iOS中大尺寸图片的旋转与缩放实例详解
前言
由于iPhone的硬件性能限制,直到iPhone 6s开始,才将最大内存拓展到2G。
可即使是如此,也不代表一个应用可使用的空间是2G。
一张10000 x 10000的图片,如果通过UIImageJPEGRepresentation方法将图片转成内存数据,会有一个峰值波动。
这里的峰值其实是图片在解压时产生的位图数据所占空间,然后才转换成我们可以操作的NSData。
其计算公式是 W x H x 4 / 1024 / 1024 也就是 10000 x 10000 x4 /1024 / 1024 = 381.4(M)。
这里会产生381M的消耗,及时会被回收,但是想一下,如果图片尺寸很大,数量很多的时候,很容易就会发生异常了。
本文将给大家详细介绍关于iOS大尺寸图片旋转与缩放的相关内容,分享出来供大家参考学习,话不多说了,接下来说下具体的操作
旋转
我们知道如果对一个UIImage对象进行旋转操作,相信做项目时肯定会有用到 UIImage 这个类,可以有如下的方式
通过 CGContextDrawImage 进行图片绘制
+ (UIImage *)image:(UIImage *)image rotation:(UIImageOrientation)orientation {
long double rotate = 0.0;
CGRect rect;
float translateX = 0;
float translateY = 0;
float scaleX = 1.0;
float scaleY = 1.0;
switch (orientation) {
case UIImageOrientationLeft:
rotate = M_PI_2;
rect = CGRectMake(0, 0, image.size.height, image.size.width);
translateX = 0;
translateY = -rect.size.width;
scaleY = rect.size.width/rect.size.height;
scaleX = rect.size.height/rect.size.width;
break;
default:
rotate = 0.0;
rect = CGRectMake(0, 0, image.size.width, image.size.height);
translateX = 0;
translateY = 0;
break;
}
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
//做CTM变换
CGContextTranslateCTM(context, 0.0, rect.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextRotateCTM(context, rotate);
CGContextTranslateCTM(context, translateX, translateY);
CGContextScaleCTM(context, scaleX, scaleY);
//绘制图片
CGContextDrawImage(context, CGRectMake(0, 0, rect.size.width, rect.size.height), image.CGImage);
UIImage *newPic = UIGraphicsGetImageFromCurrentImageContext();
return newPic;
}
这里有一个问题是,这里会创建一个新的图片大小空间的,然后进行重新绘制。可能会存在一个隐患,就是当图片尺寸过大的时候,就会出现内存占用过高的情况
接下来介绍一种另辟蹊径的解决方法--通过给图片添加滤镜的方式。
既然操作的对象是图片,那么它就会各种滤镜展示。系统给我们提供了多大一百多种滤镜,这里的滤镜不单只颜色等状态发生变化。
这其中就有我们需要的滤镜Key inputTransform。
+ (UIImage *)getRotationImage:(UIImage *)image rotation:(CGFloat)rotation {
CIImage *ciImage = [[CIImage alloc] initWithImage:image];
CIFilter *filter = [CIFilter filterWithName:@"CIAffineTransform" keysAndValues:kCIInputImageKey, ciImage, nil];
[filter setDefaults];
CGAffineTransform transform = CATransform3DGetAffineTransform([self rotateTransform:CATransform3DIdentity clockwise:NO angle:rotation]);
[filter setValue:[NSValue valueWithBytes:&transform objCType:@encode(CGAffineTransform)] forKey:@"inputTransform"];
//根据滤镜设置图片
CIContext *context = [CIContext contextWithOptions:@{kCIContextUseSoftwareRenderer : @(NO)}];
CIImage *outputImage = [filter outputImage];
CGImageRef cgImage = [context createCGImage:outputImage fromRect:[outputImage extent]];
UIImage *result = [UIImage imageWithCGImage:cgImage];
CGImageRelease(cgImage);
return result;
}
+ (CATransform3D)rotateTransform:(CATransform3D)initialTransform clockwise:(BOOL)clockwise angle:(CGFloat)angle {
CGFloat arg = angle*M_PI / 180.0f;
if(!clockwise){
arg *= -1;
}
//进行形变
CATransform3D transform = initialTransform;
transform = CATransform3DRotate(transform, arg, 0, 0, 1);
CGFloat _flipState1 = 0;
CGFloat _flipState2 = 0;
transform = CATransform3DRotate(transform, _flipState1*M_PI, 0, 1, 0);
transform = CATransform3DRotate(transform, _flipState2*M_PI, 1, 0, 0);
return transform;
}
通过这种操作,可以利用GPU来进行图片操作,可以一定程度的降低消耗,节约资源。
缩放
既然图片很大,那么我们可以通过缩放的方式,来减小图片的尺寸,减少内存消耗,进而降低异常风险。
我们通常采用UIImage提供的系统方法drawInRect 及其一系列的方法,来进行图片缩放。
可是这种操作的缺陷和最开始介绍的旋转一样,其实质都是进行图片的重新绘制。
通过绘制图片的方式进行图片缩放
+ (UIImage *)image:(UIImage *)image transformtoSize:(CGSize)Newsize {
// 创建一个bitmap的context
UIGraphicsBeginImageContext(Newsize);
// 绘制改变大小的图片
[image drawInRect:CGRectMake(0, 0, Newsize.width, Newsize.height)];
// 从当前context中创建一个改变大小后的图片
UIImage *TransformedImg=UIGraphicsGetImageFromCurrentImageContext();
// 使当前的context出堆栈
UIGraphicsEndImageContext();
// 返回新的改变大小后的图片
return TransformedImg;
}
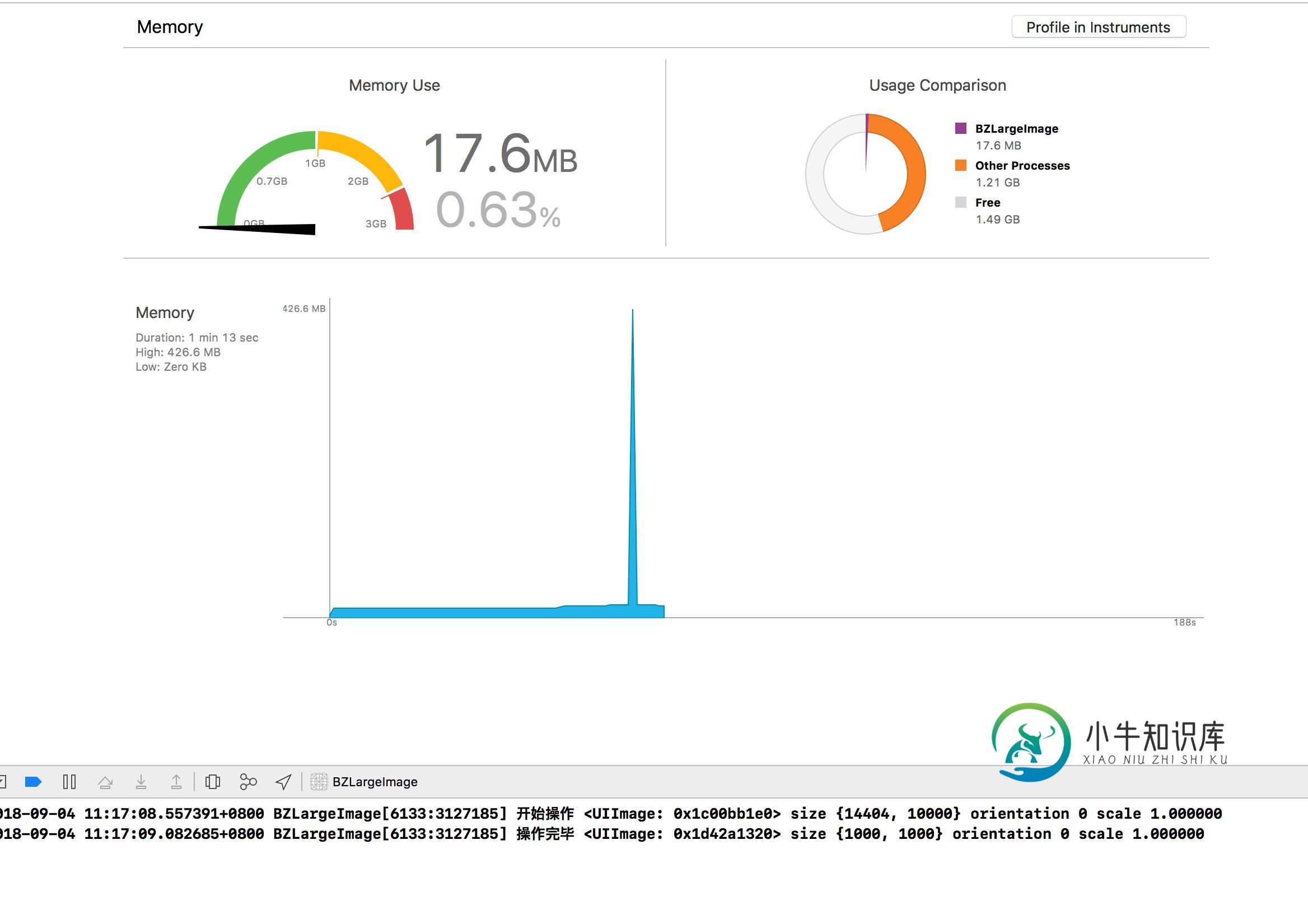
这里是内存消耗。通过看图可以发现,针对大图,在进行缩放的时候,内存消耗的峰值能达到426M,耗时在1.5s左右
由于我们使用的手机是iPhone X,在更低端的设备上,这是多么大的损耗,很容易发生异常

既然上面的方法损耗很大,我们来看下另外的一种方式。
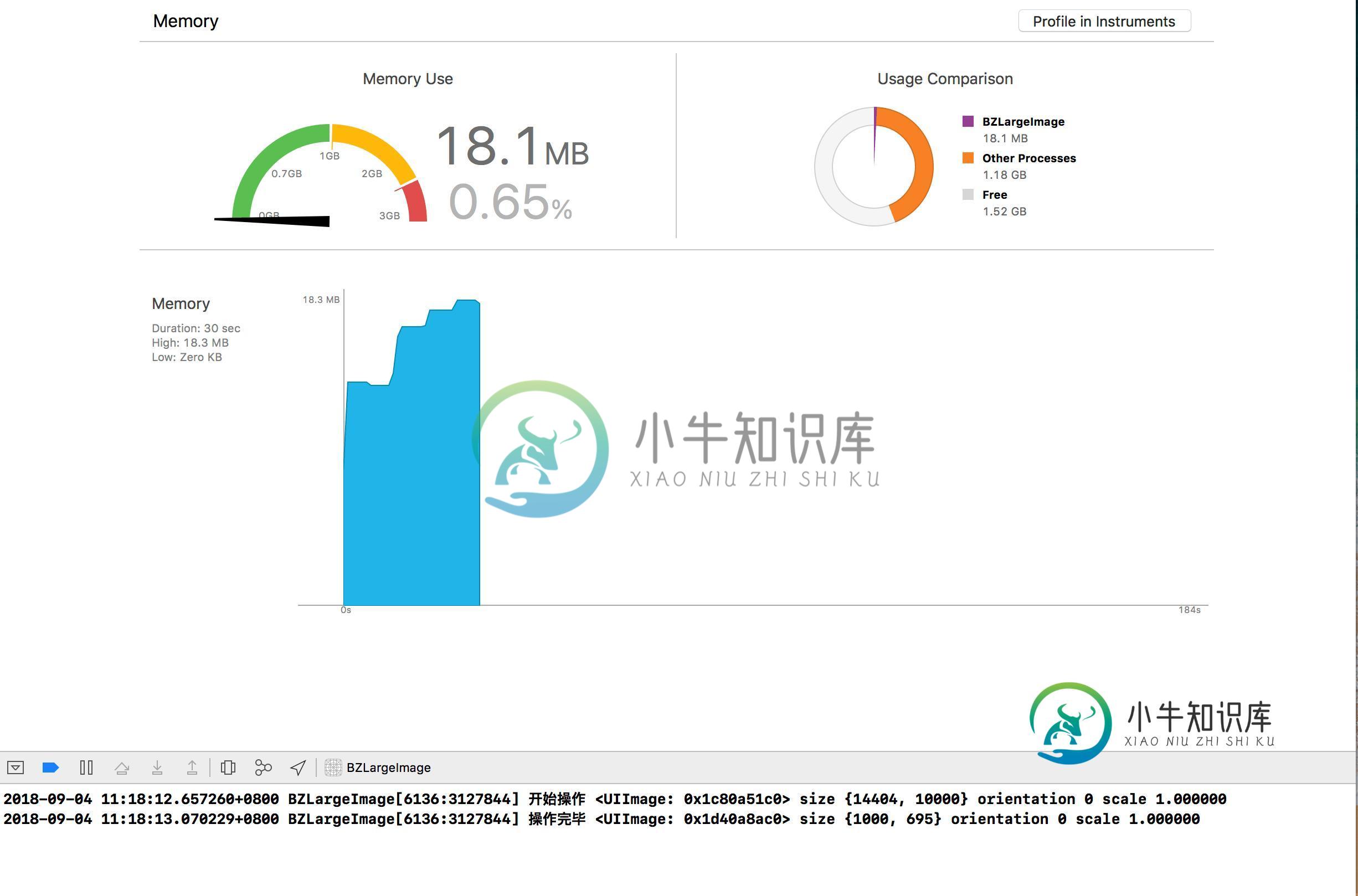
先看下内存消耗

通过图上可以看出,在进行图片缩放的时候,内存有小幅增加,产生的消耗在18M,耗时也在1.5s左右。
这样的效果是非常显著的。下面来看代码
+(UIImage *)resizeImage:(UIImage *)image toSize:(CGSize)size {
CIImage *ciImage = [[CIImage alloc] initWithImage:image];
//创建一个input image类型的滤镜
CIFilter *filter = [CIFilter filterWithName:@"CIAffineTransform" keysAndValues:kCIInputImageKey, ciImage, nil];
//设置默认的滤镜效果
[filter setDefaults];
//设置缩放比例
CGFloat scale = 1;
if (size.width != CGFLOAT_MAX) {
scale = (CGFloat) size.width / image.size.width;
} else if (size.height != CGFLOAT_MAX) {
scale = (CGFloat) size.height / image.size.height;
}
//进行赋值
CGAffineTransform transform = CGAffineTransformMakeScale(scale, scale);
[filter setValue:[NSValue valueWithBytes:&transform objCType:@encode(CGAffineTransform)] forKey:@"inputTransform"];
//通过GPU的方式来进行处理
CIContext *context = [CIContext contextWithOptions:@{kCIContextUseSoftwareRenderer : @(NO)}];
//根据滤镜输出图片
CIImage *outputImage = [filter outputImage];
CGImageRef cgImage = [context createCGImage:outputImage fromRect:[outputImage extent]];
//创建UIImage 对象,并释放资源
UIImage *result = [UIImage imageWithCGImage:cgImage];
CGImageRelease(cgImage);
return result;
}
可以发现我们这里使用的和旋转是同样的方式。通过给图片添加滤镜能够很安全的实现我们的需求。
总结
1.针对巨幅图片操作,可以采用这种思路:先生成一个尺寸小的缩略图,然后在进行各种操作,可以降低资源消耗;
2.通过CoreImage.framework来进行图片处理。
3.之前一直对CoreImage.framework的理解,只是其能够对图片和视频添加那种可见的滤镜,未曾想过这种滤镜也支持缩放和旋转。
? 为什么CoreImage.framework的方式能够很安全呢?
该框架从iOS 5开始投入使用,通过对CoreGraphics.framework、CoreVideo.framework、Image I/O.framework进行数据处理,
可以自由在CPU和GPU之间切换运算方式,
可以最大限度的利用GPU来进行计算,降低内存消耗,
甚至可以对视频进行实时滤镜处理。
针对不能通过原生对UIView进行transform操作的时候,CoreImage.framework会是你的朋友。
最直接的来自文档
Core Image is an image processing and analysis technology designed to provide near real-time processing for still and video images. It operates on image data types from the Core Graphics, Core Video, and Image I/O frameworks, using either a GPU or CPU rendering path. Core Image hides the details of low-level graphics processing by providing an easy-to-use application programming interface (API). You don't need to know the details of OpenGL, OpenGL ES, or Metal to leverage the power of the GPU, nor do you need to know anything about Grand Central Dispatch (GCD) to get the benefit of multicore processing. Core Image handles the details for you.
它已经帮你把所有东西都处理好了,大胆的用吧
代码地址 (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍Android实现旋转,放大,缩小图片的方法,包括了Android实现旋转,放大,缩小图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现旋转,放大,缩小图片的方法。分享给大家供大家参考,具体如下: 项目中需要做到一个预览图片的功能 最初设想自定义个一个view,在onDraw中用的是生成新的Bitmap,来放大,缩小 但由于手机内存是有限制的,在放大
-
本文向大家介绍Android 图片缩放实例详解,包括了Android 图片缩放实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实现Android中的图片的缩放效果 首先设计布局: 逻辑代码如下: 如果你对矩阵的设置不清楚,还可以使用下列api提供的方法替换上面标记部分的代码: matrix.setScale(0.5f, 1); 注意: 新建矩阵并设置缩放值 M
-
Icon与图片尺寸 每个应用都需要一个漂亮的、令人难忘的主屏幕图标,以便用户可以很好地识别应用程序。由于用户仅仅通过主屏幕上的icon识别应用程序,所以你的icon应当是可辨认的,并且类似iOS应用程序的icon,并且能传达出应用程序的目的。 Icon尺寸 主屏幕上的icon是圆形的。Table 20-1列出了每个icon相应的直径和用途。所创建的图形资源都是@2x规格(注意:Xcode中的ico
-
本文向大家介绍getimagesize获取图片尺寸实例,包括了getimagesize获取图片尺寸实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了getimagesize获取图片尺寸的方法。分享给大家供大家参考。具体如下: php有现成的函数getimagesize用于获取图像的尺寸,代码示例: 希望本文所述对大家的PHP程序设计有所帮助。
-
本文向大家介绍基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能,包括了基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能的使用技巧和注意事项,需要的朋友参考一下 前言:基于RxPaparazzo的图片裁剪,图片旋转、比例放大|缩小。 效果: 开发环境:AndroidStudio2.2.1+gradle-2.14.1 涉及知识: 1.Material Desi
-
本文向大家介绍Javascript判断图片尺寸大小实例分析,包括了Javascript判断图片尺寸大小实例分析的使用技巧和注意事项,需要的朋友参考一下 通常我们判断js图片大小都是利用images对象,然后再用attr来获取图片地址再进行判断就可以了,下面来看一些例子。 最简单办法: 上面例子碰到如果页面没有加载完的时候,这时js就获取不了图片大小了,对此我们可以先判断加载完成否再判断图片大小。

