Android中imageView图片放大缩小及旋转功能示例代码
一、简介

二、方法
1)设置图片放大缩小效果
第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter"
android:scaleType="fitCenter"
第二步:获取屏幕的宽度
DisplayMetrics dm=new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); dm.widthPixels
第三步:设置seekBar的最大progree值为屏幕宽度
sb_one.setMax(dm.widthPixels);
第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
int width=progress; int height=progress*3/4; iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
2)设置图片旋转方法
第一步:给matrix设置角度,用于新的bitmap
private Matrix matrix; matrix.setRotate((int)(progress*3.60));
第二步:获取bitmap资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1)); Bitmap bitmap=bitmapDrawable.getBitmap();
第三步:重建bitmap用于显示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
第四步:给imageview设置新的bitmap
iv_pic.setImageBitmap(newBitmap);
三、代码实例
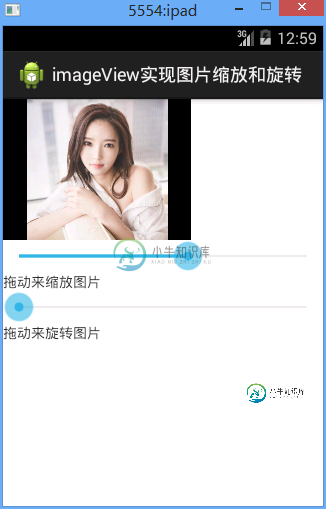
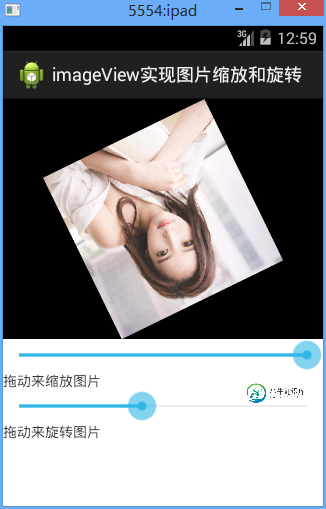
效果图:

设置大小和设置旋转的效果图


代码:
fry.Activity02
package fry;
import com.example.iamgeViewDemo1.R;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class Activity02 extends Activity implements OnSeekBarChangeListener{
private ImageView iv_pic;
private SeekBar sb_one;
private SeekBar sb_two;
private Matrix matrix;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setTitle("imageView实现图片缩放和旋转");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
iv_pic=(ImageView) findViewById(R.id.iv_pic);
sb_one=(SeekBar) findViewById(R.id.sb_one);
sb_two=(SeekBar) findViewById(R.id.sb_two);
//设置SeekBar的progress值改变监听事件
sb_one.setOnSeekBarChangeListener(this);
sb_two.setOnSeekBarChangeListener(this);
matrix=new Matrix();
// 1)设置图片放大缩小效果
//
// 第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter"
//
// 第二步:获取屏幕的宽度
//
// 第三步:设置seekBar的最大progree值为屏幕宽度
//
// 第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
//设置图片放大缩小效果
//第一步:获取屏幕的宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//第二步:设置seekBar的最大progree值为屏幕宽度
sb_one.setMax(dm.widthPixels);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
switch (seekBar.getId()) {
case R.id.sb_one://放大或缩小
int width=progress;
int height=progress*3/4;
//第三步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
break;
case R.id.sb_two://旋转
//设置旋转度数
//设置图片旋转方法
//第一步:给matrix设置角度,用于新的bitmap
matrix.setRotate((int)(progress*3.60));
//第二步:获取bitmap资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap=bitmapDrawable.getBitmap();
//第三步:重建bitmap用于显示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
//第四步:给imageview设置新的bitmap
iv_pic.setImageBitmap(newBitmap);
break;
default:
break;
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
}
activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="300dip"
android:background="@android:color/black"
android:scaleType="fitCenter"
android:src="@drawable/image1"
/>
<!-- 设置图片的显示方式:把图片按比例扩大/缩小到view的宽度,居中显示 -->
<SeekBar
android:id="@+id/sb_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="100"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖动来缩放图片"
/>
<SeekBar
android:id="@+id/sb_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖动来旋转图片"
/>
</LinearLayout>
四、收获
1、设置图像居中显示
android:scaleType="fitCenter"
总结
以上所述是小编给大家介绍的Android中imageView图片放大缩小及旋转功能示例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能,包括了基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能的使用技巧和注意事项,需要的朋友参考一下 前言:基于RxPaparazzo的图片裁剪,图片旋转、比例放大|缩小。 效果: 开发环境:AndroidStudio2.2.1+gradle-2.14.1 涉及知识: 1.Material Desi
-
本文向大家介绍JavaScript实现图片的放大缩小及拖拽功能示例,包括了JavaScript实现图片的放大缩小及拖拽功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现图片的放大缩小及拖拽功能。分享给大家供大家参考,具体如下: 实现效果如下: 实现代码: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、
-
本文向大家介绍Android实现旋转,放大,缩小图片的方法,包括了Android实现旋转,放大,缩小图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现旋转,放大,缩小图片的方法。分享给大家供大家参考,具体如下: 项目中需要做到一个预览图片的功能 最初设想自定义个一个view,在onDraw中用的是生成新的Bitmap,来放大,缩小 但由于手机内存是有限制的,在放大
-
本文向大家介绍Android手势滑动实现ImageView缩放图片大小,包括了Android手势滑动实现ImageView缩放图片大小的使用技巧和注意事项,需要的朋友参考一下 本文推出了两种Android手势实现ImageView缩放图片大小的方法,分享给大家供大家参考,具体内容如下 方法一: 将以下代码写到MulitPointTouchListener.java中,然后对你相应的图片进行OnTo
-
本文向大家介绍Android 图片处理缩放功能,包括了Android 图片处理缩放功能的使用技巧和注意事项,需要的朋友参考一下 PS:在开发中我们会遇到一些图片处理问题,比如说缓存图片了、限制图片大小了、查看图片了等。上一篇文章介绍了图片的全景效果查看,今天介绍一个图片缩放,我们如果有时间的话,可以自己写一个属于自己的库,里面会用到view的按压、事件分发、手势等一些知识,如果没有时间或者不会其他
-
本文向大家介绍Android开发实现的图片浏览功能示例【放大图片】,包括了Android开发实现的图片浏览功能示例【放大图片】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发实现的图片浏览功能。分享给大家供大家参考,具体如下: 效果图: 布局文件: 代码实现透明度改变: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《

