置约束,以设置与上面标签的距离。然后,我尝试使用以下代码设置高度更改黑色标签的动画(我还尝试删除UIView.animateWithDuration块中更改self.height的代码):
@IBOutlet weak var height: NSLayoutConstraint!
@IBAction func resize(sender: AnyObject) {
if self.collapsed {
self.height.constant = 100
} else {
self.height.constant = 0
}
UIView.animateWithDuration(2) {
[unowned self] in
self.view.layoutIfNeeded()
}
collapsed = !collapsed
}
按按钮可调用调整大小操作。。有一些东西是动态的,但不是我所期望的:标签立即将其大小更改为0或100。当它变为0时,第二个标签将缓慢向上移动到其新位置。当黑色标签高度设置为100时,它会出现在第二个标签上方的屏幕顶部,然后两个标签都向下移动到其最终位置。从视图的顶部来看,黑色标签的上方也有一个约束,所以我不理解为什么黑色标签从顶部向下流动。

任何想法?
共有1个答案
我重新创建了你的例子,并对其进行了一些研究。
我成功地用黑标签修复了“扩展”动画。clipstobunds=true,但“收缩”动画仍然跳跃。这里和这里描述的UILabel似乎有问题。
我能想到的最简单的解决方法是用相同大小的UIView包装您的BlackLabel并将其高度设置为动画。不要忘记设置wrapperView.clipsToBound=true。这应该可以工作。
-
我已经添加了约束到3标签关于holderview和也添加了约束holderview关于Superview 应用程序中有一个缩小圆圈的功能。我希望holderview及其子视图动态收缩。添加约束对holderview有效,但子视图未对齐。 为了缩小,我会随着超级视图帧的变化更新Holderview的帧大小。 有人能指出错误并指导我找到正确的解决方案吗?
-
在我的应用程序中,我正在为视图的高度约束设置动画,当高度约束更改时,视图会向下平移一段时间,尽管我将约束设置为0。下面是我用来设置更改动画的代码: 下面是创建所有可扩展视图的方法: 对我来说,问题不在于如何设置高度变化的动画,因为这是可行的,而在于解决一个事实,即在一段时间内,应用程序似乎忽略了顶部的约束。这是显示动画的gif
-
我在中嵌入了。以下是完整的布局: 问题是-- 虽然我已经将的设置为,但它的高度部分地包装了内容,即在之后,它的高度应该是,但目前是。 在第一个场景中,如何让高度为的完全包装其内容? 注意:我正在使用
-
问题内容: 为什么下面的查询计划中包含表“ events_201504”?根据我的查询和对该表的检查约束,我希望查询计划程序能够完全修剪它: 时间和配置: 查询计划: 问题答案: 您的专栏是。 但是回报。该表达式被强制转换为,它带来 两个问题 : 1.) 您没有要求这个,但是表达是不可靠的。其结果取决于在其中执行查询的会话的当前时区设置。 为了使表达清晰,可以使用: 或者只是(在此处阅读手册):
-
我一直试图让过度约束的计划来适应我的情况,但不断遇到一些失败的硬约束仍然被分配的问题。如果之前有人回答过这个问题,我很抱歉,但是我看到的大多数示例/解决方案都是围绕Drools展开的,我在这个项目中使用的是streams API。使用optaplanner的quarkus 1.4.2实现,如果有帮助的话。 任何关于我可能做错什么的见解都将不胜感激,并提前感谢:)
-
我正在使用spring Roo并希望访问Controller类中的一个bean,该类在ApplicationContext.xml中具有以下配置: 配置类本身是: 在我的Controller中,我认为一个简单的Autowired注释应该可以完成这项工作 在启动过程中,spring在setSkipWeeks方法中打印消息。不幸的是,每当我在控制器中调用config.getSkipWeeks()时,它

