vue-cli - Vue Devtools在Vite项目下,如何正常调试?
想学习一下vue-devtools 打开组件的功能,vue-cli项目可以正常断点到launch-editor-middleware中,vite项目却不支持,这些chunks下的js是什么情况。。。
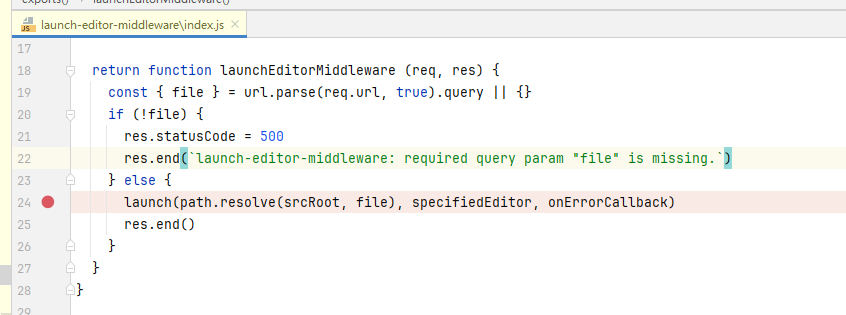
vue-cli正常断点
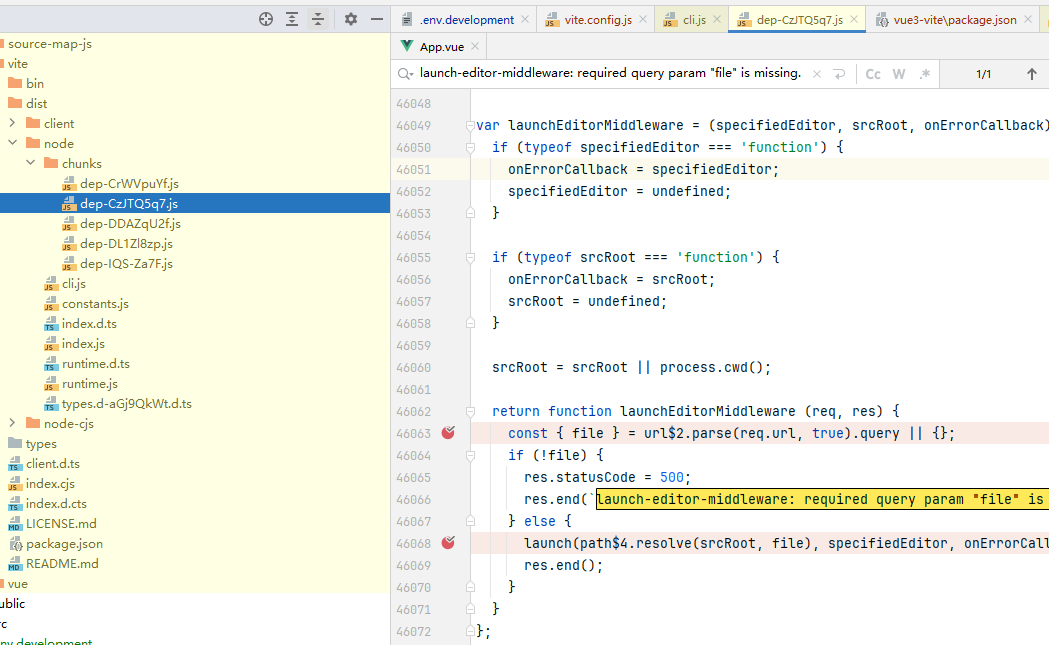
vite进不去断点
如何在vite下进入断点呢,还是说vite下vue-devtools 打开组件的功能走的不是这块逻辑
共有1个答案
在 Vite 项目中使用 Vue Devtools 进行调试时,通常不需要像 Vue CLI 项目那样依赖 launch-editor-middleware 这样的中间件。Vite 是一个现代的构建工具和开发服务器,它使用原生 ES 模块,因此其构建和开发流程与 Vue CLI 项目有所不同。
Vue Devtools 主要用于检查 Vue 组件的状态、事件、props 和其他相关信息。然而,直接在源码级别调试 Vue Devtools 的内部功能(比如打开组件的代码)可能并不直接支持,因为 Vue Devtools 是一个浏览器扩展,其内部逻辑与你的 Vite 项目是分开的。
不过,如果你想要在 Vite 项目中正常地使用 Vue Devtools 进行调试,你可以遵循以下步骤:
- 确保 Vue Devtools 已安装并启用:在 Chrome 或 Firefox 等浏览器中安装 Vue Devtools 扩展,并确保它已启用。
- 检查你的 Vite 配置:确保你的 Vite 项目正确配置了 Vue 插件。对于 Vue 3,你通常需要在
vite.config.js或vite.config.ts文件中添加@vitejs/plugin-vue。 - 在 Vue 组件中设置断点:你可以直接在 Vue 组件的源码中设置断点,并使用浏览器的开发者工具进行调试。Vue Devtools 允许你检查组件的状态,但实际的调试(如单步执行、查看变量值等)通常是通过浏览器的开发者工具完成的。
- 理解 Vite 的构建过程:Vite 通过原生 ES 模块来提供更快的冷启动和热模块替换(HMR)。这意味着 Vite 项目中的代码在浏览器中是以不同的形式(通常是经过转换和优化的)运行的。因此,你可能无法直接在 Vite 项目的构建输出中找到与源码完全对应的代码行。
- 检查 Source Maps:确保你的 Vite 配置生成了有效的 source maps。Source maps 是将构建后的代码映射回原始源码的文件,它们对于在浏览器中进行调试至关重要。在 Vite 中,source maps 通常是默认启用的。
- 使用 Vite 的调试功能:Vite 提供了一些内置的调试和诊断工具,如
--force标志(强制 Vite 重新解析所有模块)和--debug标志(在控制台中输出更多调试信息)。这些工具可以帮助你解决在 Vite 项目中遇到的问题。
至于你提到的 "chunks 下的 js" 的情况,这通常是指 Webpack 中的一个概念,Webpack 会将你的代码拆分成多个块(chunks),并在运行时按需加载这些块。然而,Vite 使用原生 ES 模块进行代码拆分和动态导入,因此其行为与 Webpack 有所不同。在 Vite 项目中,你通常不需要直接处理 "chunks" 的概念。
-
1. 前言 本小节我们会介绍Vue脚手架工具 Vue-Cli 以及调试工具 VueDevTools 的安装和使用。 2. 什么是 Vue-Cli vue-cli是有 Vue 提供的一个官方 cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成 vue.js+webpack 的项目模板。 2.1 安装 Cli // npm 安装 npm install -g @vue/cli //
-
第一次试用 vite 来构建 vue 项目。 报错总是在同一行,其他行想加个断点都不行。 我自己觉得是 sourcemap 的原因。找官方文档增加了 sourcemap 配置。好像也没有生效。
-
嗨,我正在为BackOffice创建laravel,为前端创建Api。 在前端,我使用vuejs。 如何设置nginx 如果查找路径/管理- 这是我现在用的 这是我的文件夹结构 *****更新***** 这是我的拉威尔。形态 nginx错误。日志显示/etc/nginx/sites enabled/laravel。conf”在/etc/nginx/nginx.conf:62中失败(40:符号链接级
-
vite项目中如何把vue3.2版本升级到vue3.4版本
-
最近新做了一个项目,因为完全是另起炉灶,可以抛开历史问题,重新尝试新的思路与解决方案。也兢兢业业的踩坑俩月,把项目初版跑上线了。这一版主要是保证功能流程没问题,下一版会对开发流程、性能、错误监控等问题进行优化。截至目前记录的一些问题先抽空整理下。 如题,项目采用vue-cli + es6 + axios这三个作为基础跑起来的,依然是移动端,考虑兼容性 安卓4.1 & ios7.1,刚开始引入了jq
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直

