详解vue-cli快速构建项目以及引入bootstrap、jq
vue-cli脚手架工具快速构建项目架构:
。。首先默认了有已经安装了node。。。
npm install -g vue-cli 全局安装vue-cli
vue init webpack cnm 生成项目名为cnm的的项目模板,cnm自定义
npm install 到cnm文件夹中打开Git bash或者命令窗口初始化安装依赖
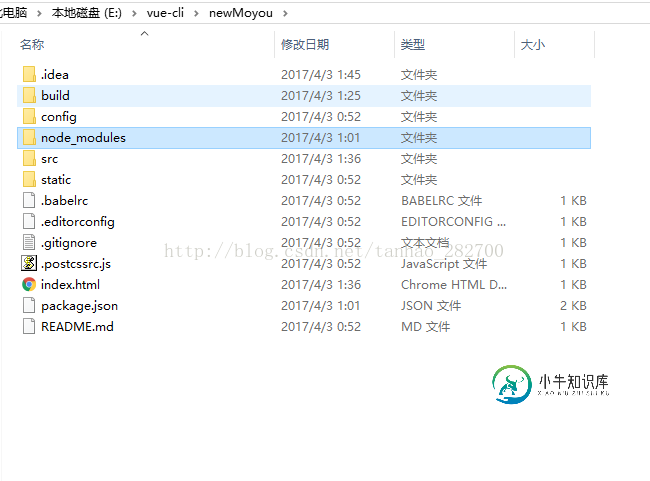
此时文件夹目录应该是这样

然后输入npm run dev。。不出意外浏览器会自动弹出一个欢迎页面,如果不自动弹出就打开http://localhost:8080

到这里就可以在对应的文件中修改代码开发项目了。。。但是如果要引入一些插件或者框架怎么办呢?
引入jq:
输入 npm install jQuery --save-dev 用npm下载jq依赖、
找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
1、加入webpack对象:
var webpack=require('webpack');
2、在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
3、在入口文件main.js中加入
import $ from 'jquery'
全局引入jq
引入bootstrap:
1、修改webpack.base.conf.js文件:
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"
}
2、在入口文件main.js中加入:
import './assets/css/bootstrap.min.css' import './assets/js/bootstrap.min'
3、在assets文件目录中拷贝bootstrap各种文件

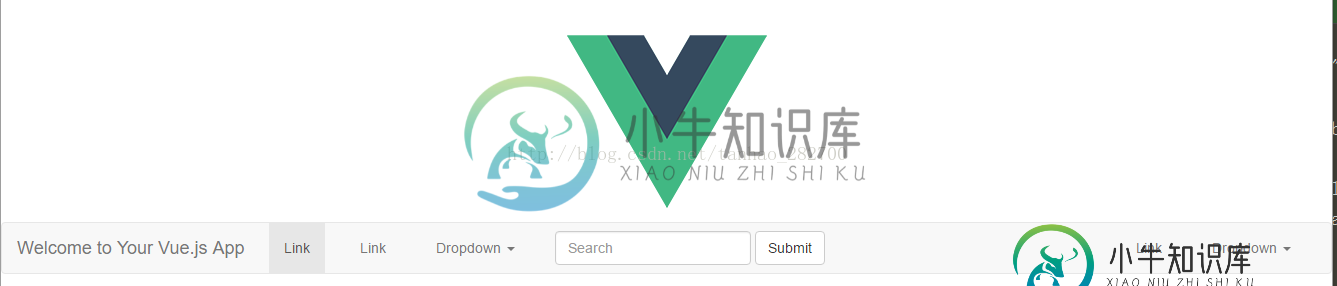
试试bootstrap引入成功没:
打开hello.vue文件
替换组件模板
<template>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ msg }}</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>
如果引入成功

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue-cli构建vue项目的步骤详解,包括了vue-cli构建vue项目的步骤详解的使用技巧和注意事项,需要的朋友参考一下 构建一个 vue 项目最简单的方式就是使用脚手架工具 vue-cli 。前端的三大框架都有自己的脚手架工具,其作用就是用配置好的模板迅速搭建起一个项目工程来,省去自己配置 webpack 配置文件的基本内容,大大降低了初学者构建项目的难度。这节我们看看如何使用
-
本文向大家介绍详解windows下vue-cli及webpack 构建网站(二)导入bootstrap样式,包括了详解windows下vue-cli及webpack 构建网站(二)导入bootstrap样式的使用技巧和注意事项,需要的朋友参考一下 1、先安装好vue-cli,如果还没有安装好的可以参考:《windows下vue-cli及webpack 构建网站(一)环境安装》 2、安装好之后Vue
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直
-
本文向大家介绍详解node+express+ejs+bootstrap构建项目,包括了详解node+express+ejs+bootstrap构建项目的使用技巧和注意事项,需要的朋友参考一下 node+express+ejs+bootstrap是前端常用的项目结构,分享给大家,具体如下: 您可以通过node-express_jb51.rar 来克隆我创建好的项目结构,也可以通过下面的方式一步一步手
-
本文向大家介绍详解vite+ts快速搭建vue3项目以及介绍相关特性,包括了详解vite+ts快速搭建vue3项目以及介绍相关特性的使用技巧和注意事项,需要的朋友参考一下 vite 尤大在 Vue 3.0 beta 直播中推荐了 vite 的工具,强调:针对Vue单页面组件的无打包开发服务器,可以直接在浏览器运行请求的 vue 文件 很新颖,这篇博客用它来搭建一个 vue3 的项目试试 Vite
-
本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等

