详解windows下vue-cli及webpack 构建网站(二)导入bootstrap样式
1、先安装好vue-cli,如果还没有安装好的可以参考:《windows下vue-cli及webpack 构建网站(一)环境安装》
2、安装好之后Vue的欢迎界面,我们要做个例子导入bootstrap的样式,就先去复制一份bootstrap的导航样式过来替换掉Vue的欢迎页面吧,打开Src文件夹下面的components组件目录,然后打开 Hello.vue文件,把
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
内容改成
<template>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ msg }}</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a></li>
<li class="divider"></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>
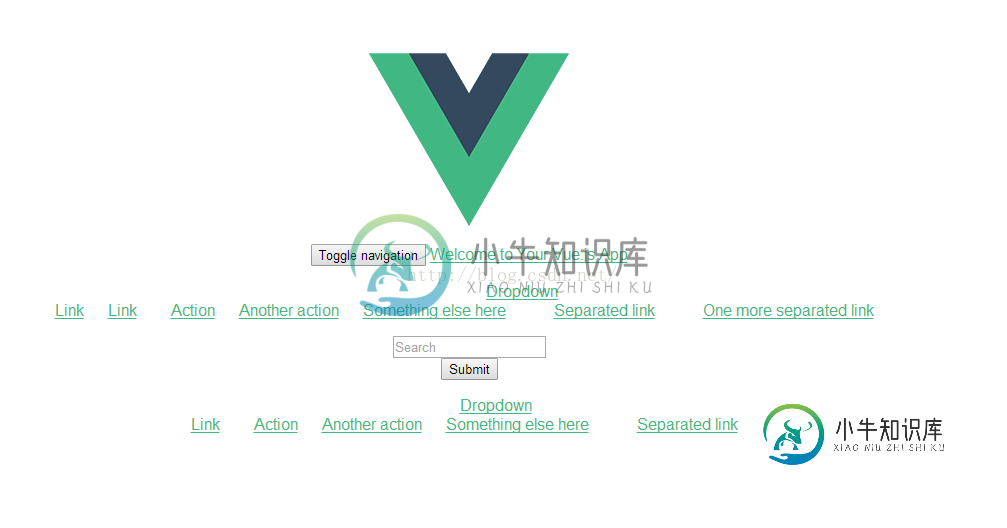
这时候运行vue 显示的页面变成:

现在我们加入的bootstrap导航代码已经可以显示出来了,但是有点丑,是因为我们还没把bootstrap的CSS文件加载过来,接下来我们就是要导入CSS文件和js文件了。
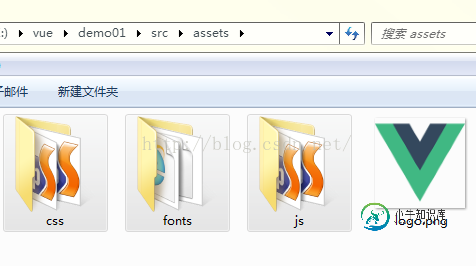
3、下载Bootstrap文件包,然后把css、js、fonts三个文件夹复制到vue项目的src\assets目录下。

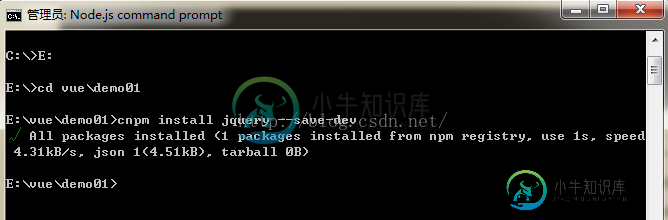
4、让vue支持jQuery需要先安装jquery插件,通过cmd命令进入项目文件夹,然后运行 cnpm install jquery --save-dev 安装插件

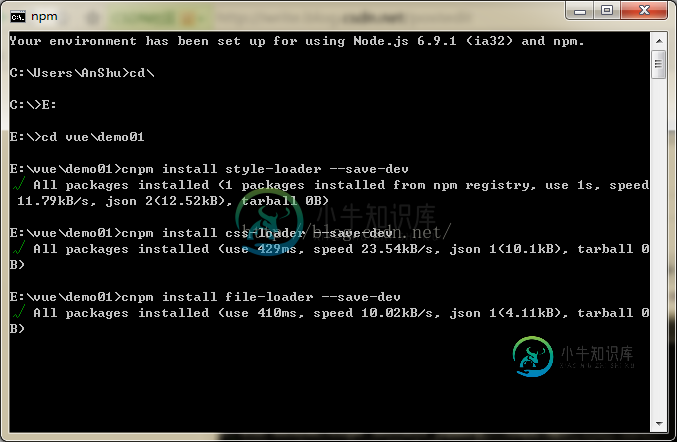
接着分别运行
cnpm install style-loader --save-dev cnpm install css-loader --save-dev cnpm install file-loader --save-dev
安装支持css的插件。

5、修改build文件夹下面的webpack.base.conf.js文件,让其支持外部的css和js,首先打开文件后在头部加入:
var webpack = require('webpack')
然后在
module.exports = {
entry: {
app: './src/main.js'
},
后面加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],
把
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components')
}
改成
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
jquery: "jquery/src/jquery"
}
保存文件
6、接着修改 src文件夹下面的main.js文件,打开文件之后在顶部加入
import './assets/css/bootstrap.min.css' import './assets/js/bootstrap.min'
接着保存之后重启一下服务 npm run dev
如果提示错误

说明bootstrap.js文件格式不匹配不能通过webpack的格式检查,这样我们就需要在webpack的配置文件里面把js文件设置成不检查格式,打开build文件夹下的webpack.base.conf.js文件,找到 preLoaders 下面的
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: /node_modules/
}
代码,修改成
{
test: /\.js$/,
loader: 'eslint',
include: projectRoot,
exclude: [/node_modules/,/js/]
}
接着保存之后运行npm run dev
就可以看到导航的效果出来了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍windows下vue-cli导入bootstrap样式,包括了windows下vue-cli导入bootstrap样式的使用技巧和注意事项,需要的朋友参考一下 1、先安装好vue-cli,如果还没有安装好的可以参考:《windows下vue-cli及webpack 构建网站(一)环境安装》 2、安装好之后Vue的欢迎界面,我们要做个例子导入bootstrap的样式,就先去复制一份b
-
本文向大家介绍详解vue-cli快速构建项目以及引入bootstrap、jq,包括了详解vue-cli快速构建项目以及引入bootstrap、jq的使用技巧和注意事项,需要的朋友参考一下 vue-cli脚手架工具快速构建项目架构: 。。首先默认了有已经安装了node。。。 npm install -g vue-cli 全局安装vue-cli vue init
-
本文向大家介绍详解Vue-cli webpack移动端自动化构建rem问题,包括了详解Vue-cli webpack移动端自动化构建rem问题的使用技巧和注意事项,需要的朋友参考一下 相信很多小伙伴想着自己的移动端项目能够自动转换为rem,这才符合前端的潮流,如果用自己手写或者编辑器插件来改动十分不方便还容易出错,我在网上找了很多的方法发现以下问题: 1 照着老的视频教程去弄,发现node npm
-
本文向大家介绍vue-cli中的webpack配置详解,包括了vue-cli中的webpack配置详解的使用技巧和注意事项,需要的朋友参考一下 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 webpack配置 主要对build目录下的webpack配置做详细分析 webpack.base.conf.js 入口文件en
-
教你从零开始一步步使用Hugo构建静态网站,内容详略得当,图文并茂。
-
本文向大家介绍vue-cli构建vue项目的步骤详解,包括了vue-cli构建vue项目的步骤详解的使用技巧和注意事项,需要的朋友参考一下 构建一个 vue 项目最简单的方式就是使用脚手架工具 vue-cli 。前端的三大框架都有自己的脚手架工具,其作用就是用配置好的模板迅速搭建起一个项目工程来,省去自己配置 webpack 配置文件的基本内容,大大降低了初学者构建项目的难度。这节我们看看如何使用

