Android编程实现的简易路径导航条功能示例
本文实例讲述了Android编程实现的简易路径导航条功能。分享给大家供大家参考,具体如下:
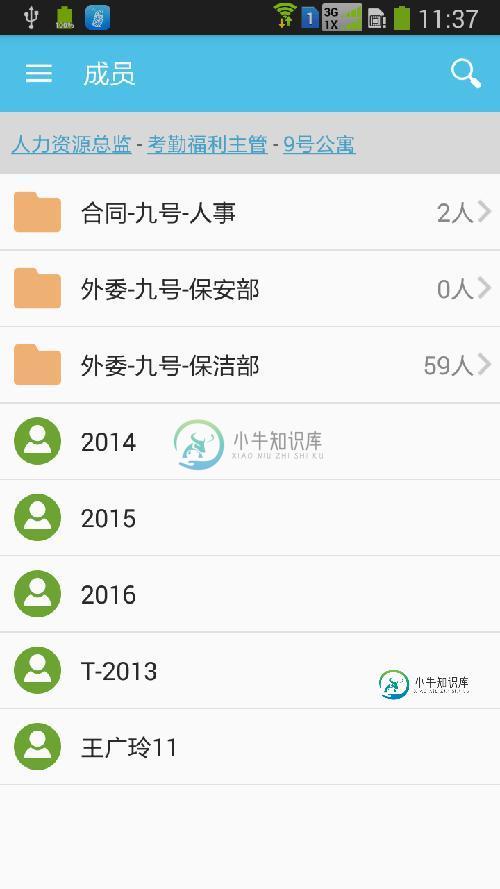
这里要实现的是如图所示的路径导航条, 类似于文件管理器的效果。

该导航条包含三个功能:
1. 支持追加任意个子路径(文字一行写不下时可左右滑动);
2. 支持返回到上一个路径;
3. 支持点击中间的某个路径回到指定位置。
代码很简单,已封装成自定义View, 如下:
PathTextView.Java
/**
* 显示路径的View,支持返回上一级,支持点击某个位置回到指定层级。
*/
public class PathTextView extends LinearLayout {
private TextView mTextView;
private HorizontalScrollView hsView;
private OnItemClickListener mListener;
//保存每一个路径的id和名称
private LinkedList<PathItem> pathItemList;
//可点击部门文本颜色
private static final int TEXT_COLOR = Color.parseColor("#48a0c7");
//分隔符
private static final String DIV_STR = " - ";
public PathTextView(Context context) {
super(context);
}
public PathTextView(Context context, AttributeSet attrs) {
super(context, attrs);
View root = LayoutInflater.from(context).inflate(R.layout.simple_tv, this, true);
hsView = (HorizontalScrollView) root.findViewById(R.id.path_hs);
mTextView = (TextView) root.findViewById(R.id.path_tv);
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
mTextView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true;
}
});
pathItemList = new LinkedList<>();
}
/**
* 初始化根路径名称。
*/
public void initRoot(String text) {
mTextView.append(createSpannableString(-1, text));
pathItemList.addLast(new PathItem(-1, text));
}
/**
* 继续拼接一个路径。
*/
public void append(long id, String text) {
mTextView.append(DIV_STR);
mTextView.append(createSpannableString(id, text));
pathItemList.addLast(new PathItem(id, text));
//HorizontalScrollView滑动到最右边
hsView.postDelayed(new Runnable() {
@Override
public void run() {
hsView.fullScroll(HorizontalScrollView.FOCUS_RIGHT);
}
}, 100);
}
/**
* 返回父级路径,一般用户点击“返回”时调用。
*/
public void backParent() {
int lastItemLength = pathItemList.removeLast().text.length();
CharSequence oldCs = mTextView.getText();
mTextView.setText(oldCs.subSequence(0, oldCs.length() - lastItemLength - DIV_STR.length()));
}
private SpannableString createSpannableString(long id, String text) {
SpannableString spStr = new SpannableString(text);
ClickableSpan clickSpan = new MyClickableSpan(id);
spStr.setSpan(clickSpan, 0, text.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spStr.setSpan(new ForegroundColorSpan(TEXT_COLOR), 0, text.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
return spStr;
}
private class MyClickableSpan extends ClickableSpan {
private long id;
MyClickableSpan(long id) {
super();
this.id = id;
}
@Override
public void onClick(View widget) {
//更新当前路径
int backCount = 0;
while (pathItemList.getLast().id != id) {
backParent();
backCount++;
}
//回调
if (mListener != null && backCount > 0) {
mListener.onClick(id, backCount);
}
}
}
private class PathItem {
private long id;
private String text;
private PathItem(long id, String text) {
this.id = id;
this.text = text;
}
}
public interface OnItemClickListener {
/**
* @param currentId 返回后目录的id.
* @param backCount 返回层级的数量.
*/
void onClick(long currentId, int backCount);
}
/**
* 设置点击某个中间路径时的回调。
*/
public void setOnItemClickListener(OnItemClickListener listener) {
this.mListener = listener;
}
}
布局文件,其实就是一个TextView:
simple_tv.xml
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/path_hs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/light_gray2"
android:scrollbars="none">
<TextView
android:id="@+id/path_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_gray2"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="12dp"
android:textSize="15sp" />
</HorizontalScrollView>
使用方法也很简单:
1. 初始化时,调用 initRoot(String text) 方法,传入根路径名称;
2. 点击列表项进入下一级时,调用 append(long id, String text) 方法,传递当前项的id(用于唯一性区分)和名称;
3. 返回上一级时,调用 backParent() 方法;
4. 点击某个中间路径时, OnItemClickListener.onClick(long currentId, int backCount) 方法将会被回调,并返回点击项的id和返回的层级数量。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》、《Android资源操作技巧汇总》、《Android文件操作技巧汇总》、《Android开发入门与进阶教程》、《Android编程之activity操作技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
-
本文向大家介绍Android实现简易闹钟功能,包括了Android实现简易闹钟功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android通过广播来实现闹钟的具体代码,供大家参考,具体内容如下 1.创建广播接收RepeatingAlarm.java 2.广播在Manifest.xml中配置: 3.通过代码设置一个闹钟 4.通过代码取消一个闹钟: 5.闹钟响是弹出的对化框并播放音
-
本文向大家介绍Android实现底部导航栏功能,包括了Android实现底部导航栏功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现底部导航栏功能的具体代码,供大家参考,具体内容如下 实验效果: (1)在drawable文件夹下新建tab_menu_bg.xml文件,具体代码如下: (2)在drawable文件夹下新建tab_menu_text.xml文件,具
-
本文向大家介绍Python PyQt5实现的简易计算器功能示例,包括了Python PyQt5实现的简易计算器功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python PyQt5实现的简易计算器功能。分享给大家供大家参考,具体如下: 这里剩下计算函数(self.calculator)未实现,有兴趣的朋友可以实现它 【知识点】 1、利用循环添加按钮部件,及给每个按钮设置信号/槽
-
本文向大家介绍Node.js实现的简易网页抓取功能示例,包括了Node.js实现的简易网页抓取功能示例的使用技巧和注意事项,需要的朋友参考一下 现今,网页抓取已经是一种人所共知的技术了,然而依然存在着诸多复杂性, 简单的网页爬虫依然难以胜任Ajax轮训、XMLHttpRequest,WebSockets,Flash Sockets等各种复杂技术所开发出来的现代化网站。 我们以我们在Hubdoc这个
-
7.2.4 导航实现04_路径规划 毋庸置疑的,路径规划是导航中的核心功能之一,在ROS的导航功能包集navigation中提供了 move_base 功能包,用于实现此功能。 1.move_base简介 move_base 功能包提供了基于动作(action)的路径规划实现,move_base 可以根据给定的目标点,控制机器人底盘运动至目标位置,并且在运动过程中会连续反馈机器人自身的姿态与目标点
-
路径导航是显示你的当前位置的一个好方法。通常用于当你有多个层次的内容的时候。 基础 <nav> <div class="nav-wrapper"> <div class="col s12"> <a href="#!" class="breadcrumb">一</a> <a href="#!" class="breadcrumb">二</a> <a href="#!" class

